
This article mainly introduces the detailed explanation of the asp.net core encapsulation layui component example sharing. The editor thinks it is quite good. Now I will share it with you and give you a reference. Let’s follow the editor to take a look, I hope it can help everyone.
What package should be used? TagHelper is just used here, what is it? Read the documentation yourself
When learning to use TagHelper, what I hope most is to have a Demo that I can use as a reference
How to encapsulate a component?
How to implement different situations?
Is there a better and more efficient way?
I searched and searched, and finally ran to look at TagHelpers in mvc, and then took a good look at TagHelper’s documentation
I barely struggled for a while After each component came out, I originally wanted to write an article one by one, but I found that the National Day is over~
Demo download
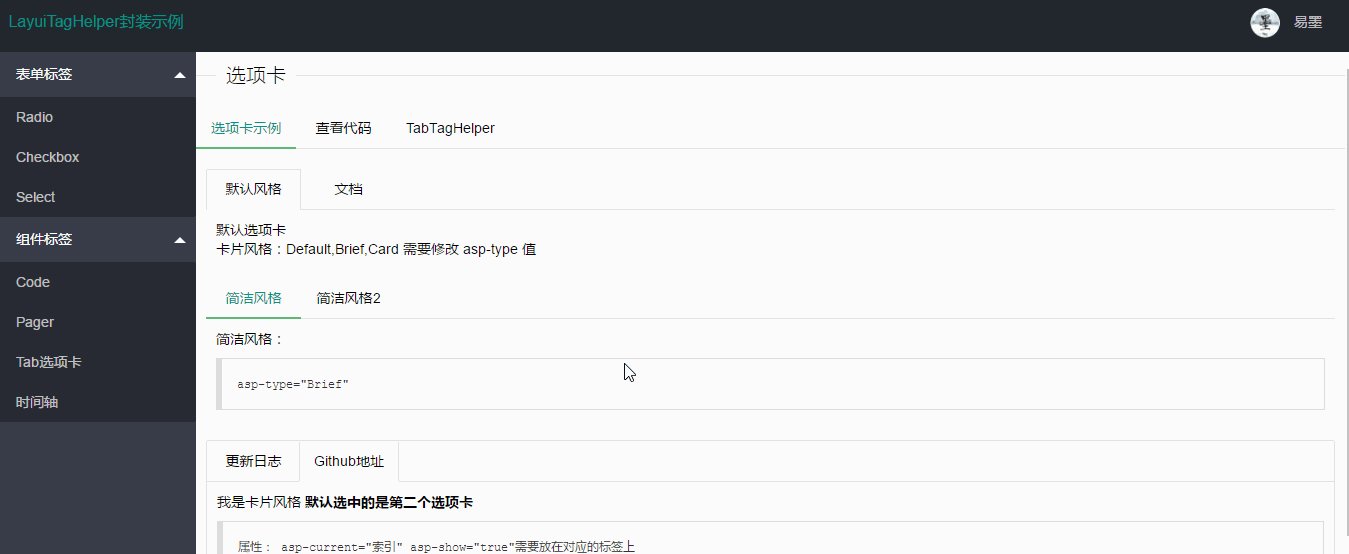
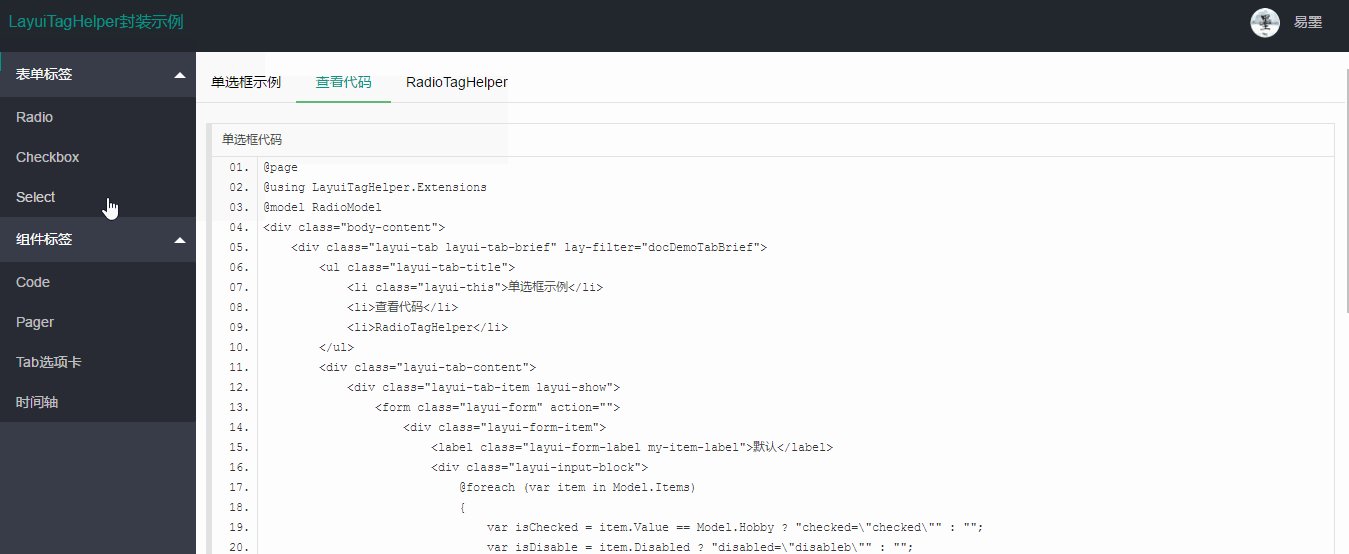
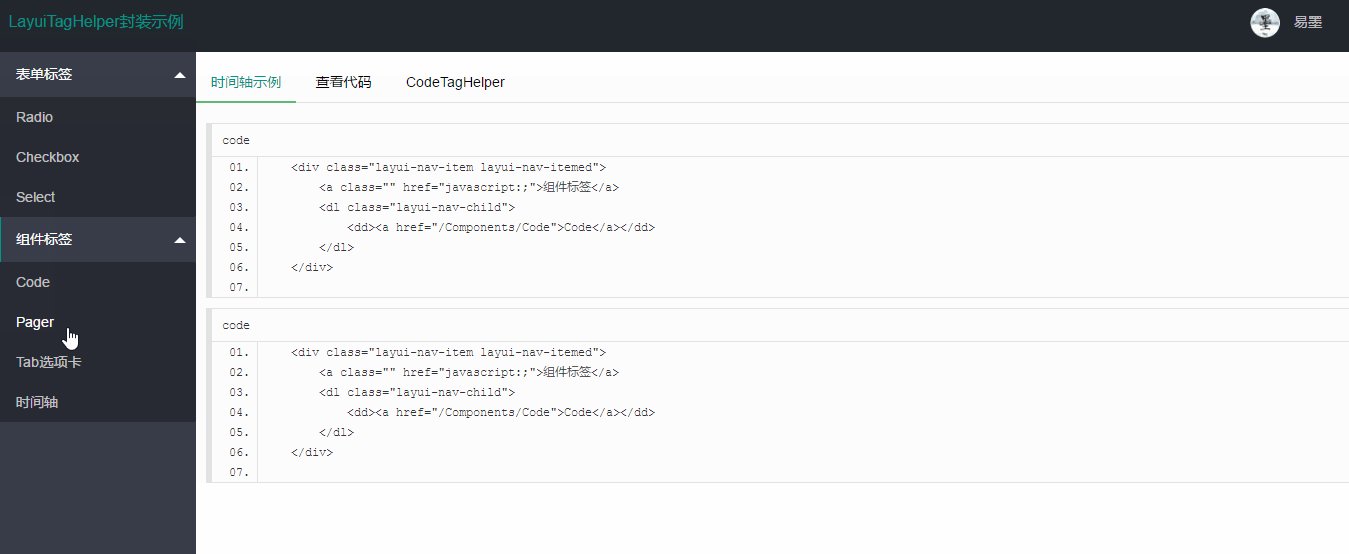
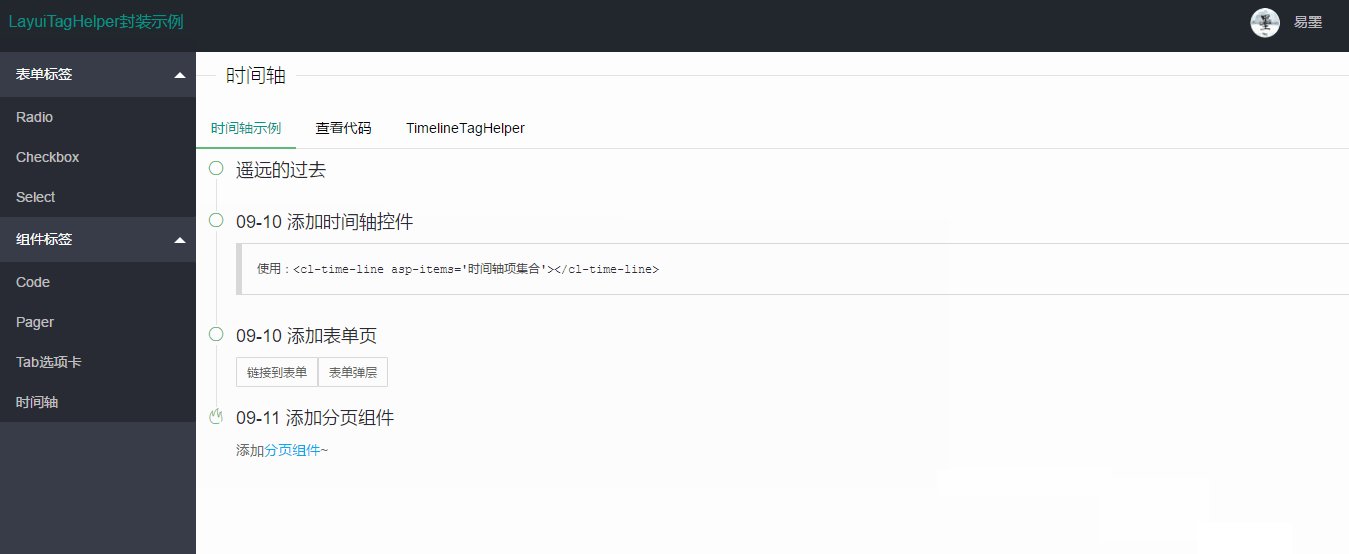
Effect preview

Checkbox checkbox component package
 When looking at the source code during encapsulation, I found two very useful pieces of code
When looking at the source code during encapsulation, I found two very useful pieces of code
1. Determine whether multiple selections are possible:
The code is as follows:
var realModelType = For.ModelExplorer.ModelType ; //Determine whether it is a multi-selection by type var _allowMultiple = typeof(string) != realModelType && typeof(IEnumerable).IsAssignableFrom(realModelType);
2. Get the list value of the model binding ( Multiple selection)
The code is as follows:
var currentValues = Generator.GetCurrentValues(ViewContext,For.ModelExplorer,expression: For .Name,allowMultiple: true);
These three lines of code were found in the SelectTagHelper that comes with mvc.
Because core actually provides a lot of TagHelper, such as the commonly used select, is a good reference object. When you encounter problems with the package, you may find unexpected results.
CheckboxTagHelper code
using System.Collections.Generic;
using Microsoft.AspNetCore.Mvc.Rendering;
using Microsoft.AspNetCore.Mvc.ViewFeatures;
using Microsoft.AspNetCore.Razor.TagHelpers;
namespace LayuiTagHelper.TagHelpers
{
/// <summary>
/// 复选框
/// </summary>
/// <remarks>
/// 当Items为空时显示单个,且选择后值为true
/// </remarks>
[HtmlTargetElement(CheckboxTagName)]
public class CheckboxTagHelper : TagHelper
{
private const string CheckboxTagName = "cl-checkbox";
private const string ForAttributeName = "asp-for";
private const string ItemsAttributeName = "asp-items";
private const string SkinAttributeName = "asp-skin";
private const string SignleTitleAttributeName = "asp-title";
protected IHtmlGenerator Generator { get; }
public CheckboxTagHelper(IHtmlGenerator generator)
{
Generator = generator;
}
[ViewContext]
public ViewContext ViewContext { get; set; }
[HtmlAttributeName(ForAttributeName)]
public ModelExpression For { get; set; }
[HtmlAttributeName(ItemsAttributeName)]
public IEnumerable<SelectListItem> Items { get; set; }
[HtmlAttributeName(SkinAttributeName)]
public CheckboxSkin Skin { get; set; } = CheckboxSkin.默认;
[HtmlAttributeName(SignleTitleAttributeName)]
public string SignleTitle { get; set; }
public override void Process(TagHelperContext context, TagHelperOutput output)
{
//获取绑定的生成的Name属性
string inputName = ViewContext.ViewData.TemplateInfo.GetFullHtmlFieldName(For?.Name);
string skin = string.Empty;
#region 风格
switch (Skin)
{
case CheckboxSkin.默认:
skin = "";
break;
case CheckboxSkin.原始:
skin = "primary";
break;
}
#endregion
#region 单个复选框
if (Items == null)
{
output.TagName = "input";
output.TagMode = TagMode.SelfClosing;
output.Attributes.Add("type", "checkbox");
output.Attributes.Add("id", inputName);
output.Attributes.Add("name", inputName);
output.Attributes.Add("lay-skin", skin);
output.Attributes.Add("title", SignleTitle);
output.Attributes.Add("value", "true");
if (For?.Model?.ToString().ToLower() == "true")
{
output.Attributes.Add("checked", "checked");
}
return;
}
#endregion
#region 复选框组
var currentValues = Generator.GetCurrentValues(ViewContext,For.ModelExplorer,expression: For.Name,allowMultiple: true);
foreach (var item in Items)
{
var checkbox = new TagBuilder("input");
checkbox.TagRenderMode = TagRenderMode.SelfClosing;
checkbox.Attributes["type"] = "checkbox";
checkbox.Attributes["id"] = inputName;
checkbox.Attributes["name"] = inputName;
checkbox.Attributes["lay-skin"] = skin;
checkbox.Attributes["title"] = item.Text;
checkbox.Attributes["value"] = item.Value;
if (item.Disabled)
{
checkbox.Attributes.Add("disabled", "disabled");
}
if (item.Selected || (currentValues != null && currentValues.Contains(item.Value)))
{
checkbox.Attributes.Add("checked", "checked");
}
output.Content.AppendHtml(checkbox);
}
output.TagName = "";
#endregion
}
}
public enum CheckboxSkin
{
默认,
原始
}
}<br/>
##@{
string sex="男";
var Items=new List<SelectListItem>()
{
new SelectListItem() { Text = "男", Value = "男" },
new SelectListItem() { Text = "女", Value = "女"},
new SelectListItem() { Text = "不详", Value = "不详",Disabled=true }
};
}
<cl-checkbox asp-items="Model.Items" asp-for="Hobby1" asp-skin="默认"></cl-checkbox>
<cl-checkbox asp-for="Hobby3" asp-title="单个复选框"></cl-checkbox><br/>Radio radio button component encapsulation
<br/> Tag name: cl-radio
<br/>
Tag attribute: asp-for: Binding field, must specify<br/>
using System;
using System.Collections.Generic;
using Microsoft.AspNetCore.Mvc.Rendering;
using Microsoft.AspNetCore.Mvc.ViewFeatures;
using Microsoft.AspNetCore.Razor.TagHelpers;
namespace LayuiTagHelper.TagHelpers
{
/// <summary>
/// 单选框
/// </summary>
[HtmlTargetElement(RadioTagName)]
public class RadioTagHelper : TagHelper
{
private const string RadioTagName = "cl-radio";
private const string ForAttributeName = "asp-for";
private const string ItemsAttributeName = "asp-items";
[ViewContext]
public ViewContext ViewContext { get; set; }
[HtmlAttributeName(ForAttributeName)]
public ModelExpression For { get; set; }
[HtmlAttributeName(ItemsAttributeName)]
public IEnumerable<SelectListItem> Items { get; set; }
public override void Process(TagHelperContext context, TagHelperOutput output)
{
if (For == null)
{
throw new ArgumentException("必须绑定模型");
}
foreach (var item in Items)
{
var radio = new TagBuilder("input");
radio.TagRenderMode = TagRenderMode.SelfClosing;
radio.Attributes.Add("id", ViewContext.ViewData.TemplateInfo.GetFullHtmlFieldName(For.Name));
radio.Attributes.Add("name", ViewContext.ViewData.TemplateInfo.GetFullHtmlFieldName(For.Name));
radio.Attributes.Add("value", item.Value);
radio.Attributes.Add("title", item.Text);
radio.Attributes.Add("type", "radio");
if (item.Disabled)
{
radio.Attributes.Add("disabled", "disabled");
}
if (item.Selected || item.Value == For.Model?.ToString())
{
radio.Attributes.Add("checked", "checked");
}
output.Content.AppendHtml(radio);
}
output.TagName = "";
}
}
}Usage example<br/>
<br/>
@{
string sex="男";
var Items=new List<SelectListItem>()
{
new SelectListItem() { Text = "男", Value = "男" },
new SelectListItem() { Text = "女", Value = "女"},
new SelectListItem() { Text = "不详", Value = "不详",Disabled=true }
};
}
<cl-radio asp-items="@Items" asp-for="sex"></cl-radio><br/>Finally, a switch component
Single check In fact, the frame can be directly replaced by a switch, which happens to be available in layui, so the switch is encapsulated separately. The code is similar
This is itIt is also simple to use:  < ;cl-switch asp-for="Hobby4" asp-switch-text="On|Off">
< ;cl-switch asp-for="Hobby4" asp-switch-text="On|Off">
<br/>##
namespace LayuiTagHelper.TagHelpers
{
/// <summary>
/// 开关
/// </summary>
[HtmlTargetElement(SwitchTagName)]
public class SwitchTagHelper : TagHelper
{
private const string SwitchTagName = "cl-switch";
private const string ForAttributeName = "asp-for";
private const string SwitchTextAttributeName = "asp-switch-text";
protected IHtmlGenerator Generator { get; }
public SwitchTagHelper(IHtmlGenerator generator)
{
Generator = generator;
}
[ViewContext]
public ViewContext ViewContext { get; set; }
[HtmlAttributeName(ForAttributeName)]
public ModelExpression For { get; set; }
[HtmlAttributeName(SwitchTextAttributeName)]
public string SwitchText { get; set; } = "ON|OFF";
public override void Process(TagHelperContext context, TagHelperOutput output)
{
string inputName = ViewContext.ViewData.TemplateInfo.GetFullHtmlFieldName(For?.Name);
output.TagName = "input";
output.TagMode = TagMode.SelfClosing;
if (For?.Model?.ToString().ToLower() == "true")
{
output.Attributes.Add("checked", "checked");
}
output.Attributes.Add("type", "checkbox");
output.Attributes.Add("id", inputName);
output.Attributes.Add("name", inputName);
output.Attributes.Add("value", "true");
output.Attributes.Add("lay-skin", "switch");
output.Attributes.Add("lay-text", SwitchText);
}
}
}Summary
The packaging is still very rough. Normal use is no problem. If you find any problems, please point them out.
Because layui is a form tag that is rendered directly after the page is loaded, there are not many styles related to layui.git clone https://git.coding.net/yimocoding/WeDemo.git -b LayuiTagHelper
Tab, timeline, paging, code display, etc. Demo package download
Related recommendations:
Detailed explanation of the difference between LayUI paging and LayUI laypage paging
layui implementation of tab effect code sharing
jQuerylayui common method examples sharing
The above is the detailed content of Detailed explanation of asp.net core encapsulation of layui components. For more information, please follow other related articles on the PHP Chinese website!




