
This article is relatively basic, but it is crucial for getting started with the internal mechanisms and implementation principles of React. It can be regarded as an introduction for in-depth explanation in the future, if you already know it very well:
React Component Render => JSX => React.createElement => Virtual Dom
process, you can skip this article directly.
A few months ago, Google's front-end development expert Tyler McGinnis posted such a tweet on his personal twitter account, triggering a discussion on React components. discuss.

The question he raised is: As in the above code, React component Icon appears directly in the code, what does it count?
The options provided are:
A. Component Declaration
B. Component Invocation
C. Component Instantiation
D. Using a Component Simply using a component
Interestingly, among the developers who responded:
15% chose option A;
8% chose Item B;
45% chose item C;
32% chose item D;
For front-end engineers experienced in React development, this problem is actually easy to understand. The key is: Really understand how React Element and React Components, and the JSX abstraction layer are connected to React. Of course, you also need to understand some simple internal working mechanisms of React.
This article will lead you to study the mystery of this JSX abstraction layer and the React Reconciliation process.
Let us go back to the beginning and think about the most original question, what exactly is React?
In short,
React is a library for building user interfaces.
React is a class library (framework. ..whatever...). No matter how complex React itself is, no matter how huge its ecosystem is, Building Views is always its core. With this information in mind, we are about to move into today’s first concept — React Element.
Simply put, React Element describes what "you want" to see on the screen.
Abstractly speaking, the React Element element is an object that describes a Dom Node.
Please note my wording - "describe" because React Element is not the actual thing you see on the screen. Rather, it is a collection of descriptions of real things. What exists is reasonable. Let’s take a look at the meaning of React Element’s existence and why there is such a concept:
JavaScript objects are very lightweight. Using objects as React Elements, React can easily create or destroy these elements without worrying too much about the operation cost;
#React has the ability to analyze these objects, and further, it also has The ability to analyze virtual Dom. The performance benefits of updating a virtual Dom (compared to a real Dom) when changes occur are significant.
In order to create the object (or React Element) we describe the Dom Node, we can use the React.createElement method:
const element = React.createElement(
'p',
{id: 'login-btn'},
'Login'
)Here the React.createElement method accepts three parameters :
A string describing the tag name (p, span, etc.);
Attributes that the current React Element needs to have;
The content to be expressed by the current React Element, or a child element.
After the React.createElement method is called above, a javascript object will be returned:
{
type: 'p',
props: {
children: 'Login',
id: 'login-btn'
}
}Then when we use the ReactDOM.render method, it will be rendered to the real DOM. When, you will get:
<p id='login-btn'>Login</p>
And this is the real Dom node.
So far, there are no concepts that are difficult to understand.
We introduced React Element at the beginning of this article, instead of introducing React Component like the official website or learning materials. I believe you understand React Element. , understanding React Component is natural.
In actual development, we do not use React.createElement directly. It is simply too boring. If every component is written like this, it will definitely go crazy. At this time, React Component appeared, that is, React component.
A component is a function or a Class which optionally accepts input and returns a React element.
Yes, a component is a function or a Class (of course Class is also function), which takes input parameters and finally returns a React Element, without requiring us to write boring React Elements directly.
So, we actually use React Component to generate React Element, which will undoubtedly greatly improve the development experience.
这里剖出一个思考题:所有 React Component 都需要返回 React Element 吗?显然是不需要的,那么 return null; 的 React 组件有存在的意义吗,它能完成并实现哪些巧妙的设计和思想?(请关注作者,下篇文章将会专门进行分析、讲解)
接下来,请看这样一段代码:
function Button ({ onLogin }) {
return React.createElement(
'p',
{id: 'login-btn', onClick: onLogin},
'Login'
)
}我们定义了一个 Button 组件,它接收 onLogin 参数,并返回一个 React Element。注意 onLogin 参数是一个函数,并最终像 id:'login-btn' 一样成为了这个 React Element 的属性。
直到目前,我们见到了一个 React Element type 为 HTML 标签(“span”, “p”, etc)的情况。事实上,我们也可以传递另一个 React Element :
const element = React.createElement(
User,
{name: 'Lucas'},
null
)注意此时 React.createElement 第一个参数是另一个 React Element,这与 type 值为 HTML 标签的情况不尽相同,当 React 发现 type 值为一个 class 或者函数时,它就会先看这个 class 或函数会返回什么样的 Element,并为这个 Element 设置正确的属性。
React 会一直不断重复这个过程(有点类似递归),直到没有 “createElement 调用 type 值为 class 或者 function” 的情况。
我们结合代码再来体会一下:
function Button ({ addFriend }) {
return React.createElement(
"button",
{ onClick: addFriend },
"Add Friend"
)
}
function User({ name, addFriend }) {
return React.createElement(
"p",
null,
React.createElement( "p", null, name ),
React.createElement(Button, { addFriend })
)
}上面有两个组件:Button 和 User,User 描述的 Dom 是一个 p 标签,这个 p 内,又存在一个 p 标签,这个 p 标签展示了用户的 name;还存在一个 Button。
现在我们来看 User 和 Button 中,React.createElement 返回情况:
function Button ({ addFriend }) {
return {
type: 'button',
props: {
onClick: addFriend,
children: 'Add Friend'
}
}
}
function User ({ name, addFriend }) {
return {
type: 'p',
props: {
children: [{
type: 'p',
props: { children: name }
},
{
type: Button,
props: { addFriend }
}]
}
}
}你会发现,上面的输出中,我们发现了四种 type 值:
"button";
"p";
"p";
Button
当 React 发现 type 是 Button 时,它会查询这个 Button 组件会返回什么样的 React Element,并赋予正确的 props。
直到最终,React 会得到完整的表述 Dom 树的对象。在我们的例子中,就是:
<p style="margin-bottom: 7px;">{<br/> type: 'p', <br/> props: {<br/> children: [{<br/> type: 'p',<br/> props: { children: 'Tyler McGinnis' }<br/> }, <br/> { <br/> type: 'button', <br/> props: { <br/> onClick: addFriend, <br/> children: 'Add Friend'<br/> }<br/> }]<br/> } <br/>}<br/></p>React 处理这些逻辑的过程就叫做 reconciliation,那么“这个过程(reconciliation)在何时被触发呢?”
答案当然就是每次 setState 或 ReactDOM.render 调用时。以后的分析文章将会更加详细的说明。
好吧,再回到 Tyler McGinnis 那个风骚的问题上。

此时我们具备回答这个问题的一切知识了吗?稍等等,我要引出 JSX 这个老朋友了。
在 React Component 编写时,相信大家都在使用 JSX 来描述虚拟 Dom。当然,反过来说,React 其实也可以脱离 JSX 而存在。
文章开头部分,我提到 “不常被我们提起的 JSX 抽象层是如何联通 React 的?” 答案很简单,因为 JSX 总是被编译成为 React.createElement 而被调用。一般 Babel 为我们做了 JSX —> React.createElement 这件事情。
再看来先例:
function Button ({ addFriend }) {
return React.createElement(
"button",
{ onClick: addFriend },
"Add Friend"
)
}
function User({ name, addFriend }) {
return React.createElement(
"p",
null,
React.createElement( "p", null, name),
React.createElement(Button, { addFriend })
)
}对应我们总在写的 JSX 用法:
function Button ({ addFriend }) {
return (
<button onClick={addFriend}>Add Friend</button>
)
}
function User ({ name, addFriend }) {
return (
<p>
<p>{name}</p>
<Button addFriend={addFriend}/>
</p>
)
}就是一个编译产出的差别。
那么,请你来回答“Icon 组件单独出现代表了什么?”
Icon 在 JSX 被编译之后,就有:
React.createElement(Icon, null)
你问我怎么知道这些编译结果的?
或者
你想知道你编写的 JSX 最终编译成了什么样子?
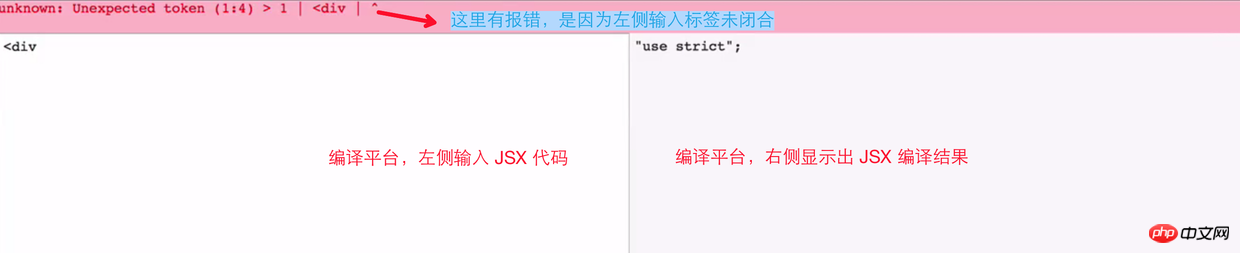
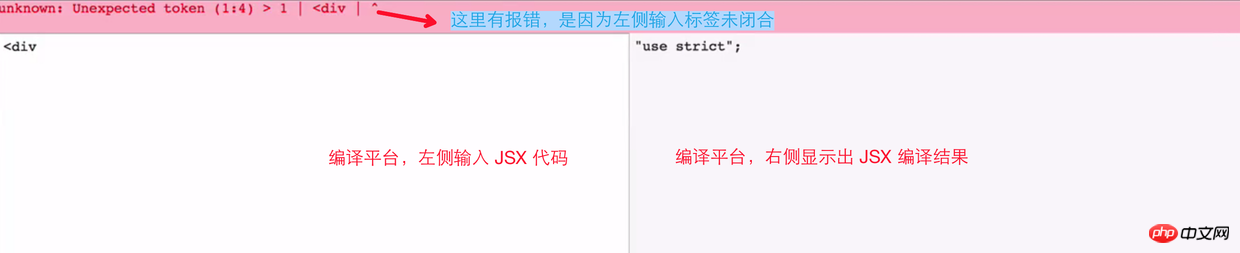
我写了一个小工具,进行对 JSX 的实时编译,放在 Github仓库中,它使用起来是这样子的:
平台一分为二,左边可以写 JSX,右边实时展现其编译结果:

以及:

这个工具最核心的代码其实就是使用 babel 进行编译:
let code = e.target.value;
try {
this.setState({
output: window.Babel.transform(code, {presets: ['es2015', 'react']})
.code,
err: ''
})
}
catch(err) {
this.setState({err: err.message})
}感兴趣的读者可以去 GitHub 仓库参看源码。
其实不管是 JSX 还是 React Element、React Component 这些概念,都是大家在开发中天天接触到的。有的开发者也许能上手做项目,但是并没有深入理解其中的概念,更无法真正掌握 React 核心思想。
这些内容其实比较基础,但同时又很关键,对于后续理解 React/Preact 源码至关重要。在这个基础上,我会更新更多更加深入的类 React 实现原理剖析,感兴趣的读者可以关注。
我的其他几篇关于React技术栈的文章:
通过实例,学习编写 React 组件的“最佳实践”
Bind this from React and look at JS language development and framework design
It is not enough to create the ultimate performance of Uber mobile web version to see the real story
Analyze Twitter front-end architecture and learn complex scene data design
React Conf 2017 summary 1: React + ES next = ♥
React+Redux creates a "NEWS EARLY" single-page application. A project to understand the essence of the cutting-edge technology stack
A react+redux project example
![]()
The above is the detailed content of Exploring the internal mechanisms of React. For more information, please follow other related articles on the PHP Chinese website!




