
This time I will bring you the use of CSS in React.js. What are the precautions for using CSS in React.js?The following is a practical case, let’s take a look.
Inline style (not recommended for web development, but widely used in React-Native)The disadvantage is that animation, pseudo-classes (hover), etc. cannot be usedimport React from 'react';export default class ComponentHeader extends React.Component {
render() { const styleComponentHeader = { header: { backgroundColor: '#333333', color: '#FFFFFF', "padding-top": '15px', paddingBottom: '15px'
}, // 还可以定义其他的样式
}; return ( <header>
<h1>这里是头部</h1>
</header>
)
}
}
Expression in inline style: When clicked, padding-top and paddingBottom become larger or smaller
import React from 'react';export default class ComponentHeader extends React.Component {constructor() { super(); this.state = { miniHeader: false
};
}
switchHeader() { this.setState({ miniHeader: !this.state.miniHeader
});
};
render() { const styleComponentHeader = { header: { backgroundColor: '#333333', color: '#FFFFFF', "padding-top": this.state.miniHeader ? '3px' : '15px', paddingBottom: this.state.miniHeader ? '3px' : '15px'
}, // 还可以定义其他的样式
}; return ( <header style={styleComponentHeader.header} onClick={this.switchHeader.bind(this)}>
<h1>这里是头部</h1>
</header>
)
}
}
ModularizationFirst npm the following three plug-ins
"babel-plugin-react-html-attrs": "^2.0.0","style-loader": "^0.13.1","css-loader": "^0.25.0"
<h1 class="smallFontSize">这里是头部</h1>
<h1 className="smallFontSize">这里是头部</h1>

import React from 'react';export default class ComponentFooter extends React.Component {
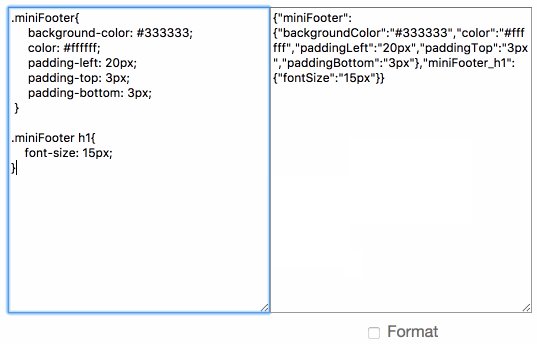
render() { var footerConvertStyle = { "miniFooter": { "backgroundColor": "#333333", "color": "#ffffff", "paddingLeft": "20px", "paddingTop": "3px", "paddingBottom": "3px"
}, "miniFooter_h1": { "fontSize": "15px"
}
} return ( <footer style={footerConvertStyle.miniFooter}>
<h1 style={footerConvertStyle.miniFooter_h1}>这是页脚, 一般放置版权的一些信息.</h1>
</footer>
)
}
}Vue.js uses transition animation to create route jump animation
Vue.js route naming and named views
The above is the detailed content of CSS usage in React.js. For more information, please follow other related articles on the PHP Chinese website!




