
This article mainly introduces the use of jQuery Json data format formatting highlighting plug-in json-viewer.js in detail. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
jQuery Json data format formatting highlighting plug-in json-viewer.js detailed explanation of how to use it
1. Plug-in introduction:
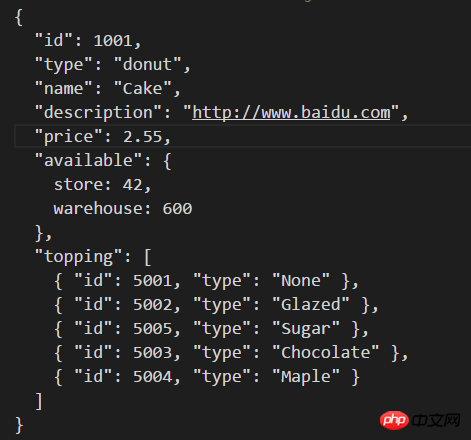
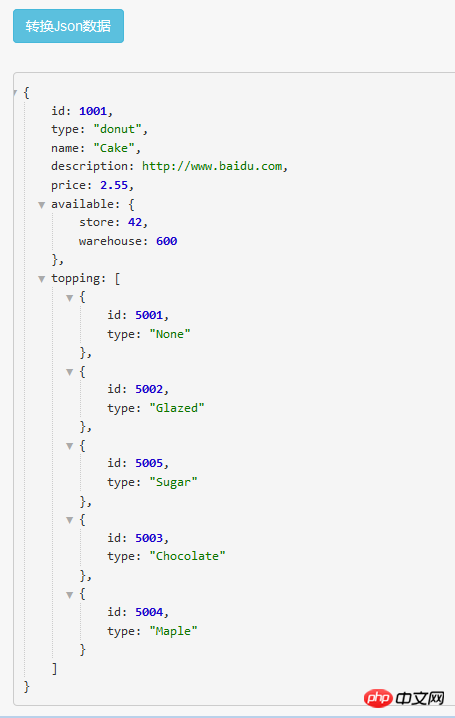
jquery.json-viewer .js is a jquery plug-in for viewing data in json format. It can display messy json data on the page in a beautiful way, and supports functions such as node expansion and contraction and syntax highlighting.
2. Code demonstration:
1). First introduce jquery and json.viewer.js plugin
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/jquery.json-viewer.js"></script>
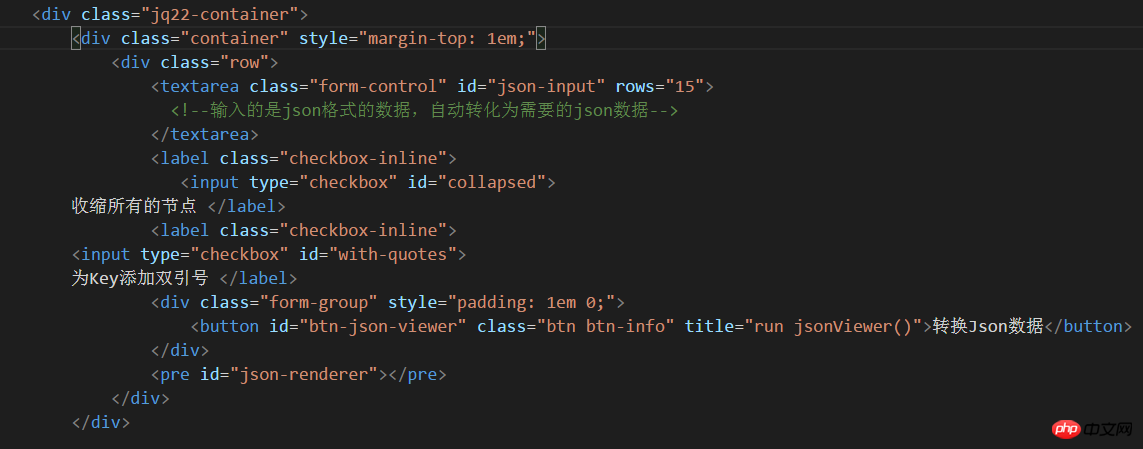
2).html code:

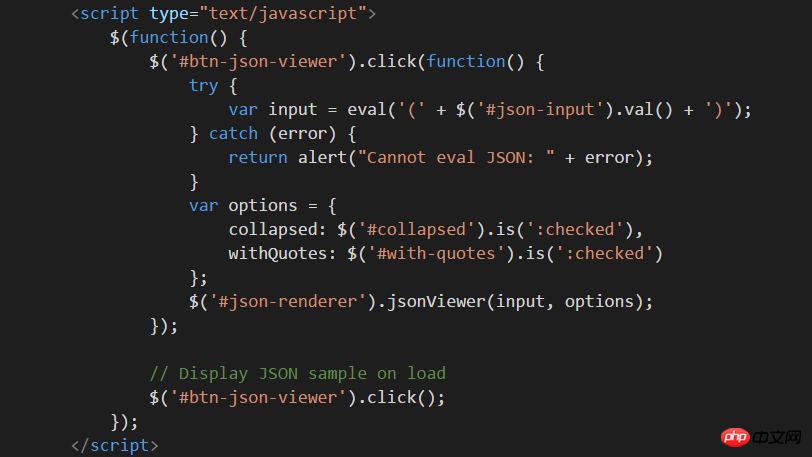
3).js code:

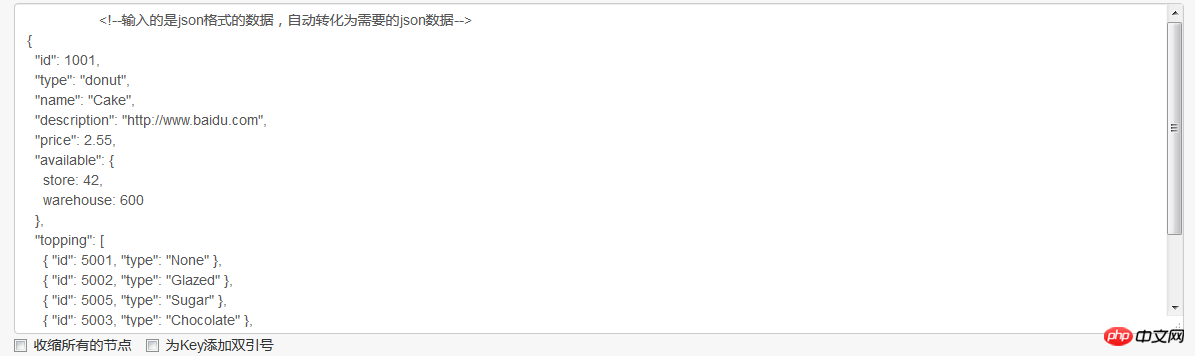
4).In textarea text Enter the data in json data format in the field input box




Recommended articles about highlighting plug-ins
7 high-performance JavaScript Code highlighting plug-in
9 javascript syntax highlighting plug-ins recommended_javascript skills
The above is the detailed content of Detailed explanation of how to use jQuery Json highlighting plug-in json-viewer.js. For more information, please follow other related articles on the PHP Chinese website!




