
This article mainly introduces in detail the relevant information ofIonic3 UI component autocomplete, which has certain reference value. Interested friends can refer to it
Whether it is web development or app development, autocomplete is one of the commonly used components.
Unfortunately, as of now, ionic has not officially provided this component.
ionic2-autocomplete is an open source Ionic2 component on GitHub. This article will explain how to use it in your own projects.
Component address:github.com/kadoshms/ionic2-autocomplete
1) npm install ionic2-auto-complete --save
2) Open app.module.ts, add: import { AutoCompleteModule } from 'ionic2-auto-complete';
and add AutoCompleteModulein the importsarray
3) Open app.scss and add: @import "../../node_modules/ionic2-auto-complete/auto-complete";
4) Directly find the components used in your page :
5) Add dataProvider to autocomplete: write a service to get data from the background, ionic g provider autocomplete-service,
The code is as follows:

Don’t forget to add in app.module.ts:
import{AutocompleteServiceProvider}from'.. /providers/autocomplete-service/autocomplete-service';
And add AutocompleteServiceProvider in the providers array.
7) In the page ts file where you use the autocomplete component, add:
import{AutocompleteServiceProvider}from'../../providers/autocomplete-service/autocomplete-service'; constructorAdded in constructor: publicautocompleteSer:AutocompleteServiceProvider
8) Change the place where ion-auto-complete was just used to:
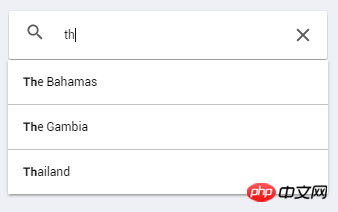
ionic serve and see the effect.

The above is the detailed content of How to use autocomplete in Ionic3 UI components. For more information, please follow other related articles on the PHP Chinese website!




