
Turn on the gzip compression function of the website, which can usually be as high as 70%. That is to say, if your web page is 30K, it will become 9K after compression. For most websites, it can obviously significantly improve the browsing speed (Note: Browsing is required device support).
What is Gzip
Copy the explanations from the masters:
GZIP was first created by Jean-loup Gailly and Mark Adler, using File compression for UNIX systems. We often use files with the suffix .gz in Linux, which are in GZIP format. Nowadays, it has become a very common data compression format, or file format, used on the Internet. GZIP encoding over HTTP protocol is a technology used to improve the performance of WEB applications. High-traffic WEB sites often use GZIP compression technology to allow users to experience faster speeds. This generally refers to a function installed in the WWW server. When someone visits the website in this server, this function in the server compresses the web page content and transmits it to the visiting computer browser for display. Generally, plain text content is It can be compressed to 40% of the original size. This will make the transmission faster, and the effect is that it will be displayed quickly after you click on the URL. Of course, this will also increase the load on the server. Generally, this functional module is installed in the server.
Gzip compression rate
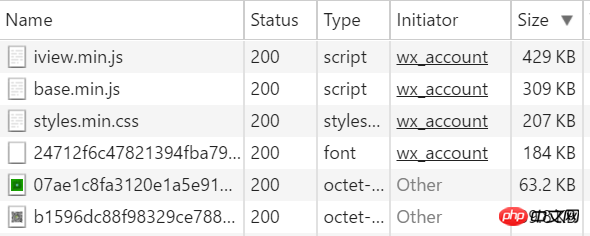
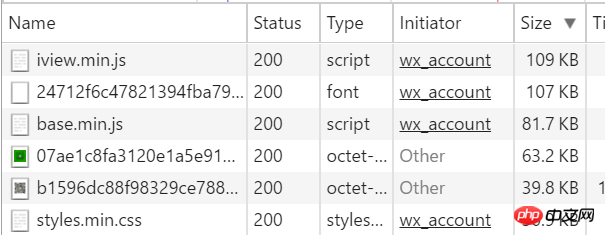
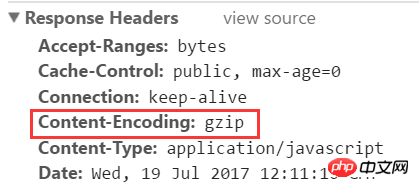
For example, the js files packaged by webpack are relatively large. Although we can use the chunk function to separate and mix the files, the total The size is still not small; now look at the effect of using gzip compression:




node.js enables gzip
Let’s talk about how node’s express framework uses gzip:npm install compression
var compression = require('compression') var app = express(); //尽量在其他中间件前使用compression app.use(compression());
app.use(compression({filter: shouldCompress}))
function shouldCompress (req, res) {
if (req.headers['x-no-compression']) {
// 这里就过滤掉了请求头包含'x-no-compression'
return false
}
return compression.filter(req, res)
}#on为启用,off为关闭 gzip on; #设置允许压缩的页面最小字节数,页面字节数从header头中的Content-Length中进行获取。默认值是0,不管页面多大都压缩。建议设置成大于1k的字节数,小于1k可能会越压越大。 gzip_min_length 1k; #获取多少内存用于缓存压缩结果,‘4 16k'表示以16k*4为单位获得 gzip_buffers 4 16k; #gzip压缩比(1~9),越小压缩效果越差,但是越大处理越慢,所以一般取中间值 gzip_comp_level 5; #对特定的MIME类型生效,其中'text/html'被系统强制启用 gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php;
Default value: off
Scope: http, server, location
Description: Turn on or off the gzip module, use on here to indicate startup
Default value: gzip_min_length 0
Scope: http, server, location
Description: Set the minimum number of bytes of the page that is allowed to be compressed, the number of page bytes is from the header Get it from Content-Length. The default value is 0, which compresses the page regardless of its size. It is recommended to set the number of bytes to be greater than 1k. If it is less than 1k, it may become more and more compressed. |
Default value: gzip_buffers 4 4k/8k
Scope: http, server, location
Description : Set the system to obtain several units of cache for storing the gzip compression result data stream. 4 16k means to apply for memory in units of 16k and 4 times the original data size in units of 16k.
Default value: gzip_comp_level 1
Scope: http, server, location
Description: gzip Compression ratio, 1 has the smallest compression ratio and the fastest processing speed, 9 has the largest compression ratio but the slowest processing (transmission is fast but CPU consumption is relatively high). Here it is set to 5.
5) gzip_types
Default value: gzip_types text/html
Scope: http, server, location
Description: Match MIME types for compression, (whether specified or not) the "text/html" type will always be compressed. This is set to text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php.
The above is the detailed content of Teach you how to enable Gzip compression method in Node.js. For more information, please follow other related articles on the PHP Chinese website!




