
We all know that canvas is in HTML5. Canvas can make many special effects and other magical things, and JavaScriptOf course it can also be used, but canvas is combined with JavaScript to achieve Picture special effectsyou Have you played it? If not, let’s take a look!
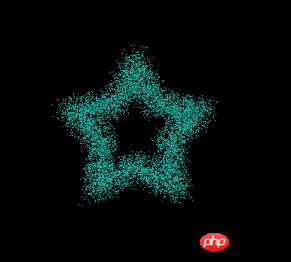
First take a look at the source image and the comparison image converted into particle effects:


The picture on the left is the source image , the picture on the right is the particle effect picture. The effect is made on Canvas canvas. Creating particle effects from images is relatively simple. Just focus on understanding two knowledge points
1. The picture is drawn on the canvas in the form of an image object, and then the getImageData interface of Canvas is used to obtain the pixel information of the image.
var imageData=ctx.getImageData(x, y, width, height);
Parameter description: x, y are the x and y coordinates on the canvas
width, height is to obtain the information of the specified area image
Return value description: imageData is the return value, which is an object containing three attributes
imageData={
data:Unit8ClampedArray[10000] //一个包含图片区域内每个像素点的RGBA的整型数据信息
height:200 //读取的图片像素信息区域高度
width:200 //读取的图片像素信息区域宽度
}2. Understand the arrangement instructions of the pixel area data, the image data pixel information obtained above (imageData The data attribute in the object) is a one-dimensional array data of RGBA integer type. A pixel is composed of 4 values (R, G, B, A). In other words, every four pixels in the array information. Therefore, there are the following rules,
The first pixel information is: RGBA(data[0],data[1],data[2],data[3])
The second one The pixel information is: RGBA(data[4],data[5],data[6],data[7])
.....
The Nth pixel information is: RGBA(data[(n-1)*4],data[(n-1)*4+1],data[(n-1)*4+2],data[(n-1)*4+3 ])
.....
In addition, since the pixel area is an area, it has width and height. The above calculation formula is suitable for use in a single line to locate one pixel. Therefore, when calculating pixel points, positioning within the entire image area must be considered:
The above figure is an example. The width and height of the image are both 200, if each pixel is divided into a row and a column. Then the image has 200 rows and 200 columns. Therefore, to obtain the initial position information of the pixel in row i and column j is:
var pos =[( i-1 )*200]+( j-1 )]*4;
where i in the formula represents the number of rows and j represents the number of columns. 200 is the width of the image.
demo code:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="600" height="400" style="background:#000">浏览器不支持canvas</canvas>
</body>
<script type="text/javascript">
var canvas=document.getElementById("myCanvas");
var ctx=canvas.getContext("2d");
var image = new Image();
image.src='/WebWorkspace/EchartDemo/images/star.png';
var pixels=[]; //存储像素数据
var imageData;
image.onload=function(){
ctx.drawImage(image,200,100,200,200);
imageData=ctx.getImageData(200,100,200,200); //获取图表像素信息
getPixels(); //获取所有像素
drawPic(); //绘制图像
};
function getPixels(){
var pos=0;
var data=imageData.data; //RGBA的一维数组数据
//源图像的高度和宽度为200px
for(var i=1;i<=200;i++){
for(var j=1;j<=200;j++){
pos=[(i-1)*200+(j-1)]*4; //取得像素位置
if(data[pos]>=0){
var pixel={
x:200+j+Math.random()*20, //重新设置每个像素的位置信息
y:100+i+Math.random()*20, //重新设置每个像素的位置信息
fillStyle:'rgba('+data[pos]+','+(data[pos+1])+','+(data[pos+2])+','+(data[pos+3])+')'
}
pixels.push(pixel);
}
}
}
}
function drawPic(){
var canvas=document.getElementById("myCanvas");
var ctx=canvas.getContext("2d");
ctx.clearRect(0,0,600,400);
var len=pixels.length,curr_pixel=null;
for(var i=0;i<len;i++){
curr_pixel=pixels[i];
ctx.fillStyle=curr_pixel.fillStyle;
ctx.fillRect(curr_pixel.x,curr_pixel.y,1,1);
}
}
</script>
</html>If you don’t understand the above, run it against the code and try to understand it. Remember to change the image address! Otherwise, an error will be reported
Similar reading:
How to use Canvas to process images
Canvas achieves dazzling particle motion effects
The above is the detailed content of Describe Canvas combined with JavaScript to achieve picture special effects. For more information, please follow other related articles on the PHP Chinese website!




