
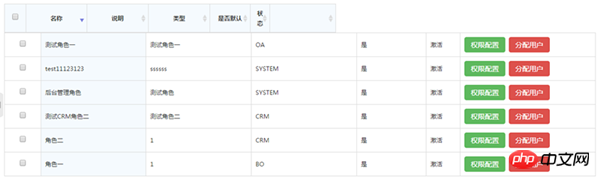
In this chapter we will teach you a solution to the misalignment of jQuery Datatables headers. We often encounter this situation when using Datatables, that is, after the size or resolution of the elements in the browser or HTML is changed, the title will be misaligned. This situation is because serverSide is used in the Datatables framework : true, // The server queries the data attributes, which will add a style="width:**px;" attribute to the Table tag, which causes the title to be misaligned when the size changes.
| 名称 | 说明 | 类型 | 是否默认 | 状态 |
|---|

Solution
#example{ width: 100% !important; }
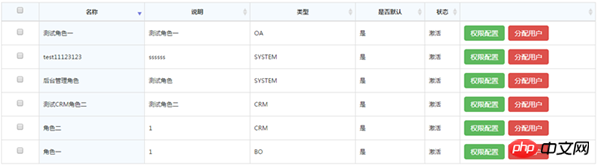
If there is a horizontal scroll bar, set the Table width to a fixed value
#example{ width: ***px !important; }

This is the perfect solution.
The above content is the solution to the misalignment of jQuery Datatables headers. I hope it can help everyone.
Related recommendations:
Introduction to the method of freezing and locking the header in PHPExcel
Implementing the slash header in the table table in HTML5 5 ways to improve the effect
5 recommended articles about header sorting
The above is the detailed content of What to do if Datatables headers are not aligned. For more information, please follow other related articles on the PHP Chinese website!




