
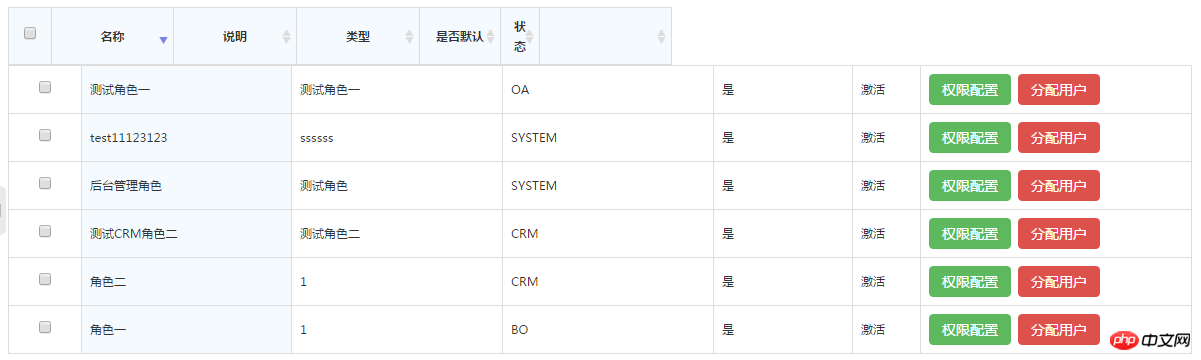
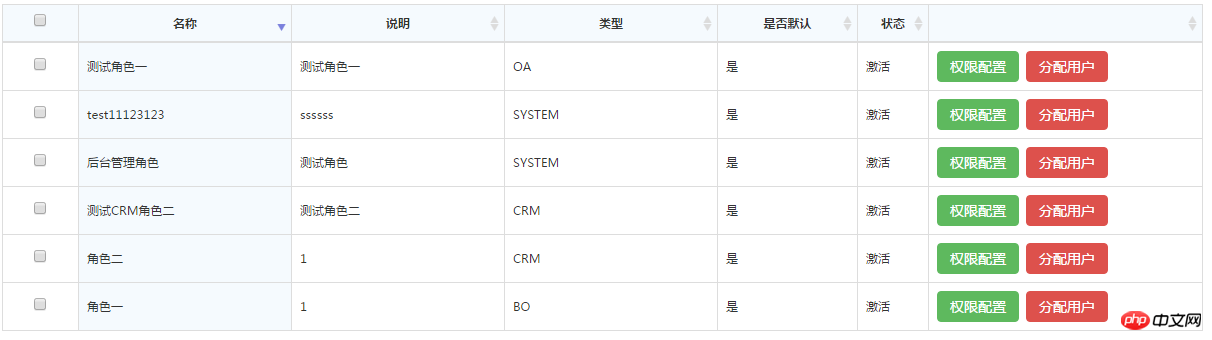
We often encounter this situation when using Datatables. After the browser or elements in HTML change the size or resolution, the title will be misaligned. This situation is because the Datatables framework uses serverSide: true,//The server queries the data attributes, which will add a style="width:**px;" attribute to the Table tag, which causes the title to change when the size is changed. uneven phenomenon. In this article, we mainly share with you the solution to the misalignment of jQuery Datatables headers. We hope it can help you.
| 名称 | 说明 | 类型 | 是否默认 | 状态 |
|---|

#example{ width: 100% !important; }
#example{ width: ***px !important; }

Introduction to jquery plug-in datatables attributes and detailed explanations of creating paging and sorting examples
## What are #jQuery datatables? How to use datatables? jquery+php implements the method of exporting datatables plug-in data to excel, jquerydatatables_PHP tutorialThe above is the detailed content of Solution to jQuery Datatables header misalignment. For more information, please follow other related articles on the PHP Chinese website!




