
This time I will bring you a detailed explanation of the use of v-foriteration syntax in Vue2.0.Notes on the use of v-for iteration syntax in Vue2.0are Which ones, the following are practical cases, let’s take a look.
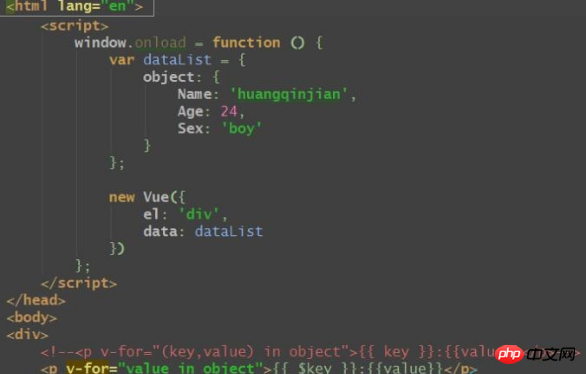
Today, while writing code about Vue2.0, I found that the value $keycould not be rendered successfully. The problem is as follows:

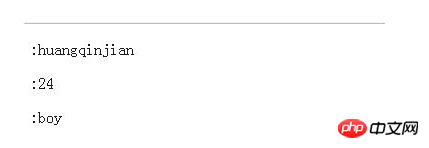
As a result, the key value of thisobjectcannot be displayed:

Later, I checked the documentation and found out that this is because in Vue2.0, the v-for iteration syntax has changed:
Discarded:

NewArraySyntax
value in arr (value, index) in arr
New object syntax
value in obj (value, key) in obj (value, key, index) in obj
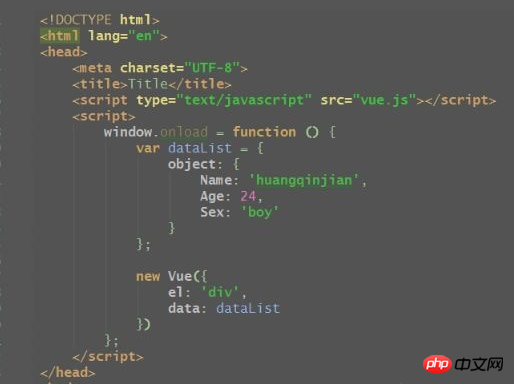
After solution:

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to realize the two-way binding of Vue2 parent component and child component
Solved in the vue project The problem of background image error due to incorrect path
The above is the detailed content of Detailed graphic explanation of v-for iteration syntax in Vue2.0. For more information, please follow other related articles on the PHP Chinese website!




