
This time I will bring you a detailed explanation of the use of js bundled TypeScript declaration. What are the precautions for js bundled TypeScript declaration. The following is a practical case, let's take a look.
Preface
TypeScript is a superset of the JavaScript type. This is a sentence introduced in the TypeScript documentation. So are they connected?
My understanding is that TypeScript introduces the characteristics of a strongly typed language based on JavaScript. Developers use TypeScript syntax for programming development, and finally convert TypeScript into JavaScript through conversion tools.
Using TypeScript can avoid the pitfalls of weakly typed languages caused by developing on native JavaScript. (What should I enter? What should I return after the call? Let’s take a look at the source code...)
Hmm! Very good, strongly typed JavaScript, very good. However, I can’t bear the meticulous humanistic care of many libraries in NPM o(TヘTo)
Don’t be afraid, many libraries now quietly support TypeScript. Even if they have no intention of supporting it, there are still big guys who make selfless contributions. Quietly help these libraries support TypeScript
This leads to the topic of this article, the TypeScript declaration file. I think it is a header file for the JavaScript library similar to the C language. Its existence is to help TypeScript introduce the JavaScript library.
What is a declaration file?
is very similar to C/C *.h header files: when you reference a third-party library (.lib/.dll/ .so/.a/.la), the C/C compiler cannot automatically recognize the exported names and function type signatures in the library, which requires the use of header files for interface declarations.
Similarly, the TypeScript declaration file is a TypeScript code file with the .d.ts suffix, but its role is to describe the type information of all exported interfaces within a JavaScript module (in a broad sense).
For the writing and specifications of TypeScript declaration files, please refer to the following official documents and excellent blog posts:
https://www.tslang. cn/docs/handbook/declaration-files/introduction.html
http://www.jb51.net/article/138217.htm
According to the official documentation, there are the following two bundling methods:
Bundled with your npm package
Publish to npm The @types organization
is bundled with the npm package as mentioned above. Developers can use it directly after npm install a library in the ts project and import it in the code file.
When some libraries are not officially maintained, you can use the second method. After npm installs a library, execute npm install @types/library name to install the declaration file of the library. The principle is that after TypeScript version 2.0, when you import a library and the specified library is not found in the configured include path, it will look for the library in @types of node_modules.
Generally speaking, the official recommendation is the first way to write the release statement document. Let me directly use an example to demonstrate the first bundling method.
Example
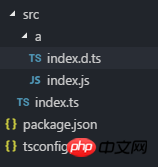
First initialize the TypeScript project, The directory structure is as follows:

tsconfig.json configuration is as follows:
{
"compilerOptions": {
"target": "es5",
/* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', or 'ESNEXT'. */
"module": "commonjs",
/* Specify module code generation: 'none', commonjs', 'amd', 'system', 'umd', 'es2015', or 'ESNext'. */
"allowJs": true,
"outDir": "./dist",
/* Redirect output structure to the directory. */
/* Allow javascript files to be compiled. */
"strict": true /* Enable all strict type-checking options. */
},
"include": [
"src/**/*"
]
}As you can see, I wrote a module a and bundled a declaration file with it. The content of module a, that is, src/a/index.js is as follows :
const NAME = 'A';
let call = (who) => {
console.log('Hello ' + who + '! I am ' + NAME);
}
export default {
call
}The declaration file is src/a/index.d.ts and the content is as follows:
declare namespace a {
function call(who: string): void;
}
export default a;At this time, we can enter the entry file src/index. ts introduces a module:
import a from './a';
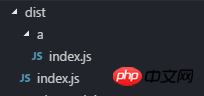
a.call('Pwcong');After executing tsc on the command line, js code can be generated in the directory dist:

Execute the command node ./dist/index .js can get the corresponding correct output.
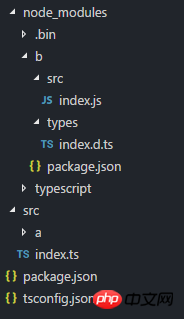
We then simulate importing the released NPM library, create directory b under the node_modules directory, and initialize the Node project. At this time, the directory structure is as follows:

其中 node_modules/b/types/package.json 内容如下:
{
"name": "b",
"version": "1.0.0",
"main": "./src/index.js",
"types": "./types/index.d.ts"
}node_modules/b/src/index.js 内容如下:
const NAME = 'B';
let call = (who) => {
console.log('Hello ' + who + '! I am ' + NAME);
}
module.exports = {
call
}声明文件 node_modules/b/types/index.d.ts 内容如下:
declare namespace b {
function call(who: string): void;
}
export = b;这时,我们修改 src/index.ts :
import a from './a';
a.call('Pwcong');
import b = require('b');
b.call('Pwcong');命令行执行 tsc 后即可在目录 dist 中生成js代码后执行命令 node ./dist/index.js 也可以得到相应正确的输出。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of Detailed explanation of the use of js bundled TypeScript declaration. For more information, please follow other related articles on the PHP Chinese website!




