
This time I will bring you the method to solve the incompatibility of easyui in ie. What are the precautions to solve the incompatibility of easyui in ie. The following is a practical case, let's take a look.
A few days ago, the project entered the final stage of preparation for launch. During the test, it was suddenly discovered that the time obtained using easyui's datetimebox plug-in could not be obtained later than the current time in IE. This was written at the time: $(selector).datetimebox(
{
formatter : function(date) {
var y = date.getFullYear();
var m = date.getMonth() + 1;
var d = date.getDate();
var h = date.getHours(); //获取当前小时数(0-23)
var mi = date.getMinutes(); //获取当前分钟数(0-59)
var s = date.getSeconds();
var result = y + '-' + (m < 10 ? '0' + m : m) + '-' + (d < 10 ? '0' + d : d)
+ " " + (h < 10 ? '0' + h : h)
+ ":" + (mi < 10 ? '0' + mi : mi);
//console.log(result+"--第127行");
if(second==false){
} else {
result += ":" + (s < 10 ? '0' + s : s);
}
return result;
},
parser : function(s) {
var t = Date.parse(s);
if (!isNaN(t)) {
return new Date(t);
} else {
return new Date();
}
}
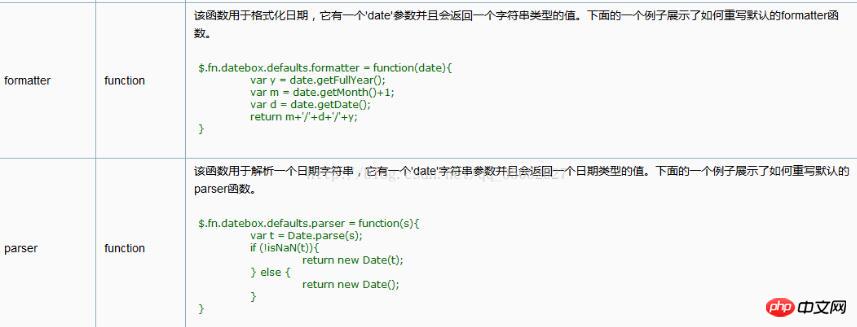
});formatter is the format for formatting dates. Parser parses your formatted date. For the specific writing method, please see the API diagram I captured:

$(selector).datetimebox(
{
formatter : function(date) {
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date.getDate();
var h = date.getHours();
var min = date.getMinutes();
return y+'-'+(m<10?('0'+m):m)+'-'+(d<10?('0'+d):d)+' '+(h<10?('0'+h):h)+':'+min;
},
parser : function(s) {
var ss = (s.split(" "));
var ymd = ss[0].split("-");
var hms = ss[1].split(":");
//console.log(ymd+" "+hms);
var y = parseInt(ymd[0],10);
var m = parseInt(ymd[1],10);
var d = parseInt(ymd[2],10);
var h = parseInt(hms[0],10);
var min = parseInt(hms[1],10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d) && !isNaN(h) && !isNaN(min)){
return new Date(y,m-1,d,h,min);
} else {
return new Date();
}
}
});if(s==""){
return new Date();
}else{
//alert(s);
var ss = (s.split(" "));
var ymd = ss[0].split("-");
var hms = ss[1].split(":");
//console.log(ymd+" "+hms);
var y = parseInt(ymd[0],10);
var m = parseInt(ymd[1],10);
var d = parseInt(ymd[2],10);
var h = parseInt(hms[0],10);
var min = parseInt(hms[1],10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d) && !isNaN(h) && !isNaN(min)){
return new Date(y,m-1,d,h,min);
} else {
return new Date();
}
}stringtype~so you cannot use s==null to make a judgment condition~
I believe you have mastered the method after reading the case in this article. For more exciting content, please pay attention to other related articles on the php Chinese website! Recommended reading:How to implement the toggle method in jQuery
How to implement jQuery+JSONP across domains
How to use the select component in jquery
How to achieve the jquery carriage return login effect
The above is the detailed content of How to solve the incompatibility of easyui in IE. For more information, please follow other related articles on the PHP Chinese website!
 ie shortcut cannot be deleted
ie shortcut cannot be deleted
 How to solve the problem that IE shortcut cannot be deleted
How to solve the problem that IE shortcut cannot be deleted
 How to resolve WerFault.exe application error
How to resolve WerFault.exe application error
 Win10 taskmgr.exe file application error solution
Win10 taskmgr.exe file application error solution
 How to open win11 control panel
How to open win11 control panel
 cad break line command
cad break line command
 What are the virtual currencies that may surge in 2024?
What are the virtual currencies that may surge in 2024?
 How to delete your own works on TikTok
How to delete your own works on TikTok




