
This time I will bring you Angular CLI generation routingAnalysis and explanation, what are the notes for Angular CLI generating routing, the following is a practical case, let's take a look.
Generate routes for the application.
Create a project first:
ng new my-routing --routing

You can see that two module.
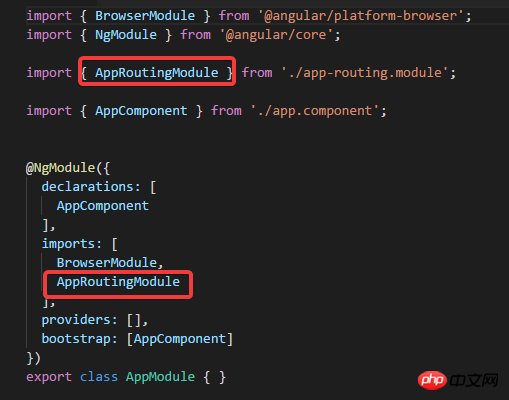
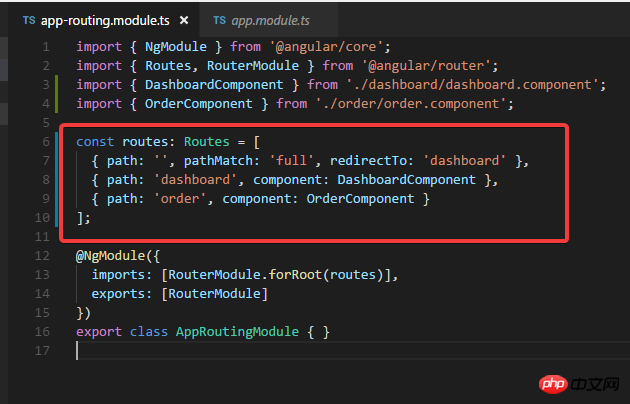
Look at the routing module:

Look at the app module:

AppRoutingModule has been imported.
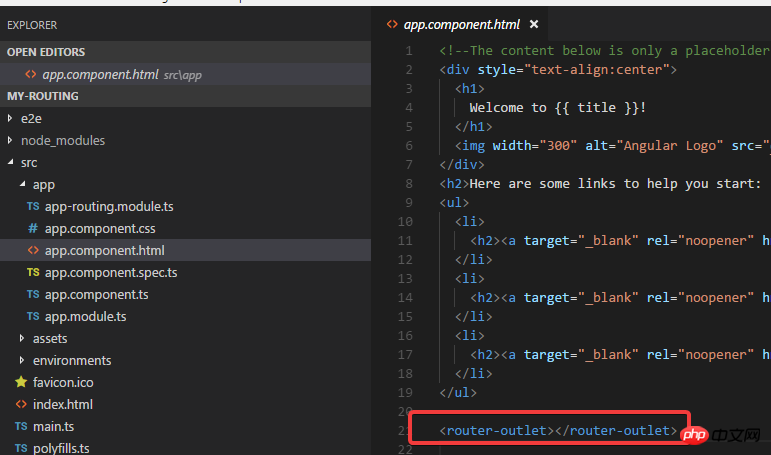
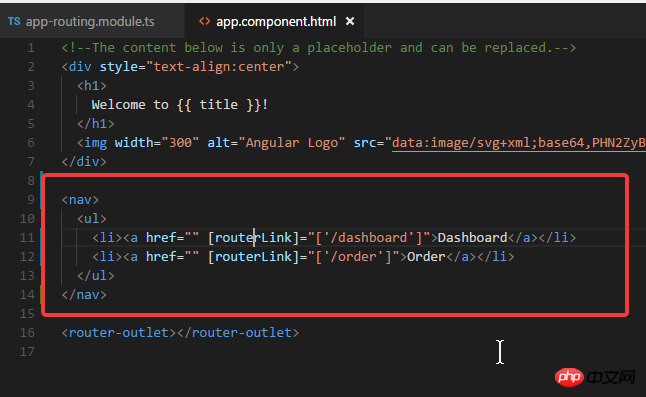
Look at app.component.html again:

ng g c dashboard ng g c order





For the situation where there are multiple modules in an application.
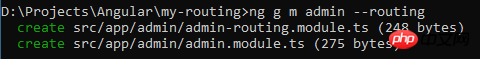
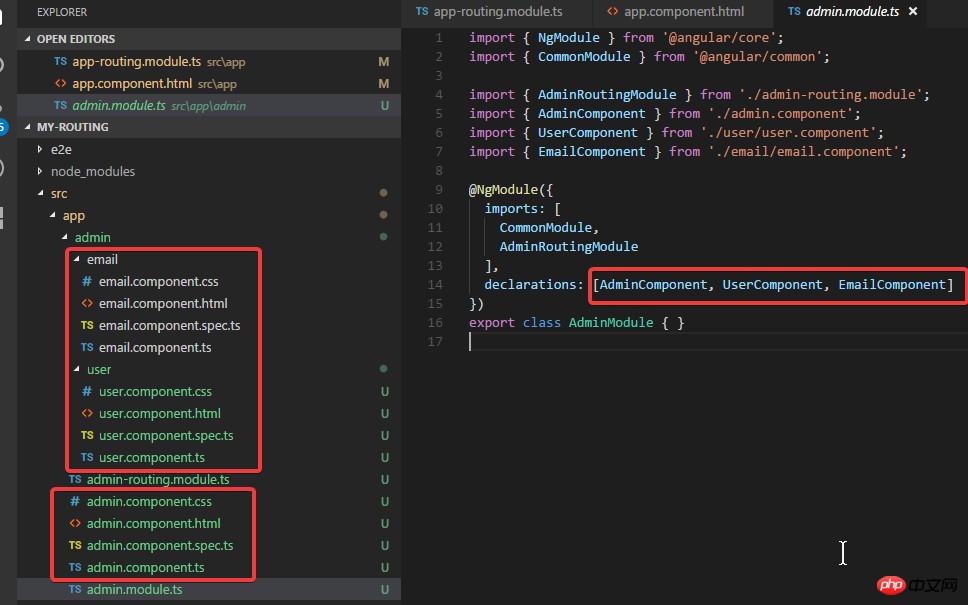
Generate another module, And with routing module (you can use the -d parameter to view the file to be generated first):ng g m admin --routing

ng g c admin ng g c admin/email -m admin ng g c admin/user -m admin




You will see:

Generate Gurad.
ng g guard xxx
Put the mouse over the text to pop up the floating layer
Detailed explanation of interactive use of Angular components
The above is the detailed content of Angular CLI generates route analysis instructions. For more information, please follow other related articles on the PHP Chinese website!




