
Use Vue to call Baidu's search interface to implement a simple search function. This article mainly introduces the use of Bootrap and Vue to implement Baidu-like search functions. It is very good and has reference value. Friends in need can refer to it. I hope it can help everyone.
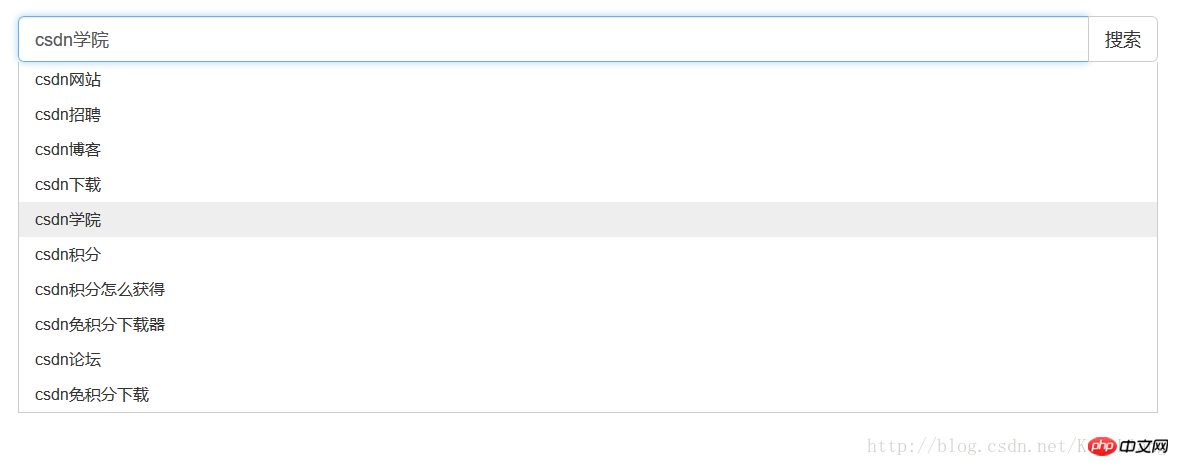
The style of the search box is based on Bootstrap. Of course, the style has been simply adjusted to make it similar to Baidu search. The code is as follows
The effect is as follows


Have you learned it? Hurry up and give it a try.
Related recommendations:
Detailed explanation of jQuery's implementation of keyboard enter search function
jQuery's implementation of search function and display of search-related content
How jQuery implements front-end search function
The above is the detailed content of Example of implementing Baidu-like search function with Bootrap and Vue. For more information, please follow other related articles on the PHP Chinese website!
 What is the shortcut key for brush size?
What is the shortcut key for brush size? transactionscope usage
transactionscope usage Can Douyin sparks be lit again if they have been off for more than three days?
Can Douyin sparks be lit again if they have been off for more than three days? How to call external js in html
How to call external js in html How to set IP
How to set IP What platform is Fengxiangjia?
What platform is Fengxiangjia? What should I do if chaturbate is stuck?
What should I do if chaturbate is stuck? Solution to insufficient memory of cloud host server
Solution to insufficient memory of cloud host server



