
This time I will bring you a detailed explanation of the steps to implement Ajax cross-domain requests. What are theprecautionsfor Ajax to implement cross-domain requests. Here are practical cases, let’s take a look.
Let’s build two local sites to demonstrate
The first step is to build an Apache server locally; download address;
The second step is after the server is configured, in Configure two virtual domain names locally;
The third step is to create a folder on the C drive and name it "HTML5";
The fourth step is to find theconfiguration of the Apachevirtual hostFile, and then open the configuration file

The fifth step is to create a folder a and a folder b respectively under the HTML5 folder created in the third step;
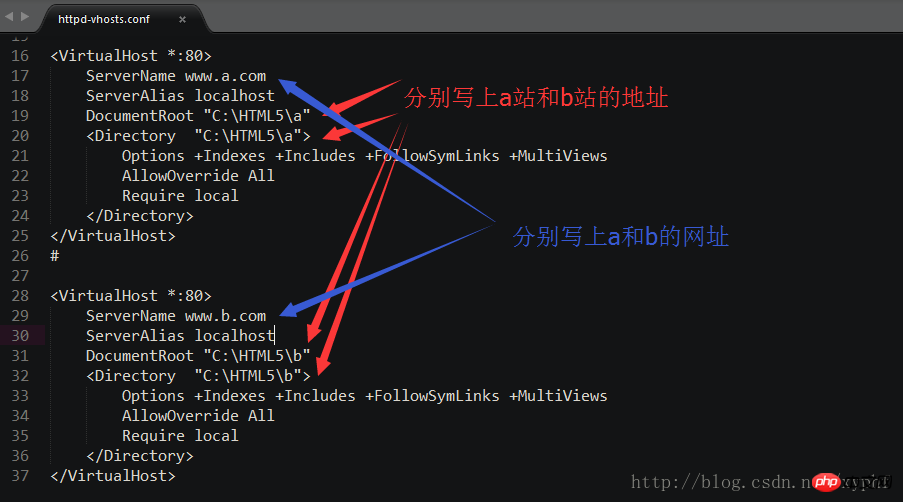
The sixth step is to modify the configuration file of the Apache virtual host, as shown in the figure

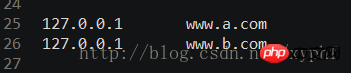
# The seventh step is to modify the host file and add the URLs of a and b. Usually the host file path is in C :\Windows\System32\drivers\etc

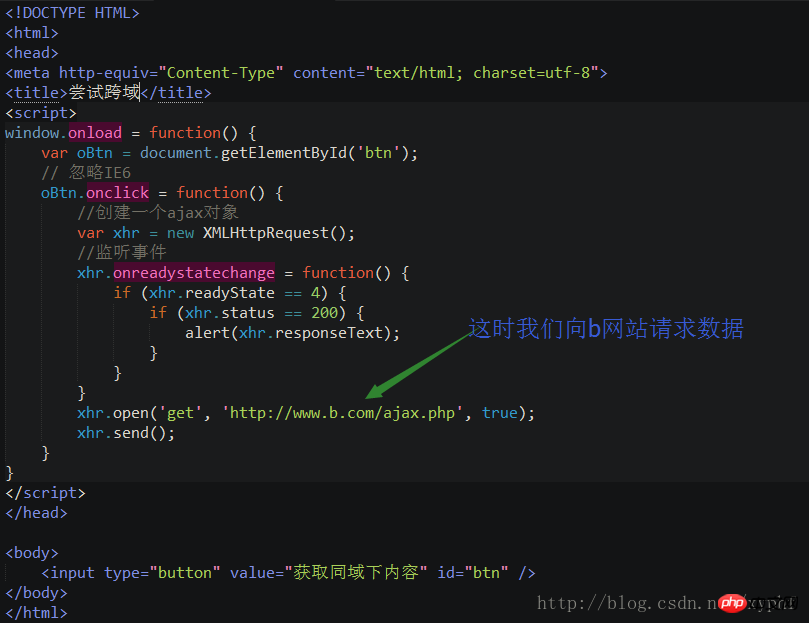
We create a 7.ajax.html file in the HTML5/a folder
nbsp;HTML>获取同域下内容
Let's first look at the requests under the same domain
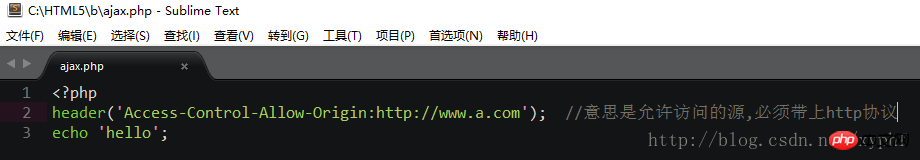
We create a php file under HTML5/a and return 'hello';

At this time, we are opening the current pageDetailed explanation of the steps to implement cross-domain requests with Ajax, and clicking the button we find that the data is requested;
http://www.a .com/7.ajax.html

But if it is cross-domain, that is, the data you requested and the current file are not under the same domain, then it will Cross-domain requests are generated, and usually in this case you will be prohibited from accessing
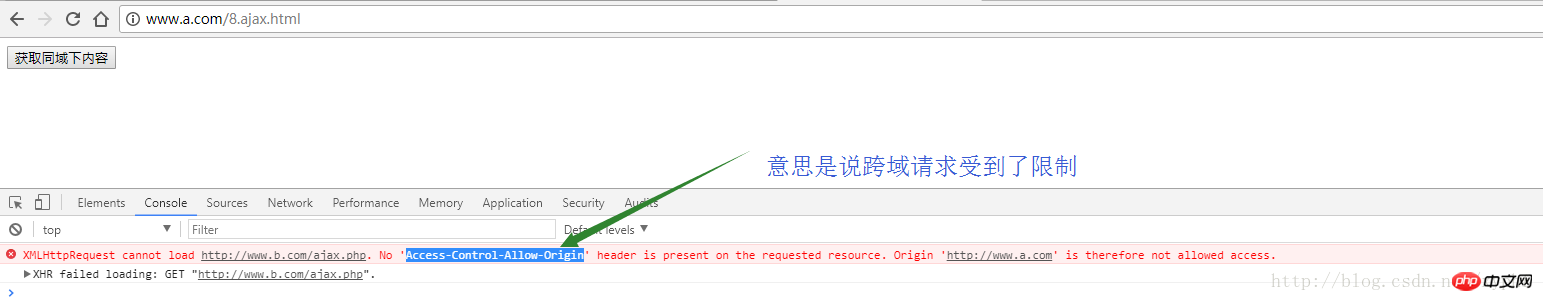
For example, we will now put the Detailed explanation of the steps to implement cross-domain requests with Ajax file just in the HTML5/a folder into the b folder

After clicking at this time, we found that the request reported an error, which means that cross-domain requests were restricted

At this time we need the backend To cooperate, you need to tell the backend to add an "Access-Control-Allow-Origin" header information when outputting
For example: As shown in the figure, it means that as long as the cross-domain request of this domain name is not affected by the cross-domain policy

When I click this time, I can obtain cross-domain data normally

If you want compatibility IE requires
nbsp;HTML>ajax跨域请求
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
kkpager Detailed explanation of the ajax paging query function (with code)
##How does Ajax realize dynamic loading combination Box (with code)
The above is the detailed content of Detailed explanation of the steps to implement cross-domain requests with Ajax. For more information, please follow other related articles on the PHP Chinese website!




