
Let’s just look at the example
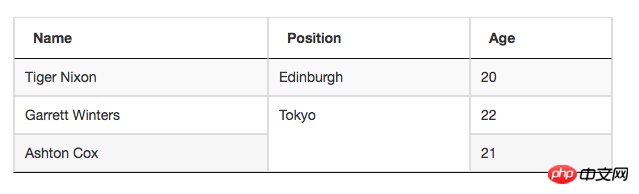
<table id="example" class="display table table-bordered" cellspacing="0" width="600" style="margin-top: 50px"><thead><tr><th>Name</th><th>Position</th><th>Age</th></tr></thead></table>
var dataSet = [
[ "Tiger Nixon", "Edinburgh",20,1 ],
[ "Garrett Winters", "Tokyo",22,2],
[ "Ashton Cox", "Tokyo",21,0 ]
];
$('#example').DataTable({
data: dataSet,
paging: true,
searching:false, //搜索栏lengthChange : false, //是否允许改变每页显示的数据条数ordering:false,
columnDefs: [{
targets: 1,
createdCell: function (td, cellData, rowData, row, col) {var rowspan = rowData[3];if (rowspan > 1) {
$(td).attr('rowspan', rowspan)
}if (rowspan == 0) {
$(td).remove();
}
}
}]
});
The above is the detailed content of Detailed explanation of examples of rowspan implementation ideas in DataTables. For more information, please follow other related articles on the PHP Chinese website!
 How to take screenshots on Huawei mobile phones
How to take screenshots on Huawei mobile phones
 What system is qad?
What system is qad?
 What platform is 1688?
What platform is 1688?
 How to obtain the serial number of a physical hard disk under Windows
How to obtain the serial number of a physical hard disk under Windows
 What file is .exe
What file is .exe
 How to solve website restore error
How to solve website restore error
 How to use vlookup function
How to use vlookup function
 What are the methods to implement operator overloading in Go language?
What are the methods to implement operator overloading in Go language?




