
This time I will show you how to implement asynchronous user name verification in Ajax. What are the precautions for implementing asynchronous user name verification in Ajax? Here are practical cases, let’s take a look.
Let’s take a look at the simple layout first. The rendering is as follows

ajax function:
When the user fills in When the account switches to the password box, use ajax to verify the availability of the account. The verification method is as follows: first create an XMLHTTPRequest object, then send the information that needs to be verified (user name) to the server for verification, and finally determine whether the user name is available based on the status returned by the server.
function checkAccount(){
var xmlhttp;
var name = document.getElementById("account").value;
if (window.XMLHttpRequest)
xmlhttp=new XMLHttpRequest();
else
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
xmlhttp.open("GET","login.php?account="+name,true);
xmlhttp.send();
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200)
document.getElementById("accountStatus").innerHTML=xmlhttp.responseText;
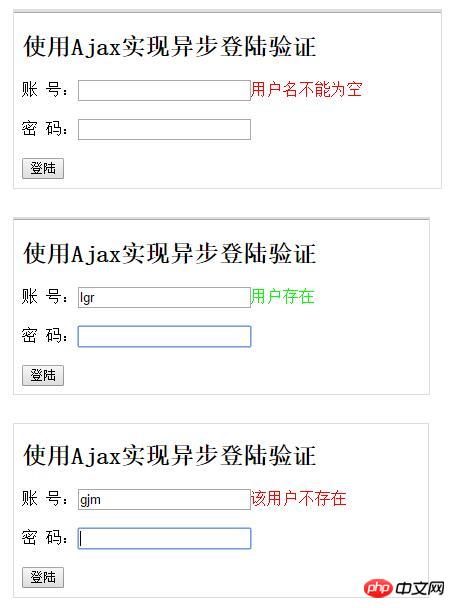
}Running results

Code implementation
index.html
login. php
<?php
$con = mysqli_connect("localhost","root","GDHL007","sysu");
if(!empty($_GET['account'])){
$sql1 = 'select * from login where account = "'.$_GET['account'].'"';
//数据库操作
$result1 = mysqli_query($con,$sql1);
if(mysqli_num_rows($result1)>0)
echo '<font style="color:#00FF00;">该用户存在</font>';
else
echo '<font style="color:#FF0000;">该用户不存在</font>';
mysqli_close($con);
}else
echo '<font style="color:#FF0000;">用户名不能为空</font>';
?>I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Discussion and research on Ajax
How AJAX implements asynchronous refresh and partial refresh
The above is the detailed content of How to implement asynchronous username verification with Ajax. For more information, please follow other related articles on the PHP Chinese website!
 ajax tutorial
ajax tutorial
 Ajax Chinese garbled code solution
Ajax Chinese garbled code solution
 What to do if ajax transmits Chinese garbled characters
What to do if ajax transmits Chinese garbled characters
 git undo submitted commit
git undo submitted commit
 How to read database in html
How to read database in html
 How to remove watermark from clipping
How to remove watermark from clipping
 How to solve the problem when the computer CPU temperature is too high
How to solve the problem when the computer CPU temperature is too high
 linux scheduled shutdown command
linux scheduled shutdown command




