
This article mainly introduces the multi-selection tree effect realized by jQuery plug-in zTree. It analyzes the specific operation steps and related precautions of jQuery tree plug-in zTree to realize the multi-selection tree effect in the form of examples. Friends who need it can refer to it. I hope it can Help everyone.
The example in this article describes the multi-selection tree effect implemented by the jQuery plug-in zTree. Share it with everyone for your reference, the details are as follows:
1. Implementation code:
<!DOCTYPE html>
<html>
<head>
<title>多选树</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="zTree_v3/css/demo.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="zTree_v3/css/zTreeStyle/zTreeStyle.css" rel="external nofollow" >
<script type="text/javascript" src="zTree_v3/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="zTree_v3/js/jquery.ztree.core.min.js"></script>
<script type="text/javascript" src="zTree_v3/js/jquery.ztree.excheck.min.js"></script>
<script type="text/javascript">
<!--
var setting = {
check: {
enable: true,
chkStyle: "checkbox",
chkboxType: { "Y": "s", "N": "ps" }
},
data: {
simpleData: {
enable: true
}
}
};
var zNodes =[
{ id:1, pId:0, name:"湖北省", open:true},
{ id:11, pId:1, name:"武汉市", open:true},
{ id:111, pId:11, name:"汉口"},
{ id:112, pId:11, name:"武昌"},
{ id:12, pId:1, name:"黄石市", open:true},
{ id:121, pId:12, name:"黄石港区"},
{ id:122, pId:12, name:"西塞山区"},
{ id:2, pId:0, name:"湖南省", open:true},
{ id:21, pId:2, name:"长沙市"},
{ id:22, pId:2, name:"株洲市", open:true},
{ id:221, pId:22, name:"天元区"},
{ id:222, pId:22, name:"荷塘区"},
{ id:23, pId:2, name:"湘潭市"}
];
$(document).ready(function(){
$.fn.zTree.init($("#treeMultiple"), setting, zNodes);
});
//-->
</script>
</head>
<body>
<p class="content_wrap" style="text-align: center;">
<p class="zTreeDemoBackground left">
<ul id="treeMultiple" class="ztree" style="height: 300px; width:150px; overflow-y: auto"></ul>
</p>
</p>
</body>
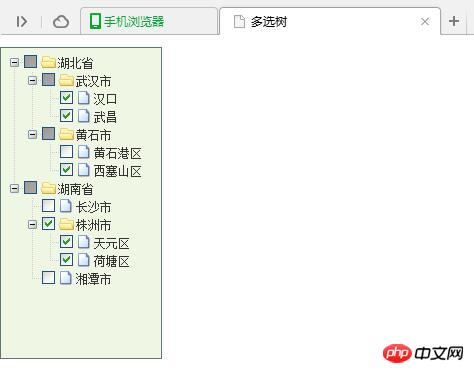
</html>2. Implementation renderings:

3. Source code description
(1) Y, N, "p" and "s" description
Y attribute defines the situation after the checkbox is checked;
N attribute defines the situation after the checkbox is unchecked;
"p" indicates that the operation will affect the parent node;
"s" indicates that the operation will affect the child node.
(2)chkboxType: { "Y": "s", "N": "ps" }
indicates the checkbox selection operation, which only affects child nodes ;Cancel the check operation to affect the parent and child nodes.
Related recommendations:
jquery ztree implements right-click collection function detailed example
How to use jQuery tree plug-in zTree correctly
ztree implements permission horizontal display function example sharing
The above is the detailed content of An example of the multi-selection tree effect implemented by jQuery plug-in zTree. For more information, please follow other related articles on the PHP Chinese website!




