
This time I will show you how to view and modify the document date and document size, and what are the precautions for viewing and modifying the document date and document size. The following is a practical case, let's take a look.
Introduction
To view the document creation date, modification date and document size, you can use the fileCreatedDate attribute, fileModifiedDate attribute, lastModified attribute andfileSizeproperty to achieve.
fileCreatedDateAttribute
This attribute is used to obtain the creation date of the document. Syntax:[date=]fileCreatedDate
date: String variable, use to store the creation date of the document. date is optional.
fileModifiedDateAttribute
This attribute is used to obtain the last modified date of the document. Syntax:[date=]fileModifiedDate
date: String variable used to store the last modification of the document date. date is optional.
lastModifiedAttribute
This attribute is used to obtain the last modification time of the document. Syntax:[date=]lastModified
: String variable used to store the last modification of the document time. date is optional.
fileSizeAttributeThis attribute is used to obtain the size of the document.
Syntax:
[size=]fileSize: String variable used to store the document size. size is optional.
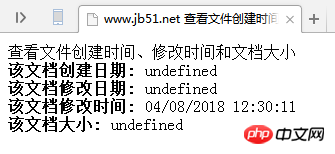
Second ApplicationView the document creation date, modification date and document size
This example displays the The document's creation date, modification date, and document size.
Three codes<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.jb51.net 查看文件创建时间、修改时间和文档大小</title>
</head>
<body>
查看文件创建时间、修改时间和文档大小<br>
<script lanage="javaScript">
<!--
document.write("<b>该文档创建日期: </b>"+document.fileCreatedDate+"<br>");
document.write("<b>该文档修改日期: </b>"+document.fileModifiedDate+"<br>");
document.write("<b>该文档修改时间: </b>"+document.lastModified+"<br>");
document.write("<b>该文档大小: </b>"+document.fileSize+"<br>");
-->
</script>
</body>
</html>
Four running results
 I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Vue infinite loading vue-infinite-loading usage detailed explanation
##webpack automatic refresh usage detailed explanation
The above is the detailed content of How to view and modify document date and document size. For more information, please follow other related articles on the PHP Chinese website!




