
1. Usage of apply, and call.
Let’s start with something unrelated to this blog post, which is the usage of apply and call. In fact, the usage of apply and call are the same, but their parameters are different. apply is an array, while call is passed individually, similar to an enumeration.
1. Liezi converts arguments into a standard array, and you can use push and other methods.
function test(){//arguments.push(5); //arguments.push is not a function console.log(arguments)var arg = Array.prototype.slice.apply(arguments,[]); // var arg = Array.prototype.slice.call(arguments,'');console.log(arg); //[1,2,3,4]arg.push(5); // [1,2,3,4,5]} test(1,2,3,4);
2. How to push the parameters in arguments directly into an array? (Also with the help of apply)
function test(){var arg = []; Array.prototype.push.apply(arg,arguments); console.log(arg); // [1,2,3,4] 是不是发现要把一个数组//插入到另外一个数组的后面不用for循环了,也不用contact了呢?//其实apply 和call还是有多用法,比如继承。其实主要是把//前面对象的方法赋给后面对象而已。比如 object.apply(object1,arg)//把object的方法赋给 object1。而 arg是参数。} test(1,2,3,4);
The episode ends here. The following mainly explains tween.js
2. About Tween.js
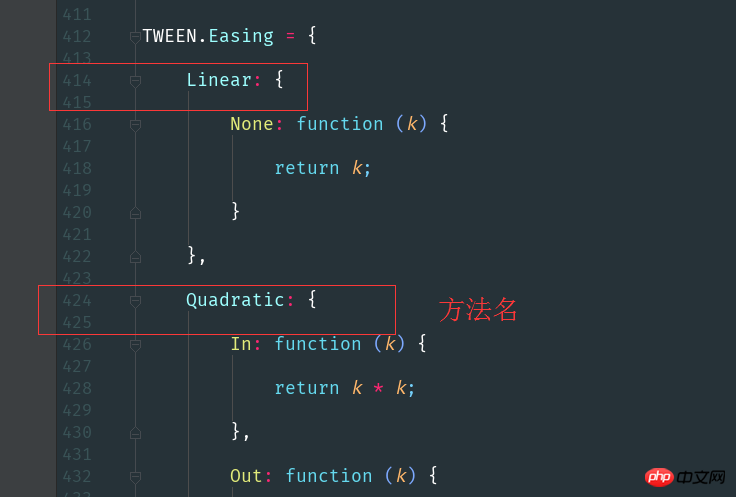
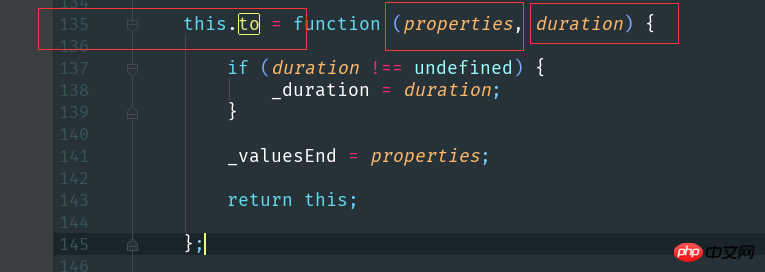
1. Tween.js is a JS resource that contains various classic animation algorithms. Actually more similar to jQuery.easing.js. The main method names are also the same. The code without compression is only 800 lines.
Mainly includes:
Linear: Linear uniform motion effect;
Quadratic: Quadratic easing (t^2);
Cubic: Cubic easing Movement (t^3);
Quartic: Ease movement to the fourth power (t^4);
Quintic: The easing of the fifth power (t^5);
Sinusoidal: The easing of the sinusoidal curve (sin(t ));
Exponential: Easing of exponential curve (2^t);
##Circular: Circular curve easing (sqrt(1-t^2));
Elastic: Exponentially decaying sinusoidal curve easing;
Back: Cubic easing beyond range ((s+1)*t^3 – s*t^2);
Bounce: Exponentially decaying bounce easing.
easeIn: Accelerate from 0 Easing, that is, slow first and then fast;
easeOut: Easing to 0, that is, fast first and then slow;
easeInOut: Easing starts from 0 in the first half and decelerates to 0 in the second half.
easeInandeaseOutI can’t remember which one is faster or which one is slower. I will teach you again here. A unique evil notation. Think about our first OOXX. When we went in (easeIn), we were slow at first, then fast when we got in; and then we came out (easeOut), it starts quickly, and then slows down as it almost comes out and is reluctant to leave. It completely matches the animation effect we have here.
t,b,c,d, The meaning is as follows
/* * t: current time(当前时间); * b: beginning value(初始值); * c: change in value(变化量); * d: duration(持续时间)。 */
console.log(TWEEN)

var position;var target;var tween, tweenBack; init(); animate();function init() { position = {x: 100, y: 100, rotation: 0}; target = document.getElementById('target'); tween = new TWEEN.Tween(position) .to({x: 700, y: 200, rotation: 359}, 2000) .delay(1000) .easing(TWEEN.Easing.Elastic.InOut) .onUpdate(update); tweenBack = new TWEEN.Tween(position) .to({x: 100, y: 100, rotation: 0}, 3000) .easing(TWEEN.Easing.Elastic.InOut) .onUpdate(update); tween.chain(tweenBack); tweenBack.chain(tween); tween.start(); }function animate( time ) { requestAnimationFrame( animate ); TWEEN.update( time ); }function update() { target.style.webkitTransform = 'translate('+position.x+ 'px'+','+ position.y + 'px' +')' + 'rotate(' + Math.floor(position.rotation) + 'deg)';//target.style.webkitTransform = 'rotate(' + Math.floor(position.rotation) + 'deg)'; // target.style.MozTransform = 'rotate(' + Math.floor(position.rotation) + 'deg)';}


(function() {var lastTime = 0;var vendors = ['ms', 'moz', 'webkit', 'o'];for(var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) { window.requestAnimationFrame = window[vendors[x]+'RequestAnimationFrame']; window.cancelAnimationFrame = window[vendors[x]+'CancelAnimationFrame'] || window[vendors[x]+'CancelRequestAnimationFrame']; } if (!window.requestAnimationFrame) window.requestAnimationFrame = function(callback, element) {var currTime = new Date().getTime();var timeToCall = Math.max(0, 16 - (currTime - lastTime));var id = window.setTimeout(function() { callback(currTime + timeToCall); }, timeToCall); lastTime = currTime + timeToCall;return id; }; if (!window.cancelAnimationFrame) window.cancelAnimationFrame = function(id) { clearTimeout(id); }; }());
The above is the detailed content of Detailed introduction to Tween.js animation. For more information, please follow other related articles on the PHP Chinese website!




