
This time I will show you how to use this in React components. What are the precautions when using this in React components. Here are practical cases, let’s take a look.
What is this of the React component?
By writing a simple component and rendering it, print out the custom function and the this:
import React from 'react';
const STR = '被调用,this指向:';
class App extends React.Component{
constructor(){
super()
}
//测试函数
handler() {
console.log(`handler ${STR}`,this);
}
render(){
console.log(`render ${STR}`,this);
return(
<p>
<h1>hello World</h1>
<label htmlFor = 'btn'>单击打印函数handler中this的指向</label>
<input id = "btn" type="button" value = '单击' onClick = {this.handler}/>
</p>
)
}
}
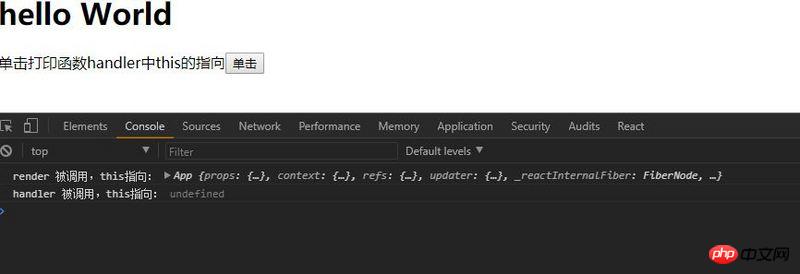
export default AppThe result is as shown in the figure:

As you can see, this in the render function points to the component instance, and this in the handler() function is undefined, why is this?
This in JavaScript function
We all know that this in JavaScript function is not defined when the function is declared, but when the function is called (that is, run)
var student = {
func: function() {
console.log(this);
};
};
student.func();
var studentFunc = student.func;
studentFunc();defined when running this code, you can see that student.func() prints the student object, because this points to the student object at this time; and studentFunc() prints window, because it is called by window at this time , this points to window.
This code vividly verifies that this in the JavaScript function is not defined when the function is declared, but when the function is running;
Similarly, React components also follow JavaScript This feature means that different 'callers' of component methods will lead to differences in this (the "caller" here refers to the current object when the function is executed)
Different "callers" will cause this is different
Test: print this in the lifecycle function and custom function that come with the component, and use this.handler() in the render() method respectively , window.handler(), onCilck={this.handler} These three methods call handler():
/App.jsx
//测试函数
handler() {
console.log(`handler ${STR}`,this);
}
render(){
console.log(`render ${STR}`,this);
this.handler();
window.handler = this.handler;
window.handler();
return(
<p>
<h1>hello World</h1>
<label htmlFor = 'btn'>单击打印函数handler中this的指向</label>
<input id = "btn" type="button" value = '单击' onClick = {this.handler}/>
</p>
)
}
}
export default App
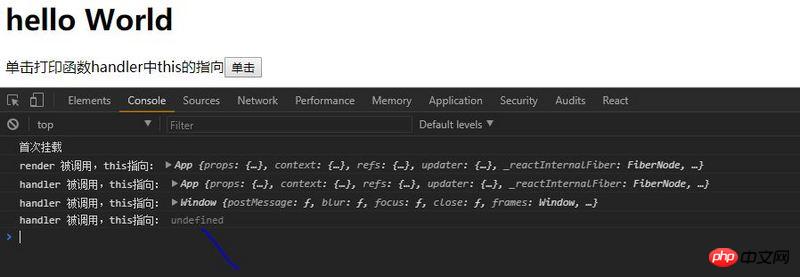
Yes See: this -> component instance App object in
render; this.handler() -> component instance in
render App object;
render in window.handler() -> window object;
Use Three buttons trigger the loading, updating and uninstalling process of components: /index.htmlimport React from 'react' import {render,unmountComponentAtNode} from 'react-dom' import App from './App.jsx' const root=document.getElementById('root') console.log("首次挂载"); let instance = render(<App />,root); window.renderComponent = () => { console.log("挂载"); instance = render(<App />,root); } window.setState = () => { console.log("更新"); instance.setState({foo: 'bar'}); } window.unmountComponentAtNode = () => { console.log('卸载'); unmountComponentAtNode(root); }Copy after login
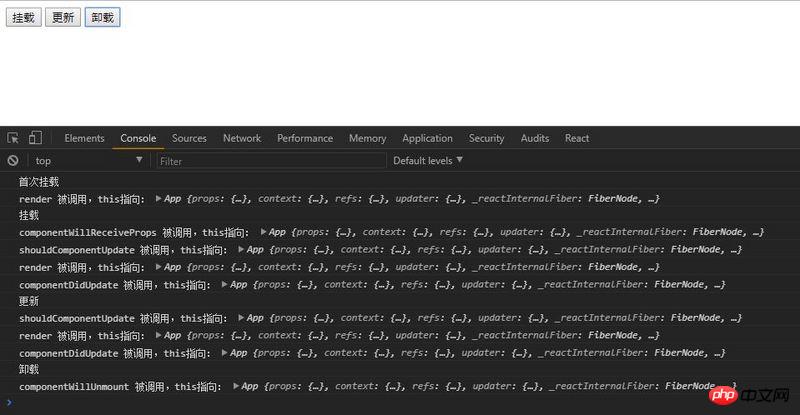
Run the program, click "Mount" in turn, and bind onClick={this.handler} The results of "Click" button, "Update" and "Uninstall" buttons are as follows:<!DOCTYPE html> <html> <head> <title>react-this</title> </head> <body> <button onclick="window.renderComponent()">挂载</button> <button onclick="window.setState()">更新</button> <button onclick="window.unmountComponentAtNode()">卸载</button> <p id="root"> <!-- app --> </p> </body> </html>Copy after login

Automatic binding and manual binding
constructor :
import React from 'react';
const STR = '被调用,this指向:';
class App extends React.Component{
constructor(){
super();
this.handler = this.handler.bind(this);
}
//测试函数
handler() {
console.log(`handler ${STR}`,this);
}
render(){
console.log(`render ${STR}`,this);
this.handler();
window.handler = this.handler;
window.handler();
return(
<p>
<h1>hello World</h1>
<label htmlFor = 'btn'>单击打印函数handler中this的指向</label>
<input id = "btn" type="button" value = '单击' onClick = {this.handler}/>
</p>
)
}
}
export default App将this.handler()绑定为组件实例后,this.handler()中的this就指向组将实例,即onClick={this.handler}打印出来的为组件实例;
总结:
React组件生命周期函数中的this指向组件实例;
自定义组件方法的this会因调用者不同而不同;
为了在组件的自定义方法中获取组件实例,需要手动绑定this到组将实例。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of How to use this in React components. For more information, please follow other related articles on the PHP Chinese website!




