
This time I will bring you the effect of using flv.js and video.js to create a live video broadcast. What are the precautions of using flv.js and video.js to create the effect of live video. The following are Let’s take a look at practical cases.
Environment configuration
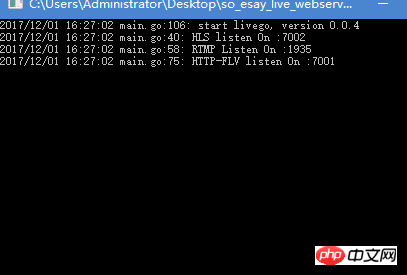
First run livego




 ##Enter the html directory under nginx and create a new Index1.html and index2.html
##Enter the html directory under nginx and create a new Index1.html and index2.html
2. Use flv.js to implement live broadcast
I have written the tutorial "flv" before .js is simple
Usage example》Slightly modify the previous code
Code:
<!DOCTYPE html><html><head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>flv.js demo</title>
<style>
.mainContainer { display: block; width: 1024px; margin-left: auto; margin-right: auto;
} .urlInput { display: block; width: 100%; margin-left: auto; margin-right: auto; margin-top: 8px; margin-bottom: 8px;
} .centeredVideo { display: block; width: 100%; height: 576px; margin-left: auto; margin-right: auto; margin-bottom: auto;
} .controls { display: block; width: 100%; text-align: left; margin-left: auto; margin-right: auto;
} </style></head><body>
<div class="mainContainer">
<video id="videoElement" class="centeredVideo" controls autoplay width="1024" height="576">Your browser is too old which doesn't support HTML5 video.</video>
</div>
<br>
<div class="controls">
<!--<button onclick="flv_load()">加载</button>-->
<button onclick="flv_start()">开始</button>
<button onclick="flv_pause()">暂停</button>
<button onclick="flv_destroy()">停止</button>
<input style="width:100px" type="text" name="seekpoint" />
<button onclick="flv_seekto()">跳转</button>
</div>
<script src="./flv.js/flv.min.js"></script>
<script>
var player = document.getElementById('videoElement'); if (flvjs.isSupported()) { var flvPlayer = flvjs.createPlayer({ type: 'flv', "isLive": true,//<====加个这个
url: 'http://127.0.0.1:7001/live/movie/a.flv',//<==自行修改
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load(); //加载
flv_start();
} function flv_start() {
player.play();
} function flv_pause() {
player.pause();
} function flv_destroy() {
player.pause();
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
} function flv_seekto() {
player.currentTime = parseFloat(document.getElementsByName('seekpoint')[0].value);
} </script></body></html>Visit http://127.0.0.1/index1.html
If the browser starts playing the video, it means you have succeeded
I believe you have mastered the method after reading the case in this article. For more exciting content, please pay attention to other related articles on the PHP Chinese website!
Related reading:
How to use canvas to make a useful graffiti drawing boardHow to use s-xlsx merge CellThe above is the detailed content of Use flv.js and video.js to create a live video effect. For more information, please follow other related articles on the PHP Chinese website!




