
This article mainly introduces an interesting jquery code for mouse click text effects. Friends who need it can refer to it. I hope it can stimulate everyone's interest and use jQuery to achieve an interesting click effect.
Today I saw a piece of JS code for mouse click text effects that I like in [Fantasy's Blog]. I thought it was very good and used it on the blog! Webmasters who like it can also use it to get a feel for it!

Just put the following JS code before </body>.
<script type="text/javascript">
/* 鼠标特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
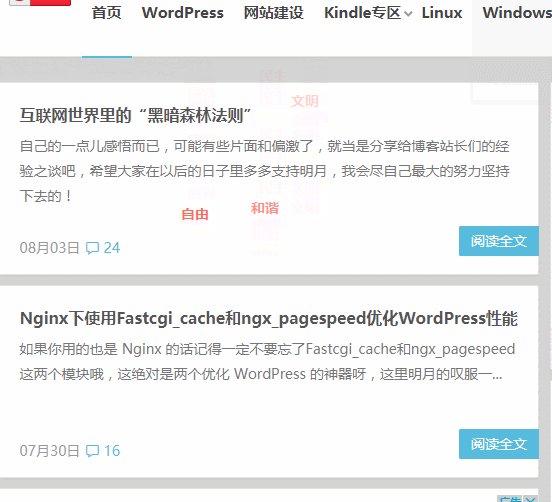
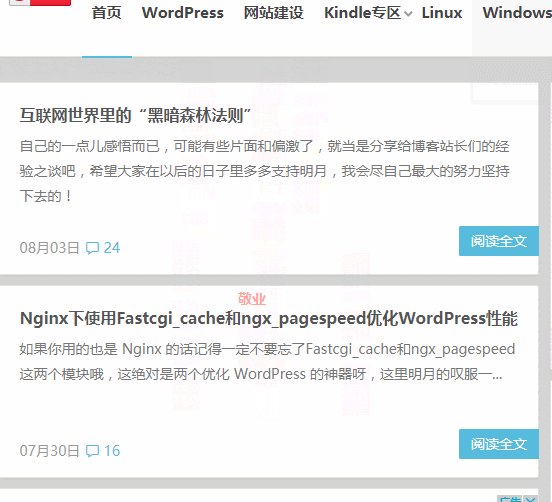
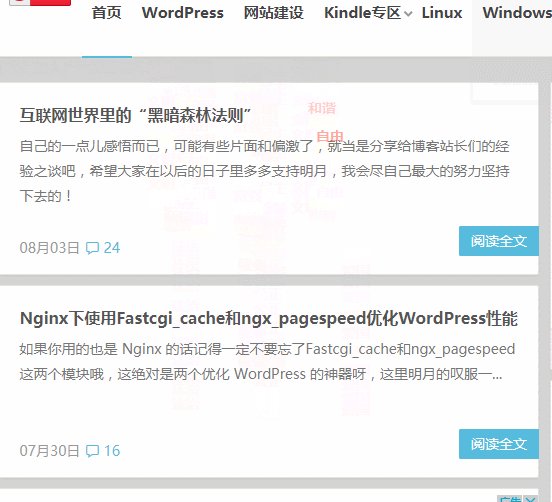
var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正" ,"法治", "爱国", "敬业", "诚信", "友善");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#ff6651"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>I don’t know why, but the JS codes that can be used by WordPress are invalid when placed in Typecho. It’s frustrating!
This effect is generally not used by large websites, but it is generally good for personal blogs.
Related recommendations:
The event attribute onclick triggered by the mouse click on the element in html
Implementation of JS mouse click event
Example of how jQuery implements sliding switching of left and right buttons by clicking the mouse
The above is the detailed content of jquery code to achieve interesting special effects on mouse click text. For more information, please follow other related articles on the PHP Chinese website!




