
This time I will bring you a solution to the problem of an error being reported due to an incorrect path for the background picture in the vue project, and a solution to the problem of an error being reported due to an incorrect path for the background image in the vue projectNote What are the matters? Below are practical cases. Let’s take a look.
Solution:

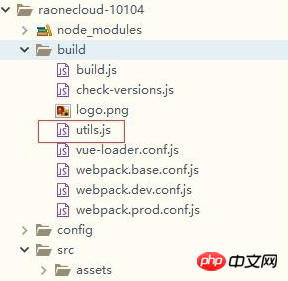
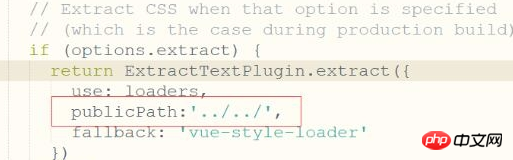
In utils.js

Add publicPath:'../../',
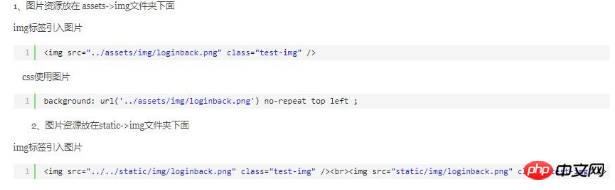
When introducing pictures or background images, the usage method is:

I believe you have mastered the method after reading the case in this article. For more exciting content, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the steps for vue to use the xe-utils function library
How to implement the file download function in Django
The above is the detailed content of Solve the problem of background image error reporting due to incorrect path in vue project. For more information, please follow other related articles on the PHP Chinese website!




