
This article mainly introduces the example code of Vue to make a webpage opening video. Friends who need it can refer to it. I hope it can help everyone.

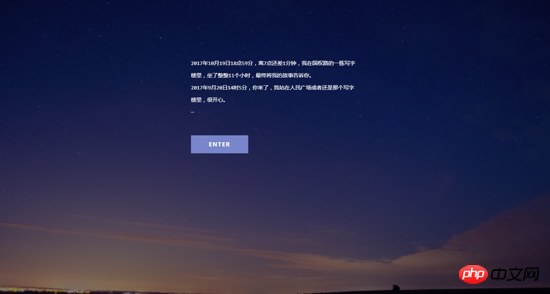
The background of this demo is a video, and the text is a printer effect. The button will not be displayed until the text is typed. Click the button to collapse the background upwards, and display the default homepage component (such as The list of newly built vue projects is the component content of helloWorld.vue)
The company computer does not have gif animations. Please understand
The demo address will be attached at the end of the article. If you want to see the effect, you can download it
I have always liked a video or animation at the beginning of a web page. I personally think that the opening animation of a web page plays a role in guiding browsing, which is equivalent to the beginning of the web page. A good start is often half the battle, for browsing the website For users, it has attracted great attention.
The above is all nonsense. Web page opening animations are widely used on mobile terminals. The specific operations will be updated in the short book. Today we mainly talk about how Vue makes the opening animation of PC-side web pages.
There is an index.html at the same level as src in the vue project list. We mainly make articles here.
1. First of all, we must understand that the vue rendering components are based on this homepage index. Use vue to create a new project. When you open the web page, there is a component that is opened by default. This is not explained in detail. What we have to do is hide this component, otherwise its content will appear on top of the video.
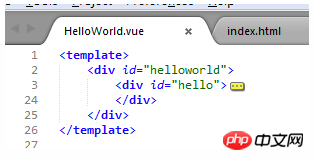
helloWorld.vue component: Remove hello
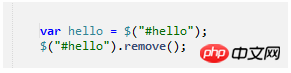
from the helloWorld component in

index.html, of course before that You need to store it in another container for temporary storage, or you can clone it (the cloning code will not be demonstrated, but you can comment or send a private message if you have any questions). The purpose of temporary storage is to restore this node to the page later.

#2. Introduce the video directly on the index page. In this demo, I directly find a video plug-in and put it in. This step is very simple. All the files that need to be imported are placed. Enter the static folder static.
It should be noted that the style of the homepage directly affects the style of the tags in the component, so when introducing the plug-in, pay attention to the adjustment of the style and avoid writing styles directly with tags
3. If The background is already a video. From an aesthetic point of view, adding a few words to the web page is enough. Too many styles will be messy and exaggerated. This demo also uses a plug-in called typewrite.js. The effect of typing words one by one.

4. Set a timer for the button, calculate the time after typing, the button will be displayed, and when the button is clicked, the entire background container of the index will be folded up (your homepage Put all html content in a container), and restore the hello component content. hello just write something.


...
The demo involves configuration issues such as element. It may also be possible to directly use the two page codes. If you can't get the effect I showed,
Related recommendations:
Html web page head area specification knowledge
[CSS] The website page turns gray
JS and CSS realize animation effect sharing during web page loading
The above is the detailed content of vue implements web page opening video code. For more information, please follow other related articles on the PHP Chinese website!
 What to do with the video card
What to do with the video card
 Introduction to the usage of vbs whole code
Introduction to the usage of vbs whole code
 How to download videos from Douyin
How to download videos from Douyin
 How to open WeChat html file
How to open WeChat html file
 Solutions to unknown software exception exceptions in computer applications
Solutions to unknown software exception exceptions in computer applications
 How to solve http request 415 error
How to solve http request 415 error
 What to do if chrome cannot load plugins
What to do if chrome cannot load plugins
 What platform is 1688?
What platform is 1688?




