
Adaptation mode can be used to adapt between existing interfaces and incompatible classes. Objects using this mode are also called wrappers because they are wrapping another object with a new interface. . This article mainly introduces the relevant information of JavaScript adapter mode in detail. It has certain reference value. Interested friends can refer to it. I hope it can help you.
Basic theory
Adapter pattern: Convert an interface into the interface required by the client without modifying the client code, making incompatible code can work together.
The adapter mainly consists of three roles:
(1) Client: the class that calls the interface
(2) Adapter: used to connect the client interface and the interface that provides services Class
(3) Adapter: Provides services, but is incompatible with client interface requirements. Service class.
Here is an example about the addition of two numbers.
First, there is a service and client that can implement the addition of two numbers.
(1) First introduce the interface verification class-check whether the class that implements the interface implements the methods used in the interface.
//(定义一个静态方法来实现接口与实现类的直接检验
//静态方法不要写出Interface.prototype ,因为这是写到接口的原型链上的
//我们要把静态的函数直接写到类层次上
//定义一个接口类
var Interface=function (name,methods) {//name:接口名字
if(arguments.length<2){
alert("必须是两个参数")
}
this.name=name;
this.methods=[];//定义一个空数组装载函数名
for(var i=0;i<methods.length;i++){
if(typeof methods[i]!="string"){
alert("函数名必须是字符串类型");
}else {
this.methods.push( methods[i]);
}
}
};
Interface.ensureImplement=function (object) {
if(arguments.length<2){
throw new Error("参数必须不少于2个")
return false;
}
for(var i=1;i<arguments.length;i++){
var inter=arguments[i];
//如果是接口就必须是Interface类型
if(inter.constructor!=Interface){
throw new Error("如果是接口类的话,就必须是Interface类型");
}
//判断接口中的方法是否全部实现
//遍历函数集合
for(var j=0;j<inter.methods.length;j++){
var method=inter.methods[j];//接口中所有函数
//object[method]传入的函数
//最终是判断传入的函数是否与接口中所用函数匹配
if(!object[method]||typeof object[method]!="function" ){//实现类中必须有方法名字与接口中所用方法名相同
throw new Error("实现类中没有完全实现接口中的所有方法")
}
}
}
} (2) Use the same interface of the interface class
var InterfaceResult=new Interface("InterfaceResult",["add"]);(3) Service Addition of two numbers
function First() {
this.add=function (x,y) {
return x+y;
}
Interface.ensureImplement(this,InterfaceResult);//接口检验
}(4) The client calls the server code
var first=new First(); alert(first.add(1,2)) ;//3
2. Now there is a requirement that a class library needs to be changed, but the client program does not want to have major changes.
(1) On the basis of still inheriting the same interface, the class library is
function Second() {
this.add=function (numberList) {
//[1,2,3] "1+2+3" eval("1+2+3")
return eval(numberList.join("+"));
}
Interface.ensureImplement(this,InterfaceResult);//检验当前类是否完全实现接口中的方法
}If we need to use this class library at this time, The client cannot do this, so using the previous calling method:
var second=new Second(); alert(second.add(1,3));//已经不能这样使用了
is completely inconsistent with the client's requirements. In order to use the new class library while ensuring that the client remains unchanged, we need to use the adapter pattern. Now that the interface has changed, adapter compatibility is used to adapt to the client's changes.
Make the client compatible with the new interface.
(2) Adapter
function ThirdWarpper() {
this.add=function (x,y) {
var arr=new Array();
arr.push(x);
arr.push(y);
return new Second().add(arr);
}
Interface.ensureImplement(this,InterfaceResult);
}(3) Client code
//客户端 var third=new ThirdWarpper(); var result= third.add(1,8);//传递数 alert(result);
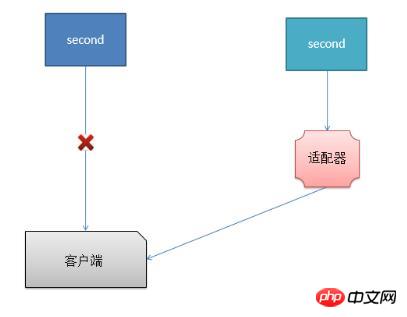
The above diagram after using the new class library is:

Summary
From the surface From the looks of it, Adapter mode is a lot like Appearance mode. They all wrap other objects and change the interface they present. The difference between the two is how they change the interface. Facade elements present a simplified interface that provides no additional options and sometimes makes assumptions in order to facilitate the completion of common tasks. The adapter converts one interface into another interface. It does not filter out certain capabilities or simplify the interface.
Related recommendations:
Detailed explanation of the adapter pattern of PHP design pattern
Detailed introduction of PyMySQL for MySQL adapter
NodeJS singleton mode, adapter mode, decoration mode, observer mode summary
The above is the detailed content of Detailed explanation of JavaScript adapter pattern examples. For more information, please follow other related articles on the PHP Chinese website!




