
This time I will show you how to link two zTree with each other. What are the precautions for linking two zTree with each other? The following is a practical case, let’s take a look.
zTree uses the core code of JQuery to implement a set of Tree that can complete most common functions Plug-in
Introduction
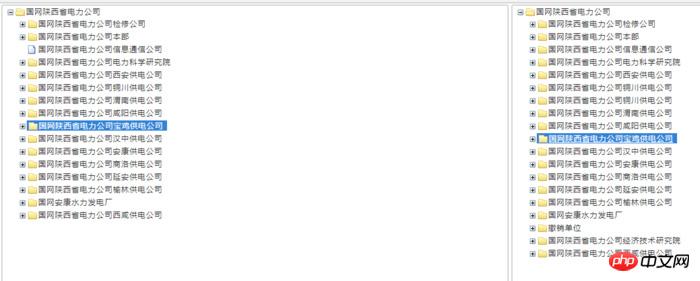
When we were developing today, we needed to implement two trees on the left and right of the same page due to requirements. If a certain tree was selected A certain node of the tree, the corresponding node of another tree is also selected. (The two trees are related. Of course, you can change the linkage conditions and methods according to your own needs). The code of the implementation tree is no longer pasted here, only the method to achieve linkage is shown.The effect is as shown:
 The effect is as shown
The effect is as shown
Code:
function linkageTreeClick(event, treeId, treeNode) {
var param = treeNode.id; //获得点击树的ID
var otherTree = $.fn.zTree.getZTreeObj(treeId);
// 选取树的所有节点
var nodes = otherTree.getNodesByParam(param);
//遍历树的节点
for (var i in nodes) {
if(param==nodes[i].id){
otherTree.selectNode(nodes[i]);
return;
}
}
}onclick method of zTree, pass in the parameters according to your own situation, and then implement linkage.
MethodselectNode()The parameter is the node of the tree, and its function is to make the node selected.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:
How to use webpack to write jquery environment configuration
How does jQuery’s Validate plug-in verify the input value
#What to do if there is no reflection after the ajax request for background data is successful
Usage of jQuery EasyUI folding panel
The above is the detailed content of How do two zTree interact with each other?. For more information, please follow other related articles on the PHP Chinese website!
 Why do the words after typing in word disappear?
Why do the words after typing in word disappear?
 How to use the month function
How to use the month function
 Usage of setInterval in JS
Usage of setInterval in JS
 Tutorial on making inscribed coins
Tutorial on making inscribed coins
 Cost-effectiveness analysis of learning python, java and c++
Cost-effectiveness analysis of learning python, java and c++
 Introduction to frequency converter maintenance methods
Introduction to frequency converter maintenance methods
 How to use fusioncharts.js
How to use fusioncharts.js
 How many types of usb interfaces are there?
How many types of usb interfaces are there?




