
I recently used webStrom to write sass. It feels very easy to use and it automatically compiles it for you. However, there is a problem. When writing Chinese comments, an error will occur.
is as follows: 
I checked online and it said that adding:
@charset "utf-8";
to the head of the scss file. However, I tried it and it didn’t matter. use! ! ��
After some searching, I finally found the method, record it here:
① Add:
@charset "utf-8";
② Open / Library/Ruby/Gems/2.0.0/gems/sass-3.4.22/lib/sass/engine.rb(mac)
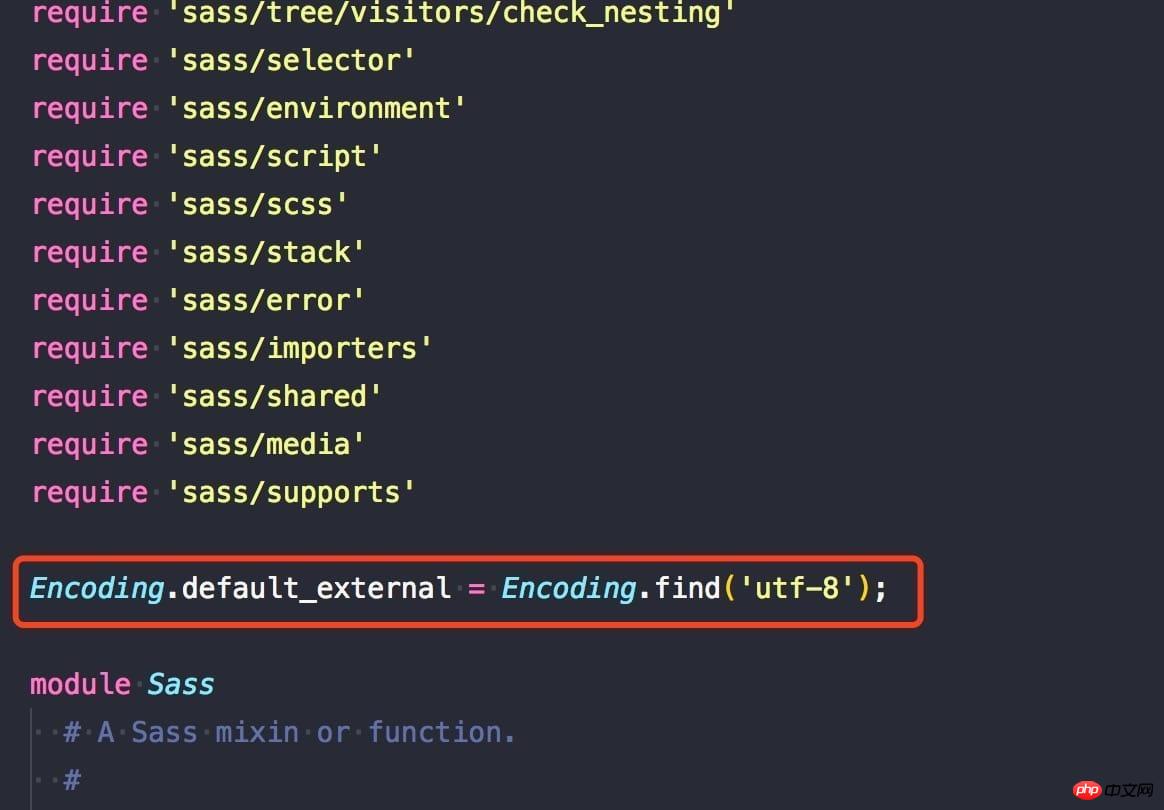
Add after require:
Encoding.default_external = Encoding.find('utf-8')
as follows:

The above is the detailed content of How to solve the problem of Chinese errors in webstrom sass comments. For more information, please follow other related articles on the PHP Chinese website!




