
Well, I just wrote a lot, but it was overwritten by my mistake. My hard work╥﹏╥…
It’s okay to write it again. I also remind you to blog on this platform and be like me. For students who also like to use markdown language to code words
"Save online to draft" is a good habit, hmm
Today is Double Eleven, I feel like it’s time to buy something. .
When many students learn JavaScript, they may hear about "various" scopes
What are lexical scope, static scope, dynamic scope, function scope, Block scope
I can’t tell the difference
Let me clarify my thoughts for everyone
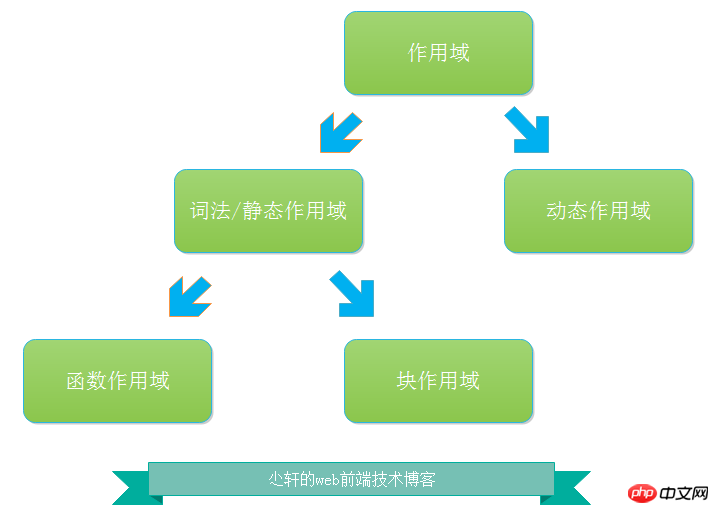
The scope’s working mode is divided into two types, static function Domain and dynamic scope
Static scope includes function scope and block scope
Students may ask what about lexical scope
In fact, lexical scope and static scope are the same thing

The picture is not good, everyone understands what I mean
Now that we have clarified this point, let’s go into detail
There is one more question to add, That is, is there dynamic scope in JavaScript?
Regarding this, I got completely opposite answers in the two books I have read
Whether it is the with statement or the catch clause of the try-catch statement, or it contains The eval() functions are all considered dynamic scopes. Dynamic scope only exists during code execution and therefore cannot be detected by static analysis (looking at the code structure). ——"High-Performance JavaScript" /p24
What needs to be clear is that in fact JavaScript does not have dynamic scope. It has only lexical scope, plain and simple. But this mechanism is somewhat like dynamic scope. ——"JavaScript You Don't Know (Volume 1)" /p59
These two books are very new, and both are very authoritative books, highly recommended
especially "JavaScript You Don't Know" series, when the middle volume just came out last month, I couldn't wait to buy a copy from the Internet
I was not disappointed
Ahem, I digressed, back to the topic
I think the great authors of the original book have different understandings of dynamic scope
That’s why this seemingly contradictory point of view
Here I want to talk about my position
Through my understanding, I also think There is no dynamic scope in JavaScript
What is the difference between static and dynamic scope
Look down↓
Let me start with a piece of code
function foo(){
var a = 1;
bar();
}function bar(){
console.log(a);
}var a = 100;
foo();Through our in-depth understanding of precompilation and scope
In the lexical scope of our JavaScript, the final result prints 100
But if we If the scope is a dynamic scope, the printed value will become 1
Why is this?
The most important feature of lexical scope is that its definition process occurs during the writing phase (if eval() and with are not used)
Dynamic scope enables the scope to be dynamically determined at runtime
Lexical scope cares about where the function is declared, and the scope chain is based on scope nesting
Dynamic scope cares about where the function is called, and the scope chain is based on the call stack
I translated the above words to The code is
Lexical scope: Because the bar function is declared globally, I output the value of the global variable a
Dynamic scope: Because the bar function is called within the foo function, so I output foo The value of variable a in
This is my understanding
The programming languages I have come into contact with are limited, all of which are lexical scopes. I have never seen a language based on dynamic scopes
C, C++, C#, Java, JavaScript, and php are all lexical scopes
JavaScript and php are based on function scope, and others are based on block scope
In my understanding
The function scope is the scope generated by the function code block, and the block scope is the scope generated by the curly bracket code block
I have seen this written in many blogs. In JavaScript, there is only Function scope (big mistake)
This is completely incorrect, there is no dispute
JavaScript is indeed based on function scope, but it does not mean that we do not have block scope
There are many special cases, There are the with keyword, the catch clause of the try-catch statement, the let keyword (ES6), and the const keyword (ES6)
Here I will just briefly talk about it
Both the keyword with and the catch clause can be generated Block scope
I should have written about this in detail in an article
If you are interested, you can check it out
Portal->JavaScript deceptive lexical eval, with and catch and its performance issues
The let keyword is very similar to var. They both declare variables. However, the let keyword can bind the variable to any scope.
And using let to declare will not be promoted in the block scope.
The const keyword also declares variables, but it declares constants and binds variables to the block scope.
This is almost the same as our const keyword in C/C++
More about me I’ll talk about it in detail later when I write about ES6 knowledge
Now we only need to know “There is a block scope in JavaScript”
As usual, let me summarize for you
Scope working mode: Lexical/static scope, dynamic scope
Lexical scope : Function scope, block scope
JavaScript does not have dynamic scope
JavaScript has block scope
with, catch clause, let (ES6), const (ES6) generate block scope
Lexical scope cares where the function is declared
Dynamic scope cares about where the function is called
Lexical scope scope chaining is based on scope nesting
Dynamic scope scope chain is based on the call stack
The above is to clarify the content of lexical, static, dynamic, function, and block scope in JS. For more related content, please pay attention to PHP Chinese Net (m.sbmmt.com)!




