
This time is a post-reading review
In-depth understanding of javasrcipt prototypes and closures - closures
Javasrcipt secret garden - closures and references of functions
After reading through two articles about closures, I still gained a lot, so I will summarize them in case I forget.
Okay, let’s start my performance
What is closure?
Closures are a very important feature of JavaScript, which means that the current scope can always access variables in the outer scope.
(Under normal circumstances, the current scope can only access itself or the superior scope). This part of the scope will be written next time.
The function is the only one in JavaScript that has its own scope. structure, so closure creation depends on the function.
When closing, the function has two situations,
One is the function as return value
The other is the function as Parameter passing
1. Function as return value
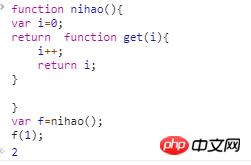
function nihao(){var i=0;return function get(i){
i++; return i;
}
}var f=nihao();
f(1);After we execute it on the console, the result is as follows

The execution result is 2
We assign the get function as the return value to the variable f. When f(1) is executed, it directly enters the scope of get, and 1 is assigned to i. After executing i++, i becomes 2, and then return i
2. The function is passed as a parameter
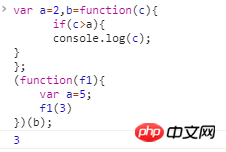
var a=2,b=function(c){
if(c>a){
console.log(c);
}
};
(function(f1){
var a=5;
f1(3)
})(b);We print it on the console

The result is 3,
As you can see, we executed an anonymous wrapper (self-executing anonymous function), and then passed function b as a parameter to the anonymous function.
Executing f1(3) is actually executing b=function(3)
There is a problem here. When we execute it in the anonymous wrapper, a has been redefined to 5, but When f1 is executed, a changes to 2 again, so 3>2 is established. Console.log
According to the execution results, this is what I understand. When the f1 function is called, it actually enters b=function() is in scope, and b is a function defined through function assignment expression
So, functions b and a are actually in the same scope, and will also be executed at this time var a=2; is equivalent to redefining a, so when if(c>a) is executed, a has been redefined as 2
Thought it was over?
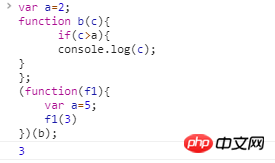
Wrong, I tested the result using function declaration again

Yes, the result is the same even if b is defined through function declaration. For 3
So this has nothing to do with the way the function is defined. Whether it is defined by a function declaration or a function assignment expression, the result is the same
So this can only be understood
When we execute f1(3), the scope has changed, from the scope in the anonymous wrapper to the scope where function b() or var b=function() is located
Then the if judgment will be executed, and a will be searched for, but it is not found in function b, and then it will be searched in the parent. A var a=2 is defined here; at this time, a is found, and then the if statement will continue to be executed.
3>2, then execute console.log, output 3
is summarized, the two seem to have no summary, it’s over,
Forget it, write down the next one first
Okay, let’s see how it is written in the Secret Garden
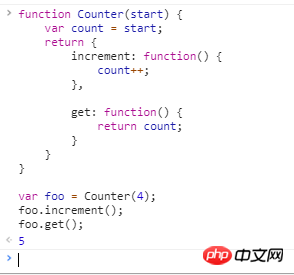
function Counter(start) {
var count = start;
return {
increment: function() {
count++;
},
get: function() {
return count;
}
}
}var foo = Counter(4);
foo.increment();
foo.get();Look at the execution results

Let's analyze the execution sequence of this.
First assign the Counter method to the variable foo through a function assignment expression, then foo is now also a function
Because scope cannot be referenced or assigned in JavaScript, there is no way to access the count variable externally. The only way is through closures.
When assigning a value, a parameter 4 is also passed, then when we execute foo.increment(), it is already a closure at this time,
so the count is 4, Then execute count++;
Then execute foo.get(); and enter the second closure, which will return count. Because count++ is executed, count will be 5 at this time. Return count will return 5;
The above is the detailed content of A summary of JavaScript closures. For more information, please follow other related articles on the PHP Chinese website!




