
This time I will show you how to use plug-in tools to convert ES6 code into ES5, and use plug-in tools to convert ES6 code into ES5. What are the precautions?The following is a practical case, let’s take a look take a look.
There are many tools for converting ES6 to ES5. The following introduces babel to convert ES6 code;
In npm environment: cd to the project directory;
npm init -y
npm install babel-cli -g (install babel-cli globally first);
npm install babel-cli babel-preset-es2015 --save-dev (install these two locally);
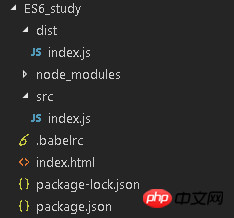
Project directory:

The content of the .babelrc file is:
{
"presets": [
"es2015"
],
"plugins": [
]
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>转化test</title>
<script src="dist/index.js"></script>
</head>
<body>
<h3>hello ECMA SCRIPT 6</h3>
</body>
</html>./src/index.js The content is;
let name = "liuliu"; console.log(name);
let is the syntax of es6; simply test it;
Finally: babel src/index.js -o dist/index.js (Do not omit o, otherwise the result will be output directly in the terminal, no Files will be generated)
You can see the converted result of .dist/index.js;
You will also see variable output after opening the browser;
Generally, when using component tools such as webpack, all dependencies will have babel; here we just don’t use automatic component tools for daily testing or single reference to the project;
I believe you have mastered the method after reading the case in this article , for more exciting content, please pay attention to other related articles on the php Chinese website!
Related reading:
Entry, output, module analysis of webpack3.x
The above is the detailed content of How to use plug-in tools to convert ES6 code into ES5. For more information, please follow other related articles on the PHP Chinese website!
 What are the jquery plug-ins?
What are the jquery plug-ins?
 Introduction to the usage of vbs whole code
Introduction to the usage of vbs whole code
 Introduction to the plug-ins required for vscode to run java
Introduction to the plug-ins required for vscode to run java
 The main dangers of Trojan viruses
The main dangers of Trojan viruses
 Solution to Connection reset
Solution to Connection reset
 How to recharge Ouyiokx
How to recharge Ouyiokx
 What are the commonly used third-party libraries in PHP?
What are the commonly used third-party libraries in PHP?
 The difference between get request and post request
The difference between get request and post request




