现在的前端开发可谓是,百花齐放啦,什么都可以做,只有想不到没有做不到的,今天就简单的介绍用vue,ng或者是react开发的单页应用如何打包为apk,在移动设备上运行。
这里以vue为例,其他的差不多,大家可以根据自己的情况去查找相应资料。
第一步,需要安装node,如果是做前端的er,这个应该就不用过多介绍了。
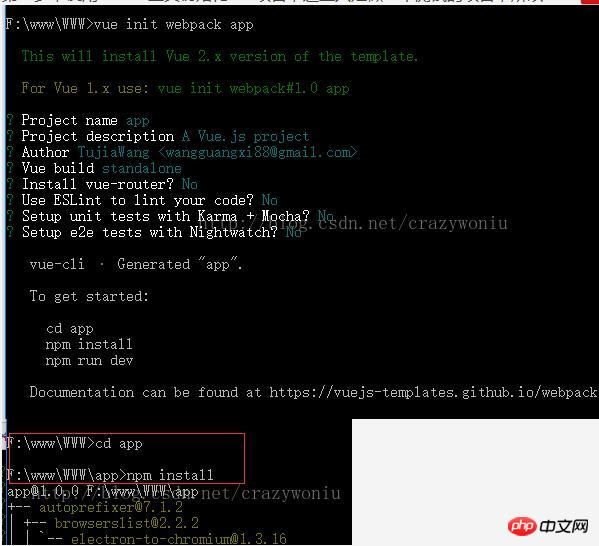
第二步,使用vue-cli工具初始化vue项目,这里只是做一个测试的项目,所以vue-router等东西就不用安装了,实际项目,根据具体情况而论。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
第三步,常规的开发,比如希望实现的功能等。
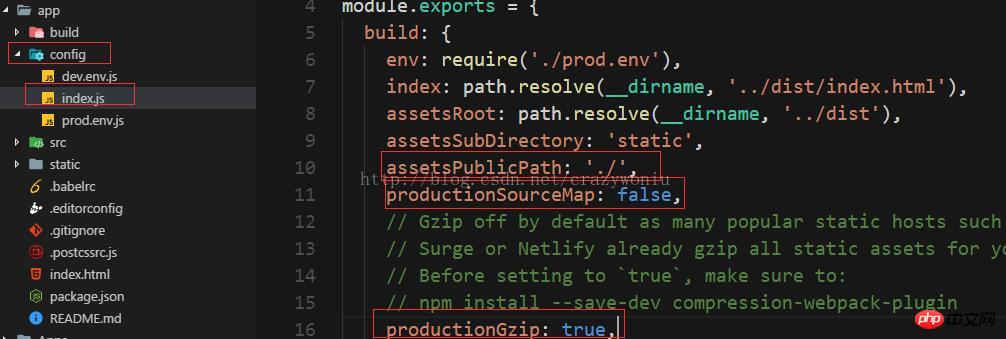
第四步,开发完成后需要配置项目为线上项目前的几个配置,如下:

上面主要是打包前的配置。
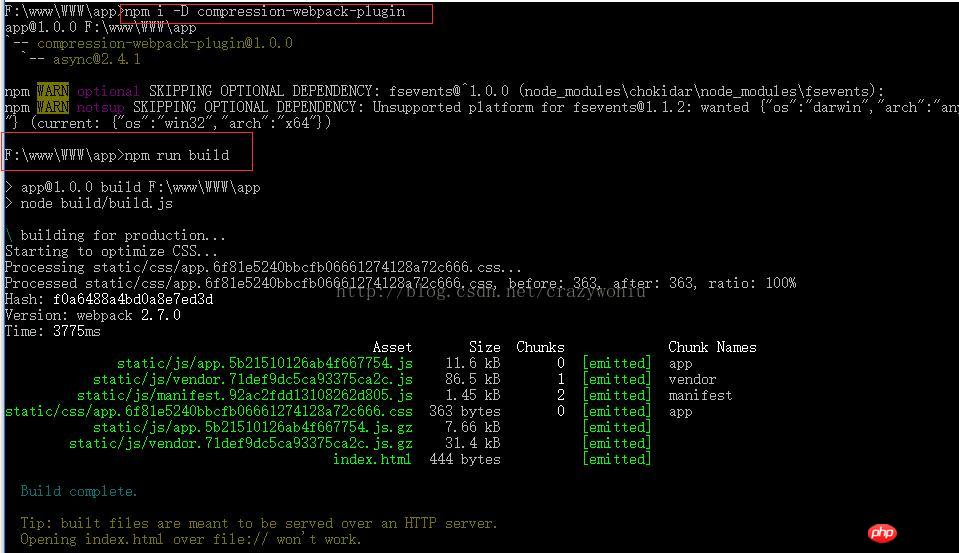
第五步,打包项目。

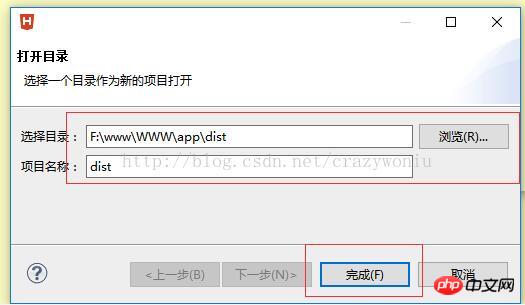
第六步,打开HBuilder开始打包为apk。文件-》打开目录,选择刚刚项目的dist目录,项目名称随便,这里就为dist

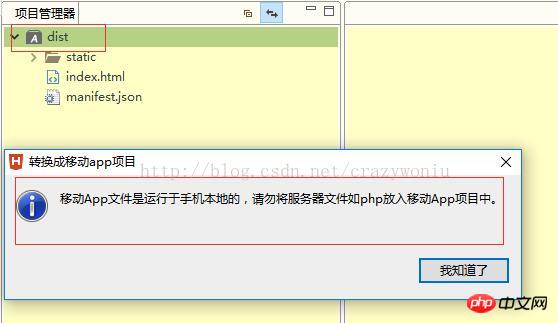
在项目上右键转成移动项目

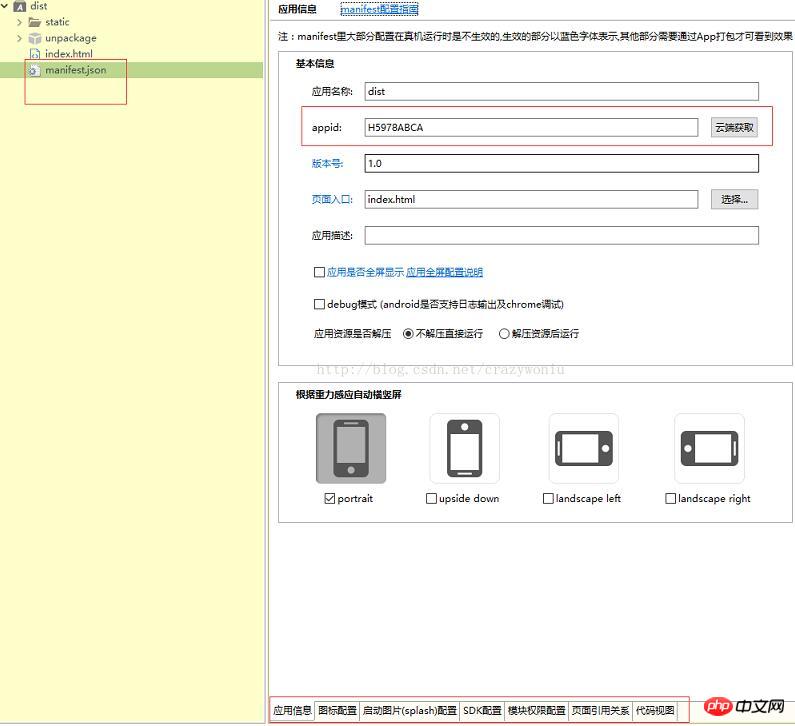
当项目的图片上显示为a时就可以了。接下来就是设置启动的图标等信息了,直接点击json的文件就会有设置界面

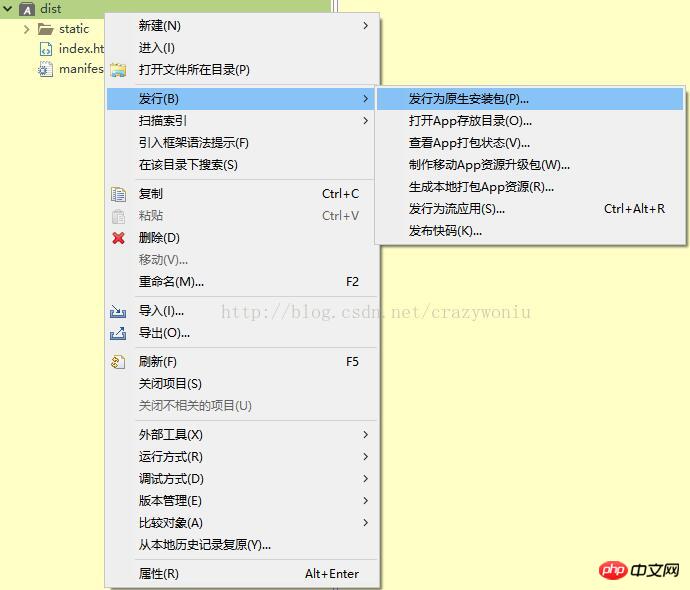
然后发行为原声应用

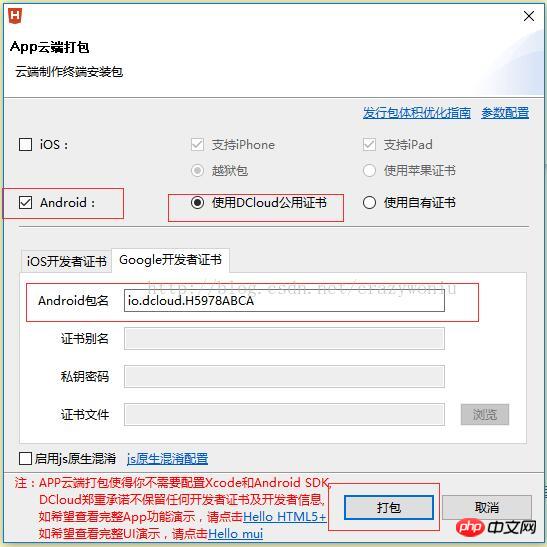
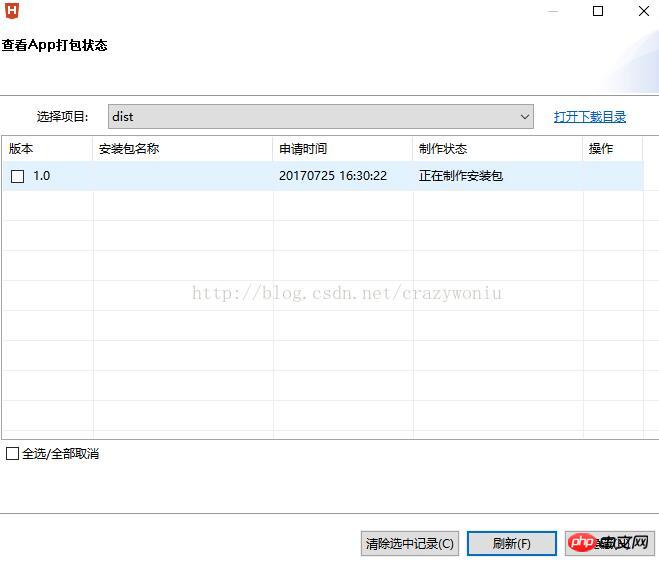
进行相应设置就可以了


打包成功后就可以将apk文件反正到手机上查看效果了。
相关推荐:
小强的HTML5移动开发之路(49)——HTML5开发神器HBuilder
以上就是HBuilder打包webapp为apk的方法的详细内容,更多请关注php中文网其它相关文章!

声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
程序员必备接口测试调试工具:点击使用
自己动手手写一个MVC框架(40节精讲/巨细/新人进阶必看):立即学习