
This article mainly introduces JavaScript to implement IE6-compatible folding and unfolding effects. It analyzes JavaScript event responses and related implementation techniques for dynamic operations of page element attributes based on specific examples. Friends in need can refer to the following
The example in this article describes how JavaScript implements the folding and unfolding effects that are compatible with IE6. I share it with you for your reference. The details are as follows:
It is not difficult to collapse the folding effect, but you should not use innerHTML to judge whether p exceeds the height. When collapsing, put the innerHTML of all p into a variable. Then the content of a variable is intercepted and put into p. The following provides a method to determine whether p is too high based on the inherent height of p itself. If it is too high, a folding button is provided.
The height of p is judged by document.getElementById("p's id").offsetHeight. Even if the content of p is output through the backend, document.getElementById( "p's id").offsetHeight can also get the final height of p, such as the following code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>p折叠效果</title>
</head>
<body>
<p id="fold" style="border:1px #000 solid;height:100px;overflow:hidden">
<?php
echo "<p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p>";
?>
</p>
</body>
</html>
<script>
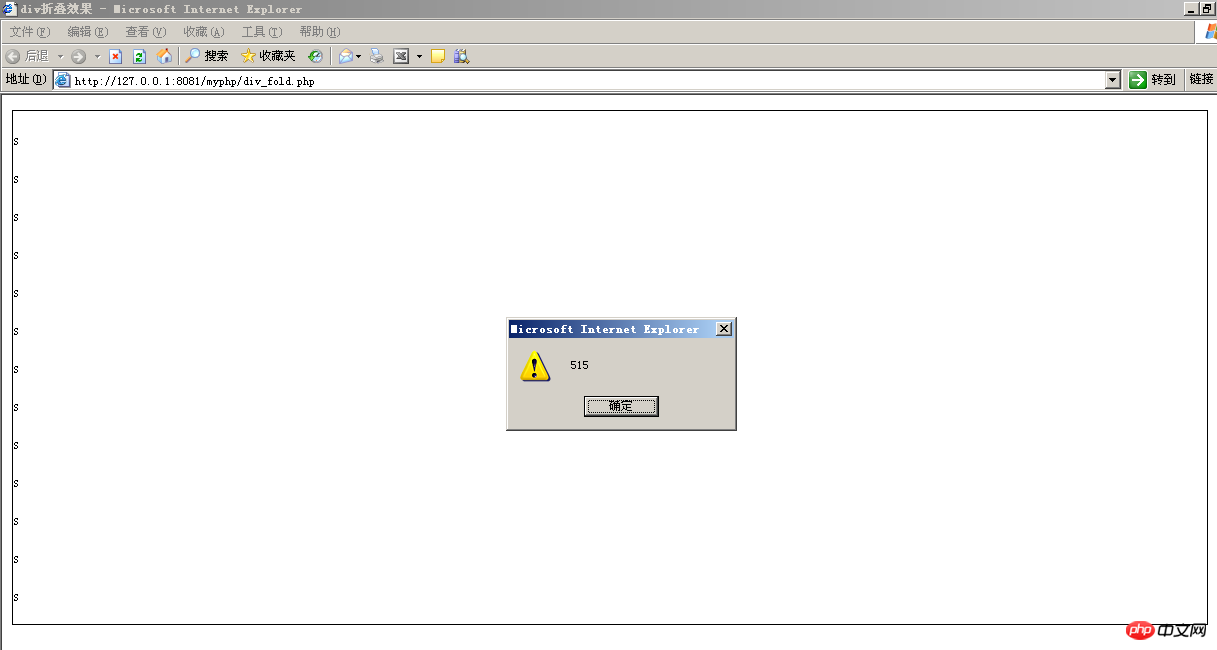
alert(document.getElementById("fold").offsetHeight);
</script>The running results are as follows:

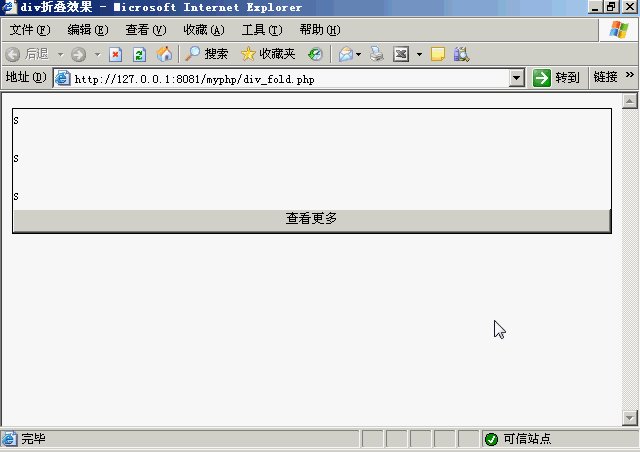
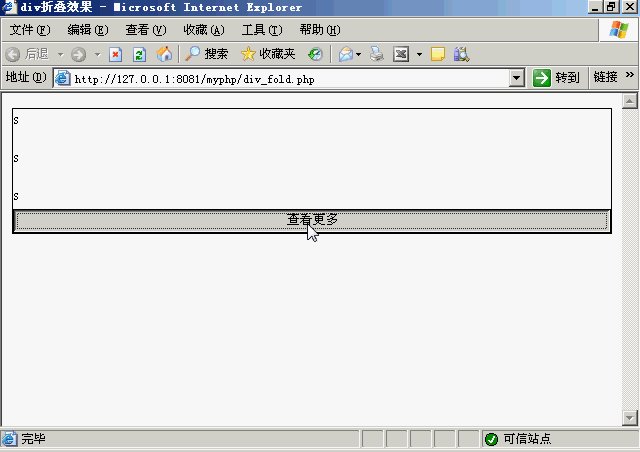
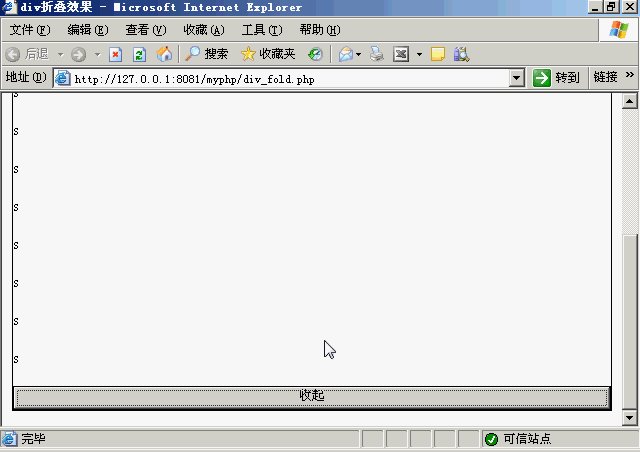
Then, I can make an article based on the height of p. Make the following effect:

The HTML layout is as follows. Use a p with the id of fold to fold the content you want to collapse or expand. After that, put a button with a width of 100% in the p with the id of fold, and set a button with the id of more_btn, because the script starts to judge when loading the web page, the height of the p with the id of fold, if the id is The height of fold's p is too small, so there is no need to display the button with the ID more_btn. At the same time, put the content p and button inside a p.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>p折叠效果</title>
</head>
<body>
<p style="border:1px #000 solid;">
<p id="fold">
<p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p>
<p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p>
</p>
<button id="more_btn" style="width:100%" onclick="showmore(this)">查看更多</button>
</p>
</body>
</html>The key is the next web page script, which is divided into two parts. One part is the web page loading part, which is used to handle whether the button is displayed or not, and whether the p is folded. Another part is the button click event showmore.
<script type="text/javascript">
var p_height=document.getElementById("fold").offsetHeight;
var fold_flag=0;//用于标志现在的p是展开还是折叠,初始为0,以为折叠中
if(p_height<100){//根据p的高度是否少于100px,判断是否要隐藏按钮
document.getElementById("more_btn").style.display="none";
}
else{//将p的高度强制定为100px,同时超出部分隐藏
document.getElementById("fold").style.overflow="hidden";
document.getElementById("fold").style.height="100px";
}
//id为more_btn的按钮的点击事件,按钮被点击的时候,将自己传到这个事件中,形式参数为obj
function showmore(obj){
if (fold_flag == 0) {//展开的话,就是让p的高度根据其内容自适应,同时显示所有内容
document.getElementById("fold").style.overflow = "";
document.getElementById("fold").style.height = "";
obj.innerHTML="收起"//按钮的文字改变
fold_flag=1;//折叠标志为1,意味现在为打开状态
}
else{//收起就是回到原来的状态。
document.getElementById("fold").style.overflow="hidden";
document.getElementById("fold").style.height="100px";
obj.innerHTML="查看更多"
fold_flag=0;
}
}
</script>The above is the detailed content of Implementation case of JavaScript-compatible IE6 folding and unfolding effects. For more information, please follow other related articles on the PHP Chinese website!




