
Preface
With the development of Web2.0 and the popularity of the Ajax framework, rich client Web applications (Rich Internet Applications, RIA) are increasing day by day. Much logic has begun to move from the server side to the client, and this logic is usually written in the JavaScript language. But unfortunately, developers generally don't pay much attention to the security of JavaScript code. According to the IBM X-Force 2011 mid-term trend report, 40% of the Fortune 500 websites and commonly known websites have JavaScript security vulnerabilities. This article will show readers common JavaScript security vulnerabilities in combination with code, aiming to help readers avoid these security vulnerabilities in daily coding work. In addition, the principles of client-side JavaScript security vulnerabilities are slightly different from those of server-side security vulnerabilities. There are currently major technical difficulties in automatically detecting JavsScript security vulnerabilities. This article will use cases to share with readers how to utilize the new features of IBM Rational AppScan Standard Edition V8.0 (JavaScript Security Analyzer (JSA) technology automatically detects JavaScript security vulnerabilities.
Common JavaScript security vulnerabilities
In December 2010, IBM released a white paper on client-side JavaScript security vulnerabilities in web applications, which introduced the IBM security research institute’s JavaScript security status survey conducted. The sample data includes 675 websites, including websites of Fortune 500 companies and another 175 well-known websites, including IT companies, web application security service companies, social networking sites, etc. In order not to affect the normal operation of these websites, the researchers used a non-intrusive crawler and scanned only a subset of pages that can be accessed without a login, no more than 200 pages per site. These pages were saved, and the researchers used IBM's JavaScript security analysis technology to analyze these pages offline, focusing on DOM-based cross-site scripting and redirection vulnerabilities.
The test results are amazing. 14% of these well-known websites have severe JavaScript security problems. Hackers can use these vulnerabilities to implant rogue software, implant phishing sites, and hijack user sessions. What’s even more amazing is that with the maturity and development of IBM’s JavaScript security analysis technology, the mid-2011 X-Force report showed that IBM retested the above-mentioned well-known websites and discovered more security vulnerabilities, about 40% of websites have JavaScript security vulnerabilities.
java enterprise-level universal permission security framework source code SpringMVC mybatis or hibernate+ehcache shiro druid bootstrap HTML5
The following article will combine the code to show readers these common JavaScript security vulnerabilities, so that readers can practice in the actual coding process Pay attention to these safety issues and avoid these risks as early as possible.
DOM-based cross-site scripting
We have all heard of XSS (Cross Site Script, cross-site scripting, also known as cross-site scripting attack), It means that the attacker inserts malicious script code (usually HTML code and JavaScript code) into a legitimate Web page and then submits a request to the server. Then the server responds to the page and is implanted with the attacker's malicious script code. The attacker can use These malicious script codes carry out attacks such as session hijacking. Cross-site scripting is generally divided into reflective and persistent types: reflective cross-site scripting occurs when request data is rendered unencoded and unfiltered in the server response page; persistent refers to request data that contains malicious code It is stored on the server of the Web application. Every time the user visits a certain page, the malicious code will be automatically executed. This kind of attack is particularly common for Web2.0 type social networking sites, and the threat is also greater. There are two main ways to deal with cross-site scripting: first, do not trust any user input and try to use whitelist technology to verify input parameters; second, escape the content provided by the user when outputting.
But little-known is that there is a third type of cross-site scripting vulnerability. In 2005, Amit Klein published the white paper "DOM Based Cross Site Scripting or XSS of the Third Kind" ("DOM Based Cross Site Scripting or XSS of the Third Kind"), which revealed DOM-based cross-site scripting. The compilation of content does not need to rely on server-side responses. If some HTML pages use attributes of DOM elements such as document.location, document.URL, or document.referer, attackers can use these attributes to implant malicious scripts to implement DOM-based cross-reference. Site scripting attacks.
Below we will demonstrate the principle of DOM-based cross-site scripting through a very simple HTML page. Suppose there is a static HTML page (shown in Listing 1) that displays a message welcoming the user to a successful login.
List 1. HTML code with DOM based XSS
<HTML>
<TITLE>Welcome!</TITLE>
Hi
<SCRIPT>
var pos=document.URL.indexOf("name=")+5;
document.write(document.URL.substring(pos,document.URL.length));
</SCRIPT>
<BR>
Welcome to our system
…</HTML>According to the JavaScript code logic of this page, it will accept the name parameter passed in the URL and display the welcome message , as shown in Listing 2:
Listing 2. Access URL under normal circumstances
http://www.vulnerable.site/welcome.html?name= Jeremy
But if a malicious attacker enters a script similar to the following, see Listing 3, the page will execute the injected JavaScript script.
清单 3. 访问 URL 中注入脚本
http://www.vulnerable.site/welcome.html?name=<script>alert(document.cookie)</script>
很明显,受害者的浏览器访问以上 URL 的时候,服务器端会跟正常情况下一样返回清单 1 中所示 HTML 页面,然后浏览器会继续将这个 HTML 解析成 DOM,DOM 中包含的 document 对象的 URL 属性将包含清单 3 中注入的脚本内容,当浏览器解析到 JavaScript 的时候会执行这段被注入的脚本,跨站点脚本编制攻击即成功实现。
值得关注的是,通过以上示例可以看出,恶意代码不需要嵌入服务器的响应中,基于 DOM 的跨站点脚本编制攻击也能成功。可能某些读者会认为:目前主流浏览器会自动转义 URL 中的 "<" 和 ">" 符号,转义后的注入脚本就不会被执行了,基于 DOM 的跨站点脚本编制也就不再有什么威胁了。这句话前半段是对的,但后半段就不准确了。我们要意识到攻击者可以很轻松地绕过浏览器对 URL 的转义,譬如攻击者可以利用锚点 "#" 来欺骗浏览器,如清单 4 所示。浏览器会认为 "#" 后面的都是片段信息,将不会做任何处理。
清单 4. 访问 URL 中结合锚点注入脚本
http://www.vulnerable.site/welcome.html#?name=<script>alert(document.cookie)</script>
通过 URL 重定向钓鱼
网络钓鱼是一个通称,代表试图欺骗用户交出私人信息,以便电子欺骗身份。通过 URL 重定向钓鱼指的是 Web 页面会采用 HTTP 参数来保存 URL 值,且 Web 页面的脚本会将请求重定向到该保存的 URL 上,攻击者可以将 HTTP 参数里的 URL 值改为指向恶意站点,从而顺利启用网络钓鱼欺骗当前用户并窃取用户凭证。清单 5 给出了较为常见的含有通过 URL 重定向钓鱼漏洞的代码片段。
清单 5. 执行重定向的 JavaScript 代码片段
<SCRIPT>
…
var sData = document.location.search.substring(1);
var sPos = sData.indexOf("url=") + 4;
var ePos = sData.indexOf("&", sPos);
var newURL;
if (ePos< 0) {
newURL = sData.substring(sPos);
} else {
newURL = sData.substring(sPos, ePos);
}
window.location.href = newURL;
…
</SCRIPT>可以看出,这些 JavaScript 脚本负责执行重定向,新地址是从 document.location、document.URL 或者 document.referer 等 DOM 元素的属性值中截取出来的,譬如用户输入清单 6 所示。
清单 6. 执行重定向的 URL
http://www.vulnerable.site/redirect.html?url=http://www.phishing.site
显然用户一旦执行了清单 6 所示 URL,将被重定向到钓鱼网站。这个漏洞的原理很简单,比服务器端的重定向漏洞更好理解。但通过 URL 重定向钓鱼的情况下,钓鱼站点的网址并不会被服务端拦截和过滤,因此,这个漏洞往往比服务器端重定向漏洞更具有隐蔽性。
客户端 JavaScript Cookie 引用
Cookie 通常由 Web 服务器创建并存储在客户端浏览器中,用来在客户端保存用户的身份标识、Session 信息,甚至授权信息等。客户端 JavaScript 代码可以操作 Cookie 数据。如果在客户端使用 JavaScript 创建或修改站点的 cookie,那么攻击者就可以查看到这些代码,通过阅读代码了解其逻辑,甚至根据自己所了解的知识将其用来修改 cookie。一旦 cookie 包含了很重要的信息,譬如包含了权限信息等,攻击者很容易利用这些漏洞进行特权升级等攻击。
JavaScript 劫持
许多 Web 应用程序都利用 JSON 作为 Ajax 的数据传输机制,这通常都容易受到 JavaScript 劫持攻击,传统的 Web 应用程序反而不易受攻击。JSON 实际上就是一段 JavaScript,通常是数组格式。攻击者在其恶意站点的页面中通过 <script> 标签调用被攻击站点的一个 JSON 动态数据接口,并通过 JavaScript Function Hook 等技术取得这些 JSON 数据。如果用户登录被攻击网站后(假定其身份认证信息是基于 Session Cookie 来保存的),又被攻击者诱引访问了恶意站点页面,那么,由于 <SCRIPT src="> 这种标签的请求会带上 Cookie 信息,恶意站点会发送 JSON 数据获取请求至被攻击站点,被攻击站点服务器会认为当前请求是合法的,并返回给恶意站点当前用户的相关 JSON 数据,从而导致用户数据泄密。整个过程相当于一个站外类型的跨站点请求伪造 CSRF 攻击。</script>
随着 Ajax 的进一步推广,以及 HTML5 的逐步应用,还有更多的客户端安全漏洞出现。目前对于 JavaScript 的安全研究尚不多,新推出的 HTML5 客户端存储、跨域通信等新特型也都跟安全紧密相关,有兴趣的读者可以作进一步阅读。鉴于笔者知识有限,JavaScript 相关安全漏洞暂且分享这么多,下面将谈谈 JavaScript 安全漏洞的检测技术。
Automated detection of JavaScript security vulnerabilities
As we all know, there are generally white box inspection and black box inspection to detect code security vulnerabilities. White box inspection focuses on the analysis of the code, either through manual code review or automated code analysis tools. Black box inspection mainly simulates hacker attacks for penetration testing. Generally speaking, black-box inspection has higher accuracy but smaller code coverage, while white-box inspection has higher code coverage but higher false positive rate. The combination of the two methods can make up for each other's shortcomings, and hybrid inspection methods will be the future trend.
Combined with JavaScript code, for reasons such as cross-browser compatibility and better Ajax feature requirements, more and more web applications rely on third-party JavaScript code libraries, such as Dojo, JQuery, etc. In order to reduce the file size, these code libraries often compress the code, resulting in extremely poor readability, so manual code review is almost impossible. In addition, there are many entry points for JavaScript calls on the page, making manual penetration testing very labor intensive and difficult. Therefore, we need to recommend the use of automated testing tools to detect JavaScript security vulnerabilities.
Brief description of Rational AppScan JSA principle
JSA is a newly launched AppScan extension of Rational AppScan Standard V8.0, which is used to perform static JavaScript analysis to detect Common client security vulnerabilities. JSA combines JavaScript static taint analysis technology and website dynamic crawler technology. In short, AppScan saves the complete HTTP response of all URLs explored by the crawler, and then JSA analyzes the JavaScript code of these response pages one by one. JSA applies two stages when analyzing each page: data flow analysis and string analysis. First, JSA looks for traces from the source to the sink that have not gone through the Sanitizer. If this trace can be found, JSA will verify it in a second step using a variant of string analysis called String Prefix Analysis (SPA). Compared with pure JavaScript code static analysis technology, JSA technology is more advanced and accurate because it analyzes security vulnerabilities in fully parsed HTML pages and DOM environments.
In today's Web2.0 websites and Ajax applications, HTML pages often require the browser to dynamically parse based on the HTML and JavaScript codes in the server response to form complete HTML and DOM, which are purely based on the HTML and JavaScript code in the server response. There is an obvious flaw in static taint analysis of JavaScript code - the JavaScript code and execution environment it tests are not necessarily complete, so it cannot guarantee the accuracy and comprehensiveness of the test. JSA overcomes the above shortcomings, combines the advantages of white-box detection and black-box detection, and introduces IBM's string analysis technology, so JSA has better accuracy and comprehensiveness.
Use AppScan to detect JavaScript security vulnerabilities
Altoro Mutual is a Web security vulnerability demonstration website provided by IBM. Below, the author will show readers how to use AppScan JSA to detect this vulnerability. JavaScript security vulnerabilities in websites.
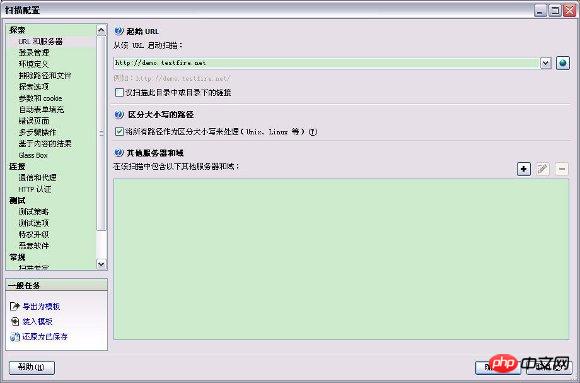
Start AppScan, click the menu "Scan - Scan Configuration" to open the scan configuration dialog box, and set the starting URL to "http://demo.testfire.net".
Figure 1. Set the starting URL


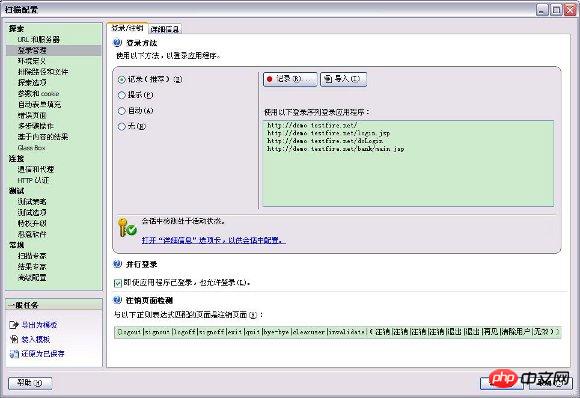
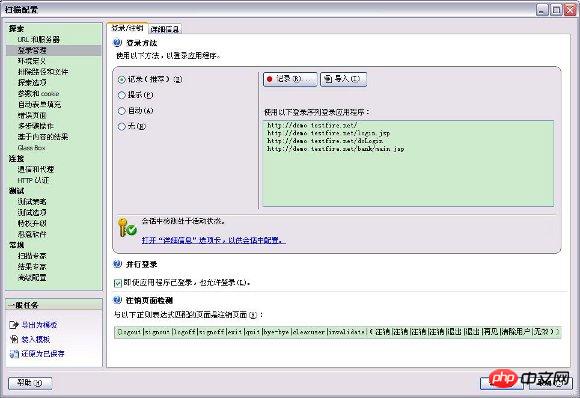
On the left side of the scan configuration dialog box, click "Login Management" , then click the "Record..." button on the right to record the login process, ensuring that in-session detection is active.
Figure 2. Set login method


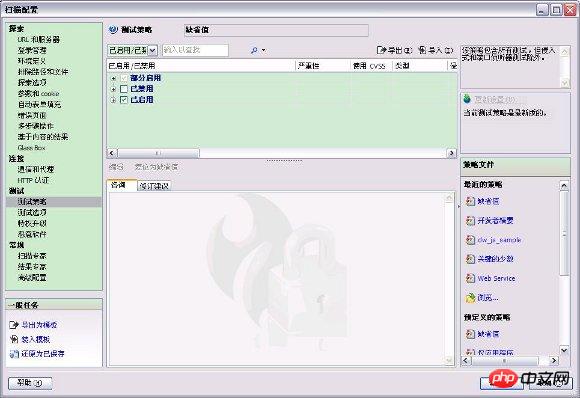
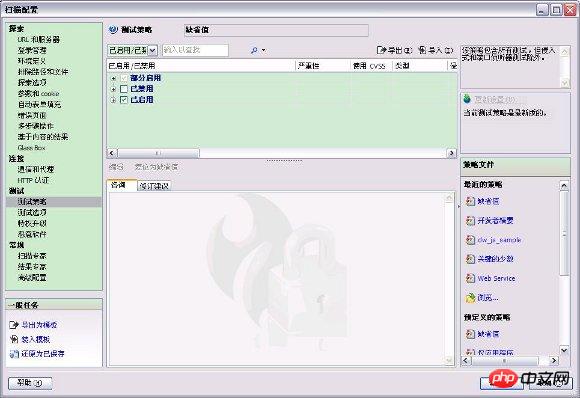
On the left side of the scan configuration dialog box, click "Test Strategy", Check the test policy settings. The default test strategy should be "Default", which already includes common JavaScript tests. You can click "Enabled/Disabled" to view the test strategies currently enabled by default.
Figure 3. Check test strategy


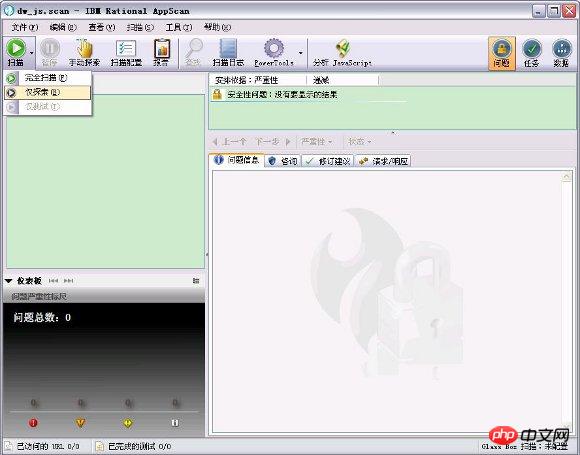
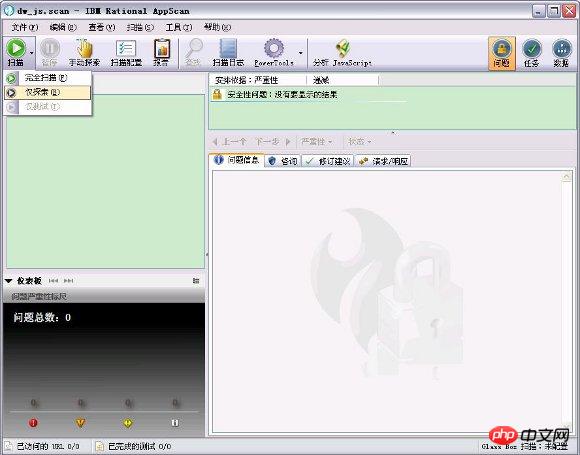
Figure 4. Start exploration


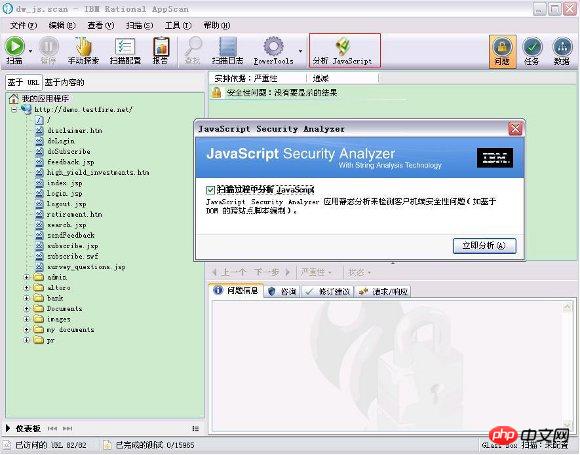
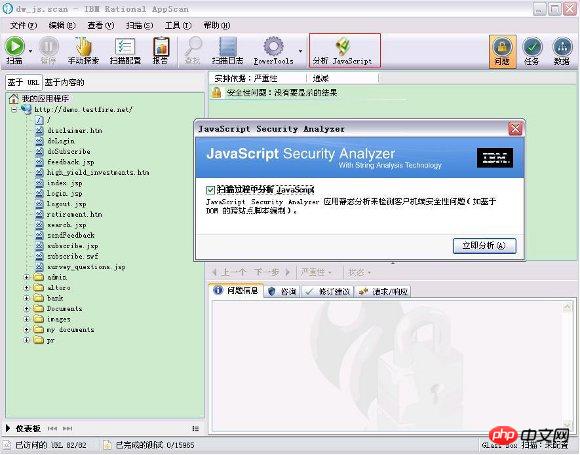
Click the menu "Tools – Extensions – JavaScript Security Analyzer" or the shortcut button (as shown in Figure 5) to open "Analyze JavaScript". In the pop-up JavaScript Security Analyzer dialog box, click "Analyze Now".
Figure 5. Analyzing JavaScript

JavaScript Security Analyzer After the scan is completed, it is in the results list Lists discovered client-side JavaScript security vulnerabilities. As shown in the figure below, the Altoro Mutual site has "DOM-based cross-site scripting" and "open redirection" vulnerabilities. The details of these vulnerabilities are shown below.
Figure 6. View scan results
jquery implements overlay 3D text effects code sharing
The above is the detailed content of Summary of common vulnerabilities in JavaScript and introduction to automated detection technology. For more information, please follow other related articles on the PHP Chinese website!




