Introduction to the basics of AngularJS
The content of this article is about the basic introduction to angularjs. It has a certain reference value. Now I share it with you. Friends in need can refer to it.
Key points:
Front-end JS framework: It encapsulates the use of JS to develop front-end repetitive functions, extends HTML, and is mainly used for page operation and display.
Core: MVC, modularization, two-way data binding, dependency injection, semantic tags, expressions, etc. [Recommended related video tutorials: angularjs video tutorial]
Two-way data binding
Introducing related js files
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--匿名应用模块-->
<p ng-app="">
<input ng-model="username" name="username"/>
<input ng-model="username"/>
<p>{{username}}</p>
<p ng-bind="username"></p>
</p>
</body>
</html> |
form element to the Angularjs internal variable.
ng-bind: The function is equivalent to expression, but the usage is different. Generally used to bind non-form elements and display variables. The difference between ng-bind and {{}}: the former will replace all the contents of the tag's sub-tags with the contents of the variable, while the latter just displays the contents of the variable at the current position. Based on modularized MVC (MVVM)View: mainly refers to HTML static page data tags, mainly used for display. Model: Mainly only fills in some data of the view and logical processing. For example, json, variable control: some js code, write logic. Mainly to get the model, populate the view, get data from the view, and populate the model. Conversion between m and vm: For example, variables:var username=”XiaoQi”; $scope.username=username;The variables of vm are actually bound to the properties in the global variable $scope.
On the page: {{username}}
Note: $scope cannot be added to Angularjs variables on the page.
If the variable is changed by internal js such as timer, then by default Angularjs cannot implement two-way data binding display, and $.digest needs to be used to force notification (refresh) Example of initializing content when the page is opened:If you define named application modules and controllers, you must use js initialize it!
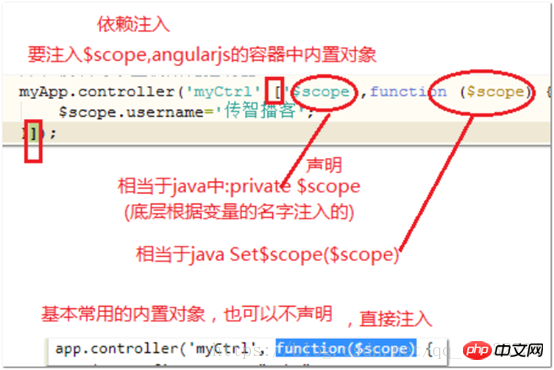
Dependency Injection DI

##Button Event Binding
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--视图-->
<p ng-app="myApp" ng-controller="myCtrl">
<table border="1">
<tr>
<th>序号</th>
<th>商品编号</th>
<th>商品名称</th>
<th>商品价格</th>
</tr>
<tr ng-repeat="product in products">
<td>{{$index+1}}</td>
<td>{{product.id}}</td>
<td>{{product.name}}</td>
<td>{{product.price}}</td>
</tr>
</table>
</p>
<!--控制器-->
<script type="text/javascript">
angular.module("myApp",[])
.controller("myCtrl",["$scope",function($scope){
//json数组
$scope.products=[
{"id":1001,"name":"电视机","price":998},
{"id":1002,"name":"洗衣机","price":988898}
];
}])
</script>
</body>
</html>
Before: include contains pages, which only reuse pages, but the reused pages are also refreshed as a whole.
Through angularjs routing, partial refresh can be achieved, and repeated head and tail can be realized without refreshing. And multi-view single page effect.
Underlying implementation: realized through # (anchor) in html.
Official example:
Writing: url # Sub-path (to be displayed in the middle) 
Introduce the routing module:
<!--引入路由模块-->
<script type="text/javascript" src="../js/angular-route.min.js" ></script>| ng-view: used to display the content of routing results |
template:html, supports html tags
Related recommendations:
Download all versions of AngularJS
The difference between angularjs and angular4. Why use angular4
The above is the detailed content of Introduction to the basics of AngularJS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
 The latest 5 angularjs tutorials in 2022, from entry to mastery
Jun 15, 2017 pm 05:50 PM
The latest 5 angularjs tutorials in 2022, from entry to mastery
Jun 15, 2017 pm 05:50 PM
Javascript is a very unique language. It is unique in terms of the organization of the code, the programming paradigm of the code, and the object-oriented theory. The issue of whether Javascript is an object-oriented language that has been debated for a long time has obviously been There is an answer. However, even though Javascript has been dominant for twenty years, if you want to understand popular frameworks such as jQuery, Angularjs, and even React, just watch the "Black Horse Cloud Classroom JavaScript Advanced Framework Design Video Tutorial".
 Use PHP and AngularJS to build a responsive website to provide a high-quality user experience
Jun 27, 2023 pm 07:37 PM
Use PHP and AngularJS to build a responsive website to provide a high-quality user experience
Jun 27, 2023 pm 07:37 PM
In today's information age, websites have become an important tool for people to obtain information and communicate. A responsive website can adapt to various devices and provide users with a high-quality experience, which has become a hot spot in modern website development. This article will introduce how to use PHP and AngularJS to build a responsive website to provide a high-quality user experience. Introduction to PHP PHP is an open source server-side programming language ideal for web development. PHP has many advantages, such as easy to learn, cross-platform, rich tool library, development efficiency
 Build web applications using PHP and AngularJS
May 27, 2023 pm 08:10 PM
Build web applications using PHP and AngularJS
May 27, 2023 pm 08:10 PM
With the continuous development of the Internet, Web applications have become an important part of enterprise information construction and a necessary means of modernization work. In order to make web applications easy to develop, maintain and expand, developers need to choose a technical framework and programming language that suits their development needs. PHP and AngularJS are two very popular web development technologies. They are server-side and client-side solutions respectively. Their combined use can greatly improve the development efficiency and user experience of web applications. Advantages of PHPPHP
 Build a single-page web application using Flask and AngularJS
Jun 17, 2023 am 08:49 AM
Build a single-page web application using Flask and AngularJS
Jun 17, 2023 am 08:49 AM
With the rapid development of Web technology, Single Page Web Application (SinglePage Application, SPA) has become an increasingly popular Web application model. Compared with traditional multi-page web applications, the biggest advantage of SPA is that the user experience is smoother, and the computing pressure on the server is also greatly reduced. In this article, we will introduce how to build a simple SPA using Flask and AngularJS. Flask is a lightweight Py
 How to use PHP and AngularJS for front-end development
May 11, 2023 pm 05:18 PM
How to use PHP and AngularJS for front-end development
May 11, 2023 pm 05:18 PM
With the popularity and development of the Internet, front-end development has become more and more important. As front-end developers, we need to understand and master various development tools and technologies. Among them, PHP and AngularJS are two very useful and popular tools. In this article, we will explain how to use these two tools for front-end development. 1. Introduction to PHP PHP is a popular open source server-side scripting language. It is suitable for web development and can run on web servers and various operating systems. The advantages of PHP are simplicity, speed and convenience
 Use PHP and AngularJS to develop an online file management platform to facilitate file management
Jun 27, 2023 pm 01:34 PM
Use PHP and AngularJS to develop an online file management platform to facilitate file management
Jun 27, 2023 pm 01:34 PM
With the popularity of the Internet, more and more people are using the network to transfer and share files. However, due to various reasons, using traditional methods such as FTP for file management cannot meet the needs of modern users. Therefore, establishing an easy-to-use, efficient, and secure online file management platform has become a trend. The online file management platform introduced in this article is based on PHP and AngularJS. It can easily perform file upload, download, edit, delete and other operations, and provides a series of powerful functions, such as file sharing, search,
 Introduction to the basics of AngularJS
Apr 21, 2018 am 10:37 AM
Introduction to the basics of AngularJS
Apr 21, 2018 am 10:37 AM
The content of this article is about the basic introduction to AngularJS. It has certain reference value. Now I share it with you. Friends in need can refer to it.
 How to use AngularJS in PHP programming?
Jun 12, 2023 am 09:40 AM
How to use AngularJS in PHP programming?
Jun 12, 2023 am 09:40 AM
With the popularity of web applications, the front-end framework AngularJS has become increasingly popular. AngularJS is a JavaScript framework developed by Google that helps you build web applications with dynamic web application capabilities. On the other hand, for backend programming, PHP is a very popular programming language. If you are using PHP for server-side programming, then using PHP with AngularJS will bring more dynamic effects to your website.







