
Sometimes, we open the browser page and display the current rendered model. However, if you don't set the scene model to adapt to the width and height changes of the browser, it will be a problem. This article mainly introduces to you the method of Three.js to adapt when the browser changes. The article introduces it in great detail through sample code. I hope it can help you.
If the scene adapts as the size of the browser changes, you need to monitor the window's resize event, which is the browser change event.
window.onresize = function(){}Or use the addEventListener event
window.addEventListener("resize",function(){})After the event monitoring is successful, you need to write the event that needs to be triggered after the change Expression:
//窗口变动触发的函数
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
}The above mainly updates the proportion of the camera and the proportion of the renderer to achieve the current effect.
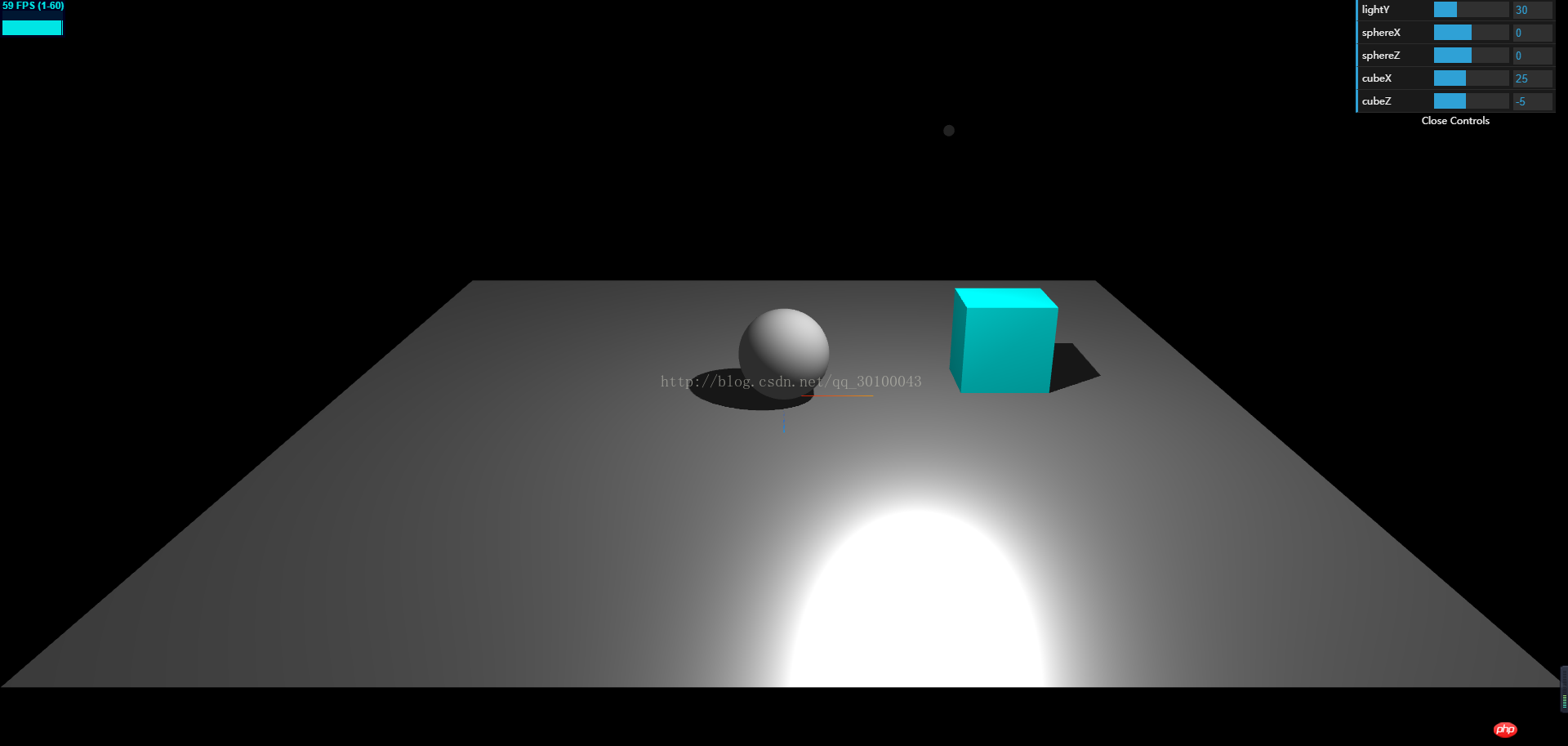
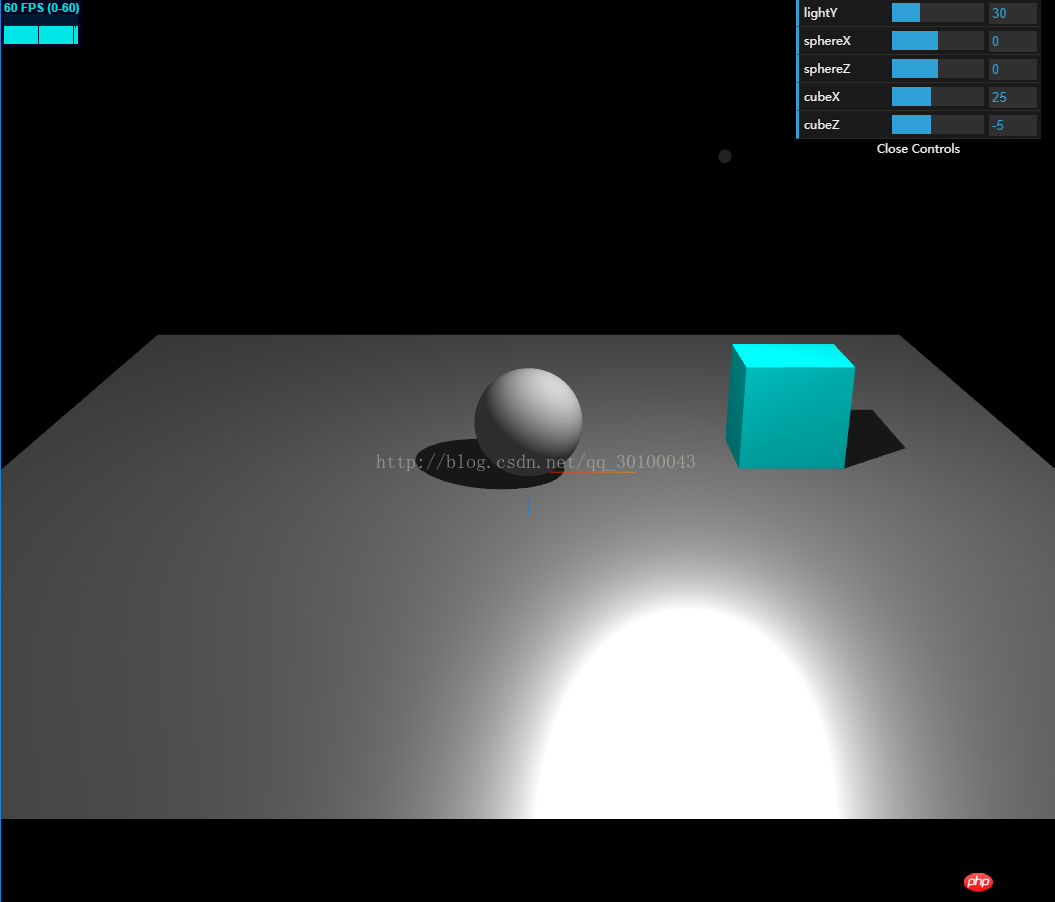
The code is used in the previous section, so I will not upload the code (if you need it, click here), but upload two sample effects.

The above is the effect of displaying in full screen state, and the following is the effect of directly changing the browser to half:

Related recommendations:
React adaptive height based on width example sharing
How to make mobile web page content self-adaptive Adapt
WeChat applet implements image component picture adaptive width ratio example sharing
The above is the detailed content of Adaptive code sharing when browsers change. For more information, please follow other related articles on the PHP Chinese website!
 The computer has Internet access but the browser cannot open the web page
The computer has Internet access but the browser cannot open the web page
 What does browser mean
What does browser mean
 Browser compatibility
Browser compatibility
 How to solve the problem of garbled characters when opening a web page
How to solve the problem of garbled characters when opening a web page
 splice usage
splice usage
 Introduction to repeater nesting method
Introduction to repeater nesting method
 How to solve server load incompatibility
How to solve server load incompatibility
 How to use format in python
How to use format in python




