
In JS, the default execution time of bound events is in the bubbling phase, not in the capturing phase. This is why when both the parent class and the child class are bound to an event, the event bound to the child class will be called first, and then the event of the parent class will be called. Look directly at the following example
<!Doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{margin:0;padding: 0;}
</style>
</head>
<body>
<p id="id1" style="height:400px; background-color:blue; border:1px solid #000;">
<p id="id2" style="height:200px; background-color:yellow; border:1px solid #000;">
<p id="id3" style="height:50px; background-color:red; border:1px solid #000;"></p>
</p>
</p>
</body>
<script type="text/javascript">
var obj1=document.getElementById('id1');
obj1.addEventListener('click',function(){
alert('id1');
},false);
var obj2=document.getElementById('id2');
obj2.addEventListener('click',function(){
alert('id2');
},true);
var obj3=document.getElementById('id3');
obj3.addEventListener('click',function(){
alert('id3');
},true);
/*如果第三个参数为true,则事件在捕获阶段执行,如果第三个参数为false,则事件在冒泡阶段执行*/
</script>
</html>When the id3 element is clicked, the execution result is: id2, id3, id1
Analysis: Because the method bound by obj2 is executed in the capture phase, the events bound by obj1 and obj3 are executed in the bubbling phase.


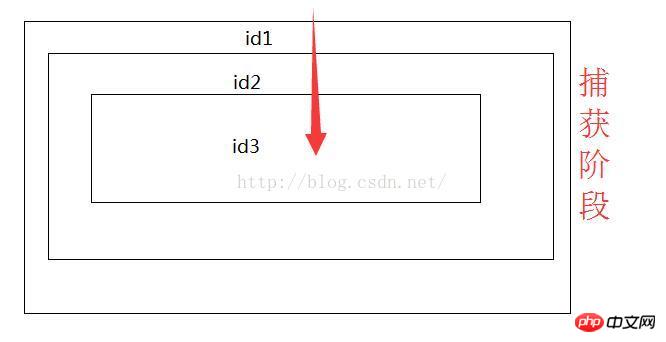
##JS in By default, after the event is obtained, all the listening objects of the event are captured starting from the root element, and then executed one by one during the bubbling phase. We can specify whether the event is executed in the bubbling phase or the capturing phase when binding the event.
obj.addEventListener(event,function(){},bool)
bool:true, represents the capture phase execution
Prevent bubbling
w3c’s method is e.stopPropagation(), while IE uses e.cancelBubble = true;
Prevent default behaviorw3c method is e.preventDefault(), IE uses e .returnValue = false;
So in the appeal example, if we add prevent bubbling behavior for all events:That is, the JS code in the appeal is changed to the following:
The browser used for testing is: Google Chrome
## The above is the control binding in JS For a detailed introduction to the event execution sequence, please pay attention to the PHP Chinese website (m.sbmmt.com) for more related content! <script type="text/javascript">
var obj1=document.getElementById('id1');
obj1.addEventListener('click',function(e){curClick('id1');stopPropagation(e)},false);
var obj2=document.getElementById('id2');
obj2.addEventListener('click',function(e){curClick('id2');stopPropagation(e)},true);
var obj3=document.getElementById('id3');
obj3.addEventListener('click',function(e){curClick('id3');stopPropagation(e)},true);
function curClick(id){
alert(id);
}
function stopPropagation(e){
var e = window.event || event;
if(e.stopPropagation) { //W3C阻止冒泡方法
e.stopPropagation();
} else {
e.cancelBubble = true; //IE阻止冒泡方法
}
}
</script>
When Click on id2: Execution result: id2
When click on id1: Execution result: id1
Through this example, we found that the event was prevented from bubbling and the event was prevented from continuing. Capture to the lower level.




