
This time I will show you how to create a menu link button with the jQuery EasyUI plug-in. What are the precautions for the jQuery EasyUI plug-in to create a menu link button? Here is a practical case, let’s take a look.

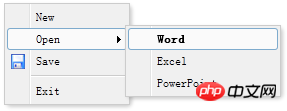
Menu is defined in some p tags, as shown below:
<p id="mm" class="easyui-menu" style="width:120px;"> <p onclick="javascript:alert('new')">New</p> <p> <span>Open</span> <p style="width:150px;"> <p><b>Word</b></p> <p>Excel</p> <p>PowerPoint</p> </p> </p> <p icon="icon-save">Save</p> <p class="menu-sep"></p> <p>Exit</p> </p>
When the menu is created, it is not displayed , call the 'show' method to display it or call the 'hide' method to hide it:
$('#mm').menu('show', {
left: 200,
top: 100
});Create a link button (Link Button)
Normally, use < ;button> elements are used to create buttons, while link buttons (Link Buttons) are created using the element. So actually a link button (Link Button) is an element displayed as a button style.

To create a Link Button, all you need to do is add a class attribute called 'easyui-linkbutton' to the element:
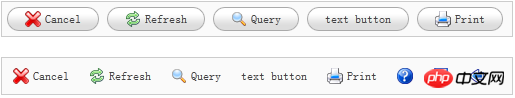
<p style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc"> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel">Cancel</a> <a href="#" class="easyui-linkbutton" iconCls="icon-reload">Refresh</a> <a href="#" class="easyui-linkbutton" iconCls="icon-search">Query</a> <a href="#" class="easyui-linkbutton">text button</a> <a href="#" class="easyui-linkbutton" iconCls="icon-print">Print</a> </p> <p style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc"> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-cancel">Cancel</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-reload">Refresh</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-search">Query</a> <a href="#" class="easyui-linkbutton" plain="true">text button</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-print">Print</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help"></a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-save"></a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-back"></a> </p>
As you can see, the iconCls attribute is a CSS class style of icon, which displays an icon image on the button.
Sometimes you need to disable a link button (Link Button) or enable it. The following code demonstrates how to disable a link button (Link Button):
$(selector).linkbutton('disable'); // call the 'disable' methodI believe you have read the case in this article After mastering the method, please pay attention to other related articles on the php Chinese website for more exciting content!
Recommended reading:
How to deal with page anchor failure in iframe
##jQuery to obtain iframe elements
The above is the detailed content of How to create menu link button with jQuery EasyUI plug-in. For more information, please follow other related articles on the PHP Chinese website!




