
This article mainly introduces the experience summary of verifying whether the radio button is selected before submitting the JQuery form form and verifying when deleting records. It is very good and has reference value. Friends who need it can refer to it.
Go up first Three renderings:



<form action="路径" onsubmit="return check()" method="POST">
<script type="text/javascript">
function check(){
var name = $('#name').val().trim();
var gender=$('input:radio[name="gender"]:checked').val();
if(!name){
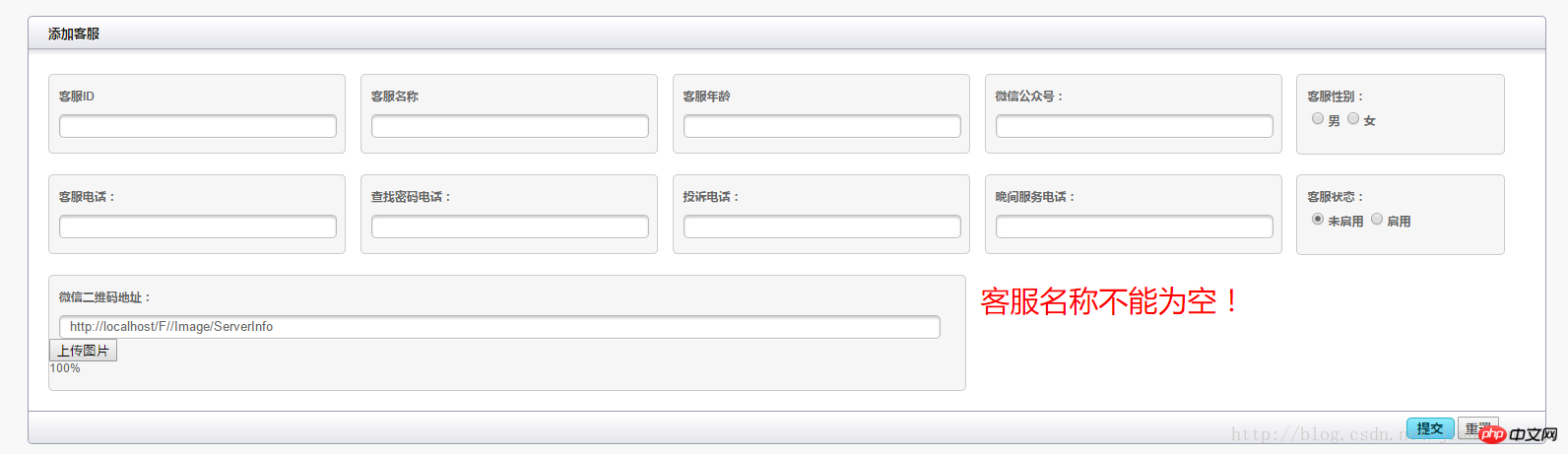
$('#notice').text('客服名称不能为空!').show();
return false;
}else if(!gender){
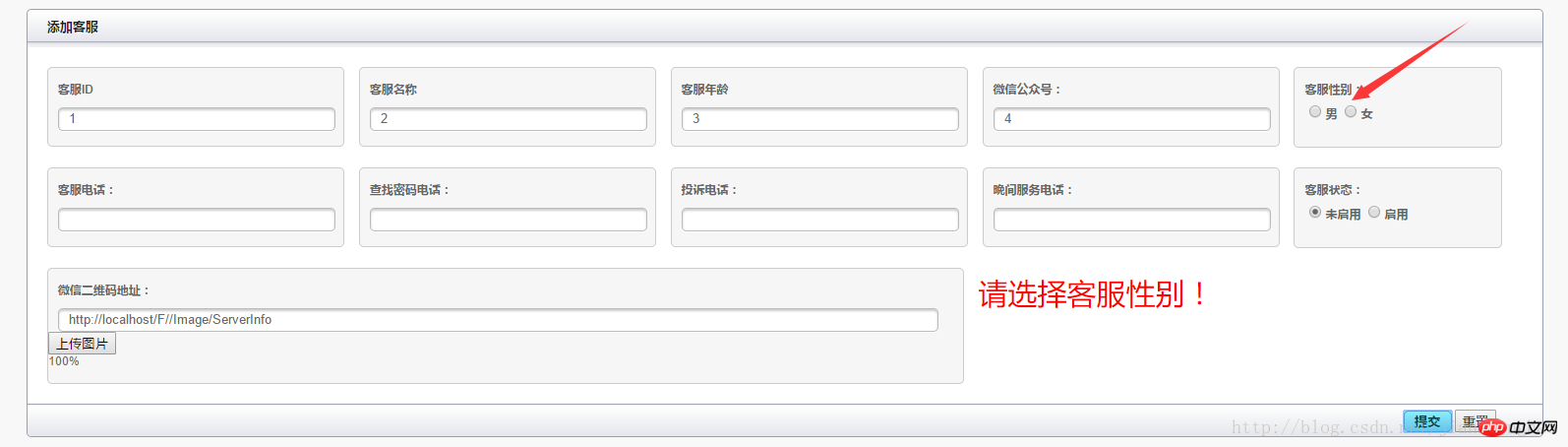
$('#notice').text('请选择客服性别!').show();
return false;
}
else{
return true;
}
}
</script>
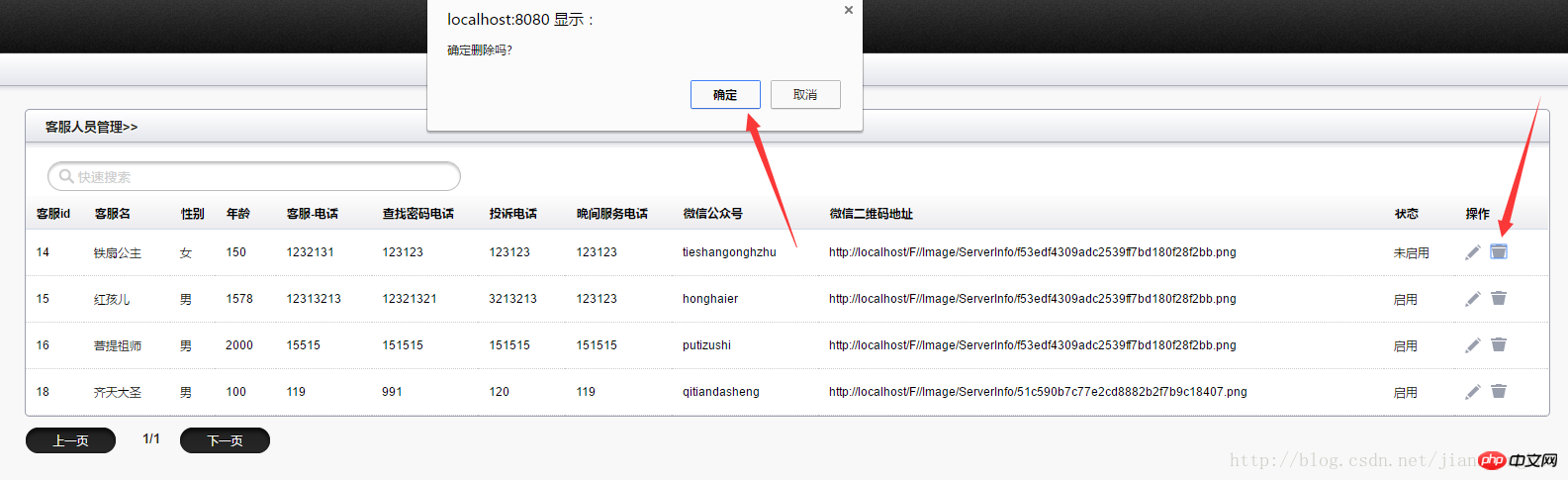
<p id="notice" style="font-size: 30px;color:red;margin-top: 15px;" ></p><input type="image" src="删除图标的路径" title="删除" onclick="{if(confirm('确定删除吗?')){javascript:document:delfrom_${ServerInfo.id };return true;}return false;}">
分开写实际就是
if(confirm('确定删除吗?')){
{javascript:document:delfrom_${ServerInfo.id };
return true;
}
return false;Jquery practical application, judging radio , selelct, whether the checkbox is selected and the selected value
Angular.JS determines whether the checkbox is selected and displays it in real time
jquery determines the checkbox Whether to select
The above is the detailed content of JQuery form validates whether the radio button is selected Experience summary. For more information, please follow other related articles on the PHP Chinese website!




