
It is a very important process to inspect and test your code to find any potential errors and eliminate them before putting them on the website. The process of code inspection is also commonly known as linting betweenWeb designersand developers. As a designer, if you want to write highly optimized code, then you must need linting tools. There are two types of code inspection tools. One is to check the code for errors and bugs at execution time. The other is to use static code analysis techniques and inspect the code before execution. The latter is obviously better because it saves time and trouble.
In fact, linting can be placed at different stages. If you like to test your code as you type it, you can use the lint tool. Of course, if you want to lint the code while saving the file or during execution, then the linting tool can also do what you want. It depends on personal choice. If you are looking for the best linting tools for CSS and JavaScript, then read on.
It is true that CSSLint will "hurt your feelings", but in exchange it will "make your code improve a lot". CSSLint currently leads the CSS linting market. It is written in JavaScript, is open source, and comes with a lot of configuration options.

CSSLint is such an efficient CSS linting tool that it is difficult to find a competitor that can match it. Perhaps this is why the SublimeLinter linting framework builds its CSS linting plugin on top of CSSLint. SublimeLinter is a SublimeText plug-in that provides users with the means to lint code (CSS, PHP, Python, Java, Ruby, etc.).

StyleLint can help developers avoid syntax errors in CSS, SCSS, or anything else PostCSS can parse. StyleLint tests over a hundred rules, and you can select which ones you want to switch (see this example configuration).

Although W3C’s CSS Validator is not generally considered a linting tool, it provides developers with a A great opportunity to check your CSS code with the official W3C standards. The W3C established its own verification program, aiming to provide a tool similar to the Lint program checker for the C language.

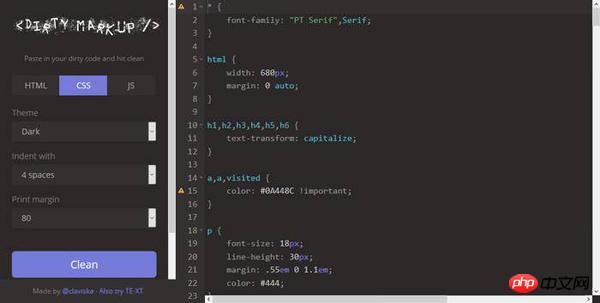
Dirty Markup can clean, format and validate your HTML, CSS and JavaScript code. If you like simple and straightforward design and want a quick solution, then this is the right choice. Dirty Markup can throw error messages and notifications in real time as you write or modify code in the editor.

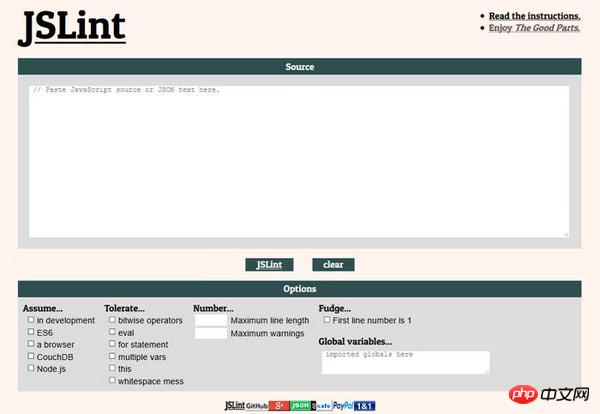
JSLint was originally released in 2002 by Douglas Crockford and has flourished ever since, so you can safely It is considered a stable and reliable JavaScript linting tool.

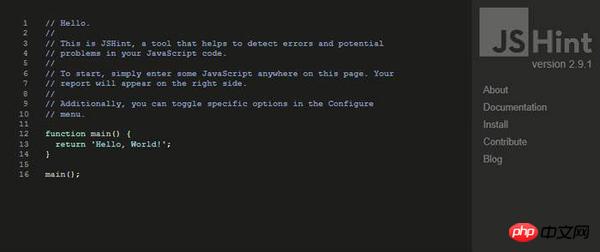
JSHint is a community-driven project that began as an effort to create a more configurable, less opinionated version of JSLint. JSHint allows developers to configure any of its linting options and then put the custom configuration into a separate file. This makes the tool easy to reuse and therefore ideal for large projects.

ESLint is the latest big thing in the JavaScript linting landscape. The reason for its popularity is its highly flexible nature. Not only can you customize a large number of cutting-edge linting rules and integrate it with all major code editors, but you can also easily extend its functionality by adding different plugins.

JSCS, or JavaScript Code Style, is a pluggable code style linter for JavaScript, used to check code format rules. The goal of JSCS is to provide a means to programmatically implement compliance with a coding style guide. Although JSCS does not check for bugs and errors, it is still used by many high-tech industry players such as Google, AirBnB, and AngularJS because it helps developers maintain a highly readable and consistent code base.

StandardJS, or JavaScript Standard Style is a code style linter, a bit like JSCS, but the difference is that it is simpler and more direct. If you don't want to spend time on configuration and just want an efficient tool that can be used out of the box, then StandardJS is a great choice.

The above is a detailed introduction to the 10 CSS and JavaScript tools for optimizing code. For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!




