
This article mainly introduces the solution and thinking process of the slow content-download time problem of Ajax. This article introduces it to you in great detail through the event background and process analysis. Friends who need it can refer to it
Foreword:
Today this article will introduce to you the solution and thinking about the problem of slow content-download time of ajax.
Event background:
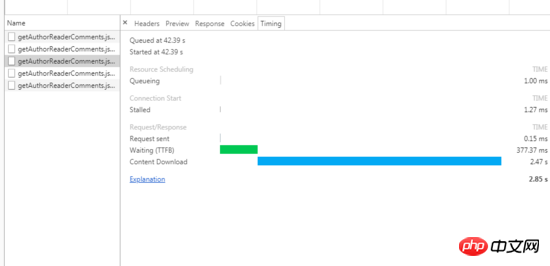
The developer gave me feedback about a bug. The ajax response speed was very slow. After positioning, it was found that the reason for the slow speed was that the content-download time was too long. , there is a 2s delay in chrome, and later it was confirmed that this delay also exists in our mobile client. The screenshot is as follows:

Process analysis:
1. Positioning reason:
First of all, see this Delay, the first reaction was that this was not a front-end bug, and feedback was given to the back-end classmates. However, through back-end positioning, we found that the interface feedback time is very fast. Reading foreign literature proves that this is a bug caused by non-standard browser events.
2. Bug analysis:
Through communication with development students, I found that the bug has two characteristics. First, this delay only exists when pull-up loading is required to cause ajax requests. , and the delay time under the unified environment and the browser is similar, both between 2-3s.
Second, although some pull-up loaded components also trigger ajax, there is no delay.
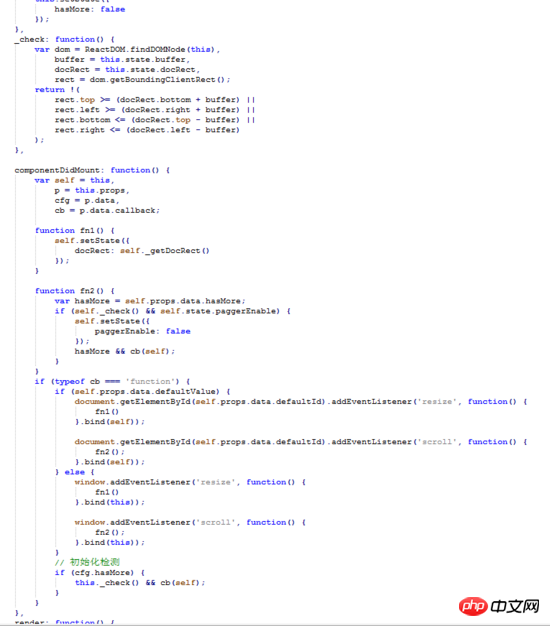
So we started the front-end. To locate the reason, we first need to figure it out: Due to our project architecture design, all pull-up loading is completed by a basic component pagger, and part of its code is as shown in the figure. , the principle is to continuously detect whether the component is in the visible area through the browser's scroll event and resize event, and if so, trigger the hasMore function.

Secondly, check the difference in calling this component between the business page with delay problem and the business page without delay.
Through comparison, no difference was found between the two components. (Therefore, interested students can contact me to discuss this mystery... I can send you the source code)
After reproducing the problem many times, it is obvious that in Chrome on the PC, The delay occasionally disappears when using touch mode, and reappears when using mousewheel. Therefore, the problem is located in the mousewheel event and its closely corresponding scroll event.
Bug resolution:
Combining the reasons for the appeal and discussing through several posts reviewed, the following conclusions are drawn:
1. The mousewheel event of the chrome browser is the cause of this delay (the mousewheel event is not a standard event and is not recommended for everyone to use), of course! I did not use the mousewheel event in the code, but using the scroll event may cause conflicts with the mousewheel event. Unfortunately, the webview in our special mobile client also suffered from this flaw.
2. To solve this problem, you can try to listen to this event (if the browser does not have this event, it will not respond to this listening, there is no conflict), and when the event is triggered, cancel it All default behaviors:
Therefore, by listening to the deltaY (mouse vertical scrolling amount) of its event model, when there is vertical displacement, preventDefault is triggered, so the code is as follows:
window.addEventListener("mousewheel", (e) => { if (e.deltaY === 1) { e.preventDefault(); } })
Replace this code After adding the page initialization code of the front-end basic library, it was magically found that the related page content-download delay problems were solved.
Summary:
The essence of the compatibility problem:
In the webkit architecture, some modules are Generally not shared, there are some modules that have certain features that are not shared across browsers, and their behavior can be changed through different compilation configurations. Therefore, many browsers using webkit may exhibit different behaviors.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
phpajaxMethods to implement the initiation process and review process
##js EncapsulationajaxDetailed explanation of the steps to implement the functional function
The above is the detailed content of How to solve the problem of slow content-download time of Ajax (detailed analysis). For more information, please follow other related articles on the PHP Chinese website!
 ajax tutorial
ajax tutorial Ajax Chinese garbled code solution
Ajax Chinese garbled code solution What to do if ajax transmits Chinese garbled characters
What to do if ajax transmits Chinese garbled characters Port 1433
Port 1433 There are several output and input functions in C language
There are several output and input functions in C language How to install the pycharm interpreter
How to install the pycharm interpreter nullpointerexception exception
nullpointerexception exception What should I do if the Chinese restart setting of vscode does not take effect?
What should I do if the Chinese restart setting of vscode does not take effect?



