
This time I will bring you a detailed explanation of the usage of jQuery visibility filter, what are the precautions when using jQuery visibility filter, the following is a practical case, let’s take a look one time.
The example in this article describes the simple usage of visibility filter in jQuery. Share it with everyone for your reference, the details are as follows:
1 Introduction
There are two visible states of elements, namely hidden state and displayed state state. Visibility filters use the visible status of elements to match elements. Therefore, there are two types of visibility filters, one is the :visible filter that matches all visible elements, and the other is the :hidden filter that matches all invisible elements.
When applying the :hidden filter, elements whose display attribute is none and the type attribute of the input element is hidden will be matched.
Two applications
Get the values of hidden and displayed input elements on the page
Three Code
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<input type="text" value="显示的input元素">
<input type="text" value="我是不显示的input元素" style="display:none">
<input type="hidden" value="我是隐藏域">
<script type="text/javascript">
$(document).ready(function() {
var visibleVal = $("input:visible").val(); //取得显示的input的值
var hiddenVal1 = $("input:hidden:eq(0)").val(); //取得隐藏的input的值
var hiddenVal2 = $("input:hidden:eq(1)").val(); //取得隐藏的input的值
alert(visibleVal+"\n\r"+hiddenVal1+"\n\r"+hiddenVal2); //弹出取得的信息
});
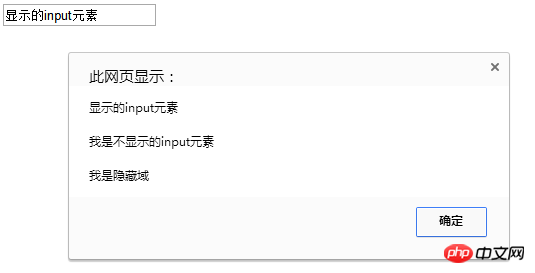
</script>Four running effects

I believe you will read the case in this article You have mastered the method. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
What are the problems that may occur after the vuejs project is packaged
Compound selector in jQuery How to use
#How to use Vue to use CDN to optimize the speed of first screen loading
The above is the detailed content of Detailed explanation of the usage of jQuery visibility filter. For more information, please follow other related articles on the PHP Chinese website!




