
This time I will bring you how to deal with the invalidation of fonts and images after vue is packaged. What are the precautions for dealing with the invalidation of fonts and image resources after vue is packaged? Here is the actual combat Let’s take a look at the case.
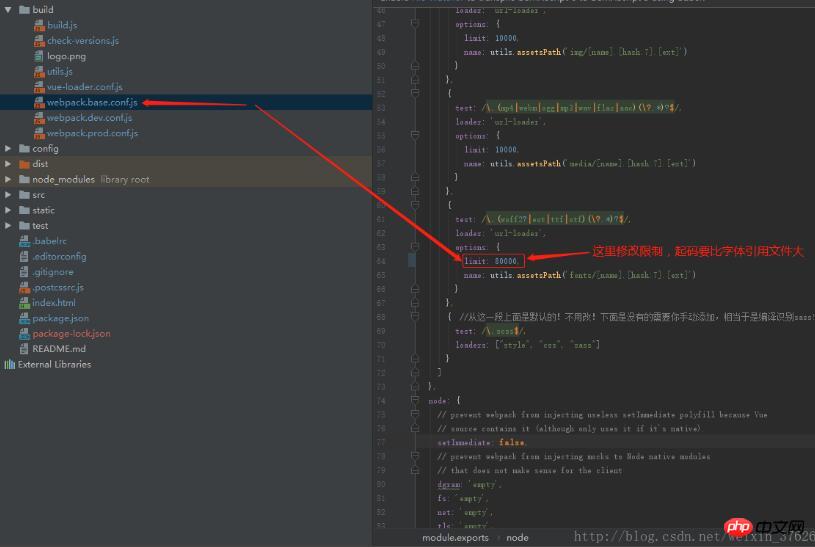
1. After vue packaging font-awesome font fails
Solution:

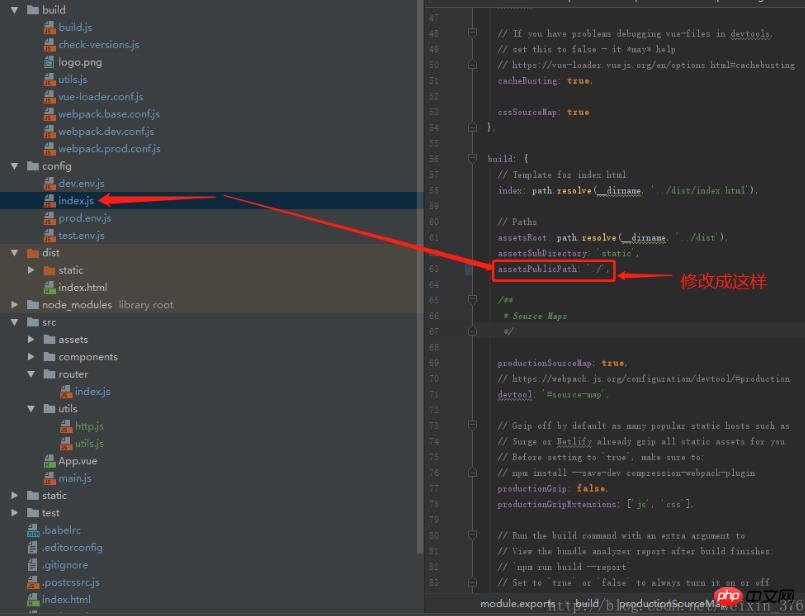
##2. Image resources become invalid after packaging
Solution: For pictures
referencing
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
vue’s local static image pathHow to deal with memory overflow in angularjsThe above is the detailed content of How to deal with the failure of font and image resources after Vue packaging. For more information, please follow other related articles on the PHP Chinese website!




