
The proxy pattern is one of the common design patterns, which means that the actual object is not called directly, but the actual object is called indirectly through the proxy object.
Why do we need to use this indirect form to call objects? Generally, it is because the client does not want to directly access the actual object, or it is difficult to access the actual object, so indirect access is completed through a proxy object, such as hiring a lawyer to represent you in a lawsuit.
The proxy design pattern and The difference between decoration design mode
The decoration mode will modify or expand the functions of the packaged object, while the proxy mode only controls its access. In addition to adding some control codes, the proxy will not modify the ontology method. Decoration mode is born to modify methods
The way the wrapped object is created, the decoration mode is completely independent of the packaged instantiation, and the agent mode is part of the instance process of the agent. In the virtual agent, this instance Changes are strictly controlled and are not allowed to be done internally
Proxies do not wrap each other like decorations,

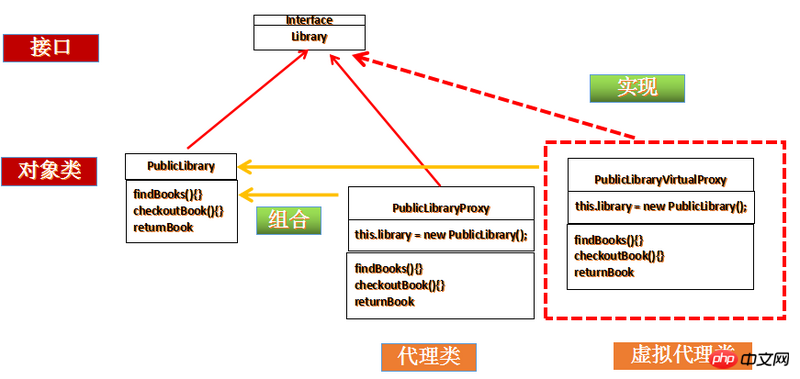
declares the common interface of the target class and proxy class objects, so that the proxy object can be used wherever the target object can be used.
defines the target object represented by the proxy object.
The proxy object contains a reference to the target object, so that the target object can be operated at any time; the proxy object and the target object have a unified interface, so that the target object can be operated at any time. Alternative target object. The proxy object usually performs some operations before or after the client call is passed to the target object, rather than simply passing the call to the target object.
/* Library interface. */
var Library = new Interface('Library', ['findBooks', 'checkoutBook', 'returnBook']);/* PublicLibrary class. */
var PublicLibrary = function(books) { // implements Library
this.catalog = {};
for(var i = 0, len = books.length; i < len; i++) {
this.catalog[books[i].getIsbn()] = { book: books[i], available: true };
}
};
PublicLibrary.prototype = {
findBooks: function(searchString) {
var results = [];
for(var isbn in this.catalog) {
if(!this.catalog.hasOwnProperty(isbn)) continue;
if(searchString.match(this.catalog[isbn].getTitle()) ||
searchString.match(this.catalog[isbn].getAuthor())) {
results.push(this.catalog[isbn]);
}
}
return results;
},
checkoutBook: function(book) {
var isbn = book.getIsbn();
if(this.catalog[isbn]) {
if(this.catalog[isbn].available) {
this.catalog[isbn].available = false;
return this.catalog[isbn];
}
else {
throw new Error('PublicLibrary: book ' + book.getTitle() +
' is not currently available.');
}
}
else {
throw new Error('PublicLibrary: book ' + book.getTitle() + ' not found.');
}
},
returnBook: function(book) {
var isbn = book.getIsbn();
if(this.catalog[isbn]) {
this.catalog[isbn].available = true;
}
else {
throw new Error('PublicLibrary: book ' + book.getTitle() + ' not found.');
}
}
};var PublicLibraryProxy = function(catalog) { // implements Library
this.library = new PublicLibrary(catalog);
};
PublicLibraryProxy.prototype = {
findBooks: function(searchString) {
return this.library.findBooks(searchString);
},
checkoutBook: function(book) {
return this.library.checkoutBook(book);
},
returnBook: function(book) {
return this.library.returnBook(book);
}
};Jabascript Design Pattern This This book,
Virtual agents are used to control access to ontologies that are expensive to create. They will defer the instantiation of the ontology until a method is called - lazy loading,var PublicLibraryVirtualProxy = function(catalog) { // implements Library
this.library = null;
this.catalog = catalog; // Store the argument to the constructor.
};
PublicLibraryVirtualProxy.prototype = {
_initializeLibrary: function() {
if(this.library === null) {
this.library = new PublicLibrary(this.catalog);
}
},
findBooks: function(searchString) {
this._initializeLibrary();
return this.library.findBooks(searchString);
},
checkoutBook: function(book) {
this._initializeLibrary();
return this.library.checkoutBook(book);
},
returnBook: function(book) {
this._initializeLibrary();
return this.library.returnBook(book);
}
};Java-based agent design pattern_MySQL
The above is the detailed content of Detailed explanation of js proxy design pattern. For more information, please follow other related articles on the PHP Chinese website!




