
1. VSCode can directly edit markdown and preview it
2. Modify the markdown preview style in VSCode
三I don’t care, I download the plug-in directly
四End
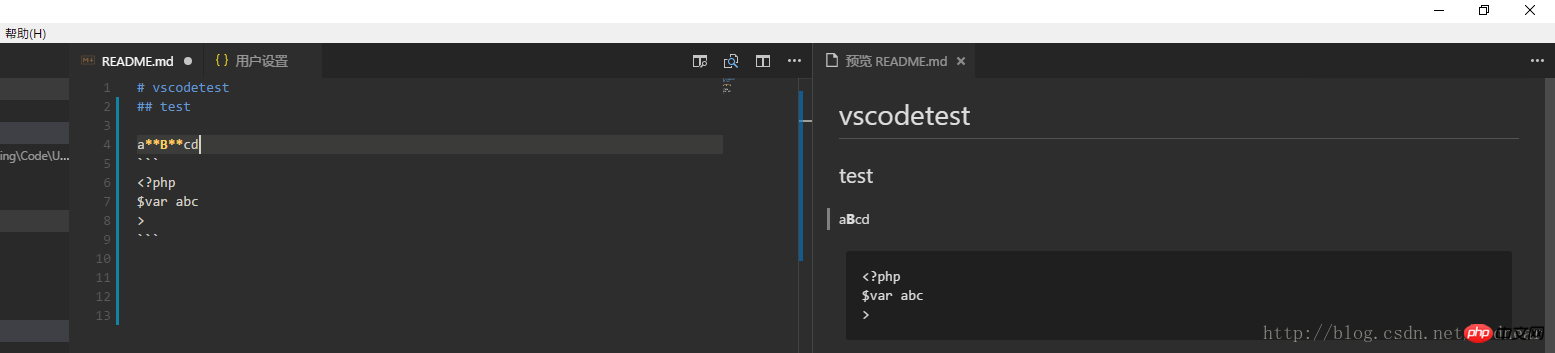
Ctrl+k and then press V key, or click in the upper right corner to open the sidebar preview (Scrolling the editing area in the preview will follow the scrolling)  You can see the following picture:
You can see the following picture:  You can also use the shortcut key
You can also use the shortcut key
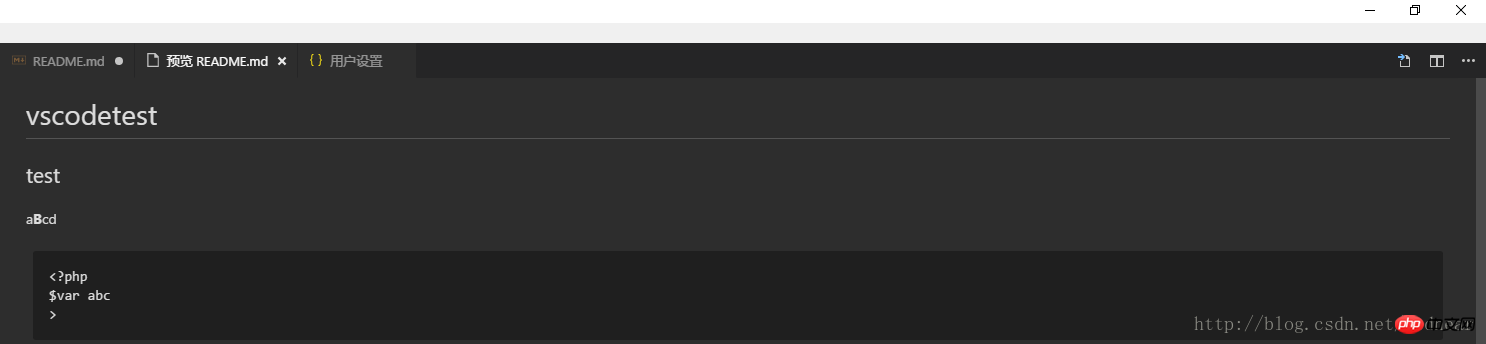
Ctrl+shift+v to preview directly:  Double-click You can return to the editing view
Double-click You can return to the editing view
Of course, it is more convenient to preview directly with the sidebar
Use shortcut keys
Ctrl+, (comma), or click File>Preferences>Settings, or click the settings icon in the lower left corner2. Find markdown in the settings  Click edit
Click edit
3. Find a markdown CSS style on the Internet (you can also write it yourself)
4. Add the following code to the configuration
//根据你自己的具体位置自己安排"markdown.styles": [ "file:///D:/Program Files/Microsoft VS Code/resources/app/extensions/markdown/media/Style.css" ]
2. Reload
3. Right-click the menu in the editing area, such as the following options 
The above is the detailed content of Preview markdown and modify preview style in VSCode. For more information, please follow other related articles on the PHP Chinese website!




