
JavaScriptThere are many ways to create arrays in batches. In order to measure their performance, I used different methods to create an array with a length of 100000, and the keys and values are equal. Today I will share with you Let’s take a look at the method of creating arrays in batches based on js
Javascript has many methods of creating arrays in batches. In order to measure their performance, I used different methods to create an array with a length of 100000. An array with equal keys and values. At the same time, I defined the following function to measure the time it takes to create an array:
function t(fn) {
var start = Date.now();
fn.call(this);
var end = Date.now();
return (end - start) + 'ms';
}The following are several commonly used methods of creating arrays and the time they take:
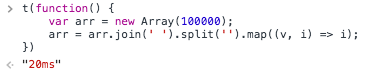
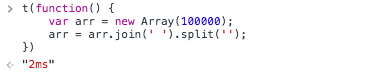
Use join and split

This method spends a lot of time on the map operation. After removing the map It only takes 2ms

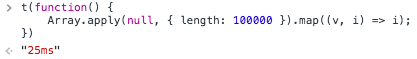
Use apply

A { length: 100000 } is used here Pseudo arrays, NodeList and arguments are all pseudo arrays (array-like object). They are not arrays in the true sense, but have " A object that has lengthproperty" and also has "indexproperty" cannot directly use the methods of the array, but apply and call can accept this pseudo-array. . The Array.prototype.slice(arguments) we usually use is based on this principle.
Here, a pseudo array of length 100000 is passed to the Array function, an array of length 100000 is constructed, and then map is used to assign the value. Some students may ask, why not directly use Array(100000) to generate an array? This is because each value of the array generated through Array(100000) is undefined and cannot be traversed through map.
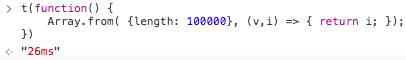
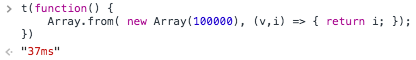
Use Array.from()
This is a new method in ES6, which can directly convert pseudo arrays into arrays

If you replace the pseudo array with an array, the speed will drop a lot.

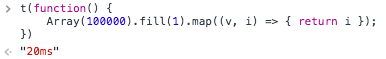
Use Array.fill()
First fill the array with Array.fill(), and then assign values one by one through map

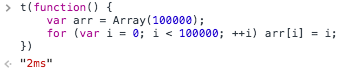
Using a for loop

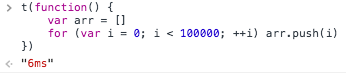
I said that I was shocked at the time and was still thinking Check if there is less 0. I am dissatisfied and want to try it with push

I found that push is also very fast...
After comparing, I found The original for loop direct assignment is the fastest, and the other methods are all about the same speed.
But the for loop is really troublesome to write. It takes three sentences to do something that can be done in one sentence.
So, if there are no big requirements for performance (after all, there will not be an array as large as 100,000 in actual development), it is most convenient to use apply and Array.from.
The above is the detailed content of Detailed introduction to the method of batch creating arrays in JavaScript (picture). For more information, please follow other related articles on the PHP Chinese website!




