
When the user fills in the account and switches to the password box, use ajax to verify the availability of the account. This article mainly introduces the asynchronous user name verification function of Ajax in detail. Friends who are interested in ajax can refer to it
The layout is relatively simple first. The rendering is as follows

ajax function:
When the user fills in the account and switches to the password box, use ajax to verify the availability of the account. The verification method is as follows: first create an XMLHTTPRequest object, then send the information that needs to be verified (user name) to the server for verification, and finally determine whether the user name is available based on the status returned by the server.
function checkAccount(){
var xmlhttp;
var name = document.getElementById("account").value;
if (window.XMLHttpRequest)
xmlhttp=new XMLHttpRequest();
else
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
xmlhttp.open("GET","login.php?account="+name,true);
xmlhttp.send();
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200)
document.getElementById("accountStatus").innerHTML=xmlhttp.responseText;
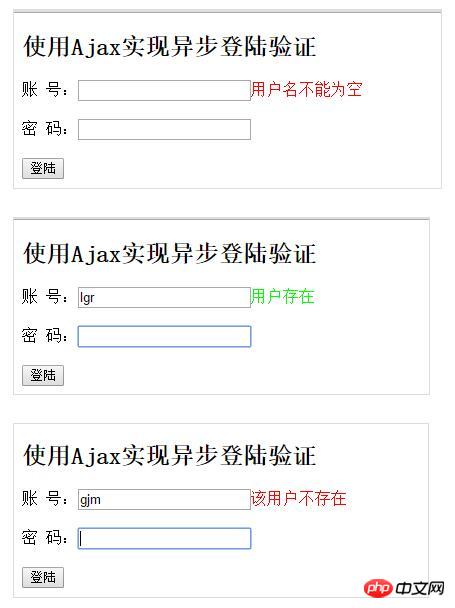
}Running results

##Code implementation
index.html<?php
$con = mysqli_connect("localhost","root","GDHL007","sysu");
if(!empty($_GET['account'])){
$sql1 = 'select * from login where account = "'.$_GET['account'].'"';
//数据库操作
$result1 = mysqli_query($con,$sql1);
if(mysqli_num_rows($result1)>0)
echo '<font style="color:#00FF00;">该用户存在</font>';
else
echo '<font style="color:#FF0000;">该用户不存在</font>';
mysqli_close($con);
}else
echo '<font style="color:#FF0000;">用户名不能为空</font>';
?>About the encapsulation example of ajax network request
Solution to the problem of Ajax rollback and refresh page
Ajax request and Filter cooperation case details
The above is the detailed content of Ajax implements asynchronous username verification function. For more information, please follow other related articles on the PHP Chinese website!




