
This time I will show you how to implement the Pythagoras tree using JS. What are the things to note when implementing the Pythagoras tree using JS? The following is a practical case. Let’s take a look. . The effect is as follows:

Recursion
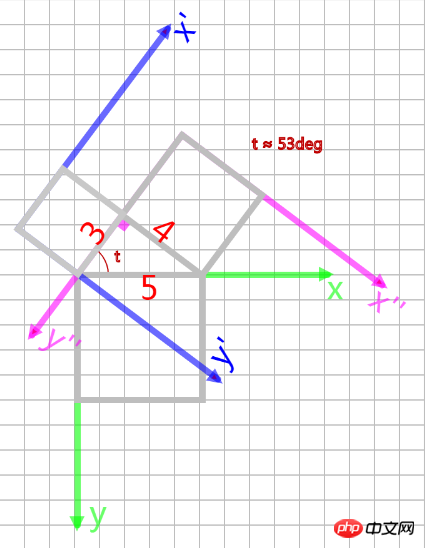
Sketch

1.
Recursive function of Pythagoras treevar a = 100; //最大正方形边长
var t;//4边所对应的角度
function setup(){
t = 53.1301024 / 360 * 2 * PI;//约为53deg
createCanvas(windowWidth, windowHeight);//创建画布
background(255);
noLoop();//draw()函数只执行一次
}function draw(){
translate(windowWidth/2, windowHeight - a * 2);//将坐标系平移至画布中间底部
Pythagorian(a);//调用毕达哥拉斯递归函数
}var a = 100;
var t;
function setup(){
t = 53.1301024 / 360 * 2 * PI;
createCanvas(windowWidth, windowHeight);
background(255);
noLoop();
}
function draw(){
translate(windowWidth/2, windowHeight - a * 2);
Pythagorian(a);
}
function Pythagorian(x){
noStroke();
fill(107, 142, 35,map(x, 0, a, 150, 255));
rect(0,0,x,x);
if(x <= 3) return 0;
push();
rotate(PI / 2 - t);
translate(0,-x/5 * 3 - x/5*4);
Pythagorian(x/5*4);
pop();
push();
rotate( - t);
translate(0,-x/5 * 3);
Pythagorian(x/5*3);
pop();
}What are the storage methods of JS original values and reference values
Detailed explanation of the steps to use third-party UI frameworks and controls in Angular
The above is the detailed content of How to implement Pythagoras tree using JS. For more information, please follow other related articles on the PHP Chinese website!




