
This article mainly introduces the use of datetimebox in jQueryeasyui to get the number of days between two dates. Friends who need it can refer to it. I hope it can help everyone.
The functional requirements are as follows:
1) Use the datetimebox date control, select the start date startdate, the end date leavedate, and then find the number of days numdays between the two days;
2) Number of days x subsidy = lump sum fee; (numdays * allowance = def11 )
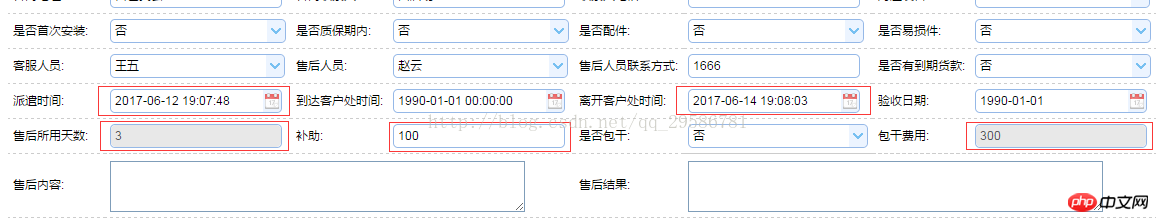
The following is the rendering:

1. form form: start time, Both end times use the onChange event;
<td>派遣时间:</td> <td><input class="easyui-datetimebox" id="startdate" name="startdate" data-options="onChange:onSelectT" /></input></td> <td>离开客户处时间:</td> <td><input class="easyui-datetimebox" id="leavedate" name="leavedate" data-options="onChange:onSelectT" /></input></td> <td>售后所用天数:</td> <td><input class="easyui-numberbox" id="numdays" name="numdays" data-options="onChange:onSelectT" precision="0" min="0" readonly ="readonly"/></input> </td> <td>补助:</td> <td><input name="allowance" id="allowance" class="easyui-numberbox" precision="0" min="0"></td> <td>包干费用:</td> <td><input name="def11" id="def11" class="easyui-numberbox" precision="0" min="0" readonly ="readonly"></td>
2. Calculate the number of days apart
//计算日期方法:
function onSelectT(d) {
var sd = $('#startdate').datebox('getValue').replace(/-/g, '/'), ed = $('#leavedate').datebox('getValue').replace(/-/g, '/');
if (sd != '' && ed != '') {
if (sd > ed) {
$.messager.alert('警告','结束时间要 大于 开始时间','warning');
} else {
var totalMS = new Date(ed).getTime() - new Date(sd).getTime();//得到相差的毫秒数
day = Math.ceil(totalMS / 1000 / 24 / 60 / 60);//得到相差天数,不满一天不算一天将Math.ceil改为Math.floor
$("#numdays").numberbox("setValue", day); //所用天数 */
}
}
}3. Calculation costs
$(function() {
//(根据 售后天数 *补助)计算包干费用
$("input",$("#allowance").next("span")).blur(function(){//鼠标离开 '补助' 栏后,触发
var adays =$("#numdays").numberbox('getValue');//天数
var abz =$("#allowance").numberbox('getValue');//补助
var abaogan = adays * abz;//(售后天数*补助=包干费用)
$("#def11").numberbox('setValue', abaogan);//包干费用
});
})Next is the application (some details you need to pay attention):
## (1) Define the global variable day day day day var day = 0;//The default is day = 0 :jQuery EasyUI API Chinese Document DateTimeBox date time box_jquery
The above is the detailed content of How to use datetimebox in jQuery easyui to get the number of days between two dates. For more information, please follow other related articles on the PHP Chinese website!




