In the project,DatatablesusesAjaxas the data source. Whenajaxreturns the data, I check the data returned byajaxIt was found that the order of data returned byajaxis inconsistent with the order of data displayed in thedatatablestable. How can I make the two display consistent?
The following is the data returned by ajax
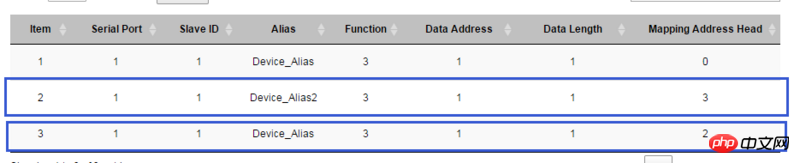
{ "data": [{ "item": 1, "sn": "1", "bus": "1", "id": "1", "alise": "Device_Alias", "opcode": "3", "addr_start": "1", "addr_len": "1", "addr_mapping_head": "0", "MBstatus": 0 }, { "item": 1, "sn": "3", "bus": "1", "id": "1", "alise": "Device_Alias", "opcode": "3", "addr_start": "1", "addr_len": "1", "addr_mapping_head": "2", "MBstatus": 0 }, { "item": 1, "sn": "2", "bus": "1", "id": "1", "alise": "Device_Alias2", "opcode": "3", "addr_start": "1", "addr_len": "1", "addr_mapping_head": "3", "MBstatus": 0 }] }The following is the data in the table
According to the return ofajaxDevice_Alias2should be at the bottom, but in the table it is in the middle.
The configuration of Datatables in the code is as follows:
var columns_en = [ {title: "SN", data: "sn", name: "sn", orderable: false, searchable: false, visible: false}, {title: "Item", data: "item", name: "item", orderable: true, width: "8%"}, {title: "Serial Port", data: "bus", name: "port", orderable: true, width: "12%"}, {title: "Slave ID", data: "id", name: "id", orderable: true, width: "10%"}, {title: "Alias", data: "alise", name: "alias", orderable: true, width: "12%"}, {title: "Function", data: "opcode", name: "function", orderable: true, width: "8%"}, {title: "Data Address", data: "addr_start", name: "address", orderable: true, width: "15%"}, {title: "Data Length", data: "addr_len", name: "length", orderable: true, width: "15%"}, {title: "Mapping Address Head", data: "addr_mapping_head", name: "mapping", orderable: true, width: "20%"}, ]; table = $(TableId).DataTable({ dom: 'lBfrtip', buttons: [ { extend: 'collection', text: i18ns['export'][lang], buttons: [ 'copy', 'excel', 'csv', 'pdf', 'print' ] } ], autoWith: false, //自适应宽度 searching: true, //过滤功能 destroy: true, //允许重新实例化Datatables processing: true, //显示加载信息 info: true, //页脚信息 paging: true, //翻页功能 pagingType: "full_numbers", //显示数字的翻页样式 lengthChange: true, //允许改变每页显示的数据条数 pageLength: 50, //默认每页数据条数 lengthMenu: [[10, 20, 50, 100, -1], [10, 20, 50, 100, "All"]],//自定义每页显示的行数 language: { processing: " Data Updating...", lengthMenu: i18ns['lengthmenu'][lang], zeroRecords: i18ns['norecord'][lang], emptyTable: i18ns['norecord'][lang], info: "Showing _START_ to _END_ of _TOTAL_ entries", infoFiltered: "Have _MAX_ Records in database", search: i18ns['search'][lang], paginate: { first: i18ns['firstpage'][lang], previous: i18ns['prev'][lang], next: i18ns['next'][lang], last: i18ns['lastpage'][lang] } }, //多语言配置 columns: columns_en, ajax: { url: DataUrl, dataSrc: "data", }, initComplete: function () { }, rowCallback: function (nRow, data, iDisplayIndex) { data['item'] = iDisplayIndex+1; $("td", nRow).eq(0).html(data["item"]); return nRow; } });
Data Updating...", lengthMenu: i18ns['lengthmenu'][lang], zeroRecords: i18ns['norecord'][lang], emptyTable: i18ns['norecord'][lang], info: "Showing _START_ to _END_ of _TOTAL_ entries", infoFiltered: "Have _MAX_ Records in database", search: i18ns['search'][lang], paginate: { first: i18ns['firstpage'][lang], previous: i18ns['prev'][lang], next: i18ns['next'][lang], last: i18ns['lastpage'][lang] } }, //多语言配置 columns: columns_en, ajax: { url: DataUrl, dataSrc: "data", }, initComplete: function () { }, rowCallback: function (nRow, data, iDisplayIndex) { data['item'] = iDisplayIndex+1; $("td", nRow).eq(0).html(data["item"]); return nRow; } });How should I modify it so that the order is consistent?
Do not specify ajax